抖动问题的解决方案及其原理
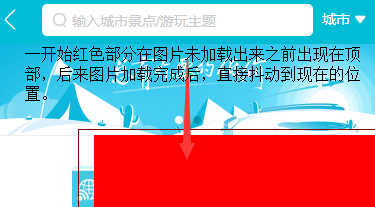
在项目开发中,遇到了图片的抖动问题,如下:

为了解决这个问题,第一反应是给轮播区域指定宽高:
.wrapper{ width:375px; height:48px }
这样做虽然简单,但是并不能达到响应式布局的目的。
换个思路,我们以百分比的方式来做,宽度以百分比的形式来表示,但是高度又该如何解决呢?(在项目中,我们用到的图片宽高比是24.25%。)
也许你会这样做:
.wrapper{ width:100% height:24.25% }
但是你会发现这样并不能解决问题,因为们知道当父级元素不定义高度的时候,子元素定义高度为百分比是没有效果的。
那我们该怎么办呢?也许你想到了另一种法子:
.wrapper{ width:100% height:24.25%vw <--!注意这里加了vw,意思是viewport-width--> }
emmm...nice,这样做确实解决了问题,也达到了响应式的目的。但仍然有一个缺陷,就是兼容性问题,部分浏览器支持这种写法。
wtf,你到底想哪样?
首先我们要了解一个css的知识点,块级元素(如div,p)的padding设置为百分比的时候,是按照容器的宽度来定的,那么我们可以按照图片的比例来设置容器的高度(使用padding-top/padding-bottom)。
.wrapper{ width:100%; height:0; padding-top:24.25%; <--!在这里我们也可以使用padding-bottom属性进行设置--> }
原理很简单:就是把容器的高度设置为0,让其高度由padding-top/padding-bottom来撑开。
问题到这里就解决了。
在我身后,微笑着活下去。


