[ASP.NET服务器控件]OranPager 1.1.1.2 - 轻量级分页控件(URL参数机制,不带数据查询功能)演示&源码
更新日志
**********************************************
2009/9/13 Version:1.1.1.1
*1 修复当记录总数(RecordCount)为0时。依然出现[下一页]、[尾页]按钮的BUG。
*2 修改当在快捷页码跳转工具里输入的页码有误的alert提示语,增加属性 GotoAlertFormatString
2009/9/14 Version:1.1.1.2
*1 当请求的页码大于本次最大页码时,PageIndex返回最本次最大页码
**********************************************
2009/9/13 Version:1.1.1.1
*1 修复当记录总数(RecordCount)为0时。依然出现[下一页]、[尾页]按钮的BUG。
*2 修改当在快捷页码跳转工具里输入的页码有误的alert提示语,增加属性 GotoAlertFormatString
2009/9/14 Version:1.1.1.2
*1 当请求的页码大于本次最大页码时,PageIndex返回最本次最大页码
0 概论
以前还不知道别人已经有分享过分页控件的时候,竹子自己写过一个简单的分页控件,起名叫 Oran.WebControl.IndexNavigator(索引导航),很简朴的一个分页控件,但功能也基本够用,后来,为了使用户体验更好,需要功能稍加丰富些的分页控件,跟着就找到了吴旗娃的aspnetpager,但在使用过程中,发现这个控件并不好用,主要问题有:
- 生成HTML代码结构不良好,样式非常难控制
- 自定义性不强,表示形式受限
主角出场:Oran.WebControl.OranPager
控件名称很好理解,Oran是竹子自己起的英文名字,Pager,即分页器。
1 主要特点,优点
- 以URL参数机制进行分页。
- 生成的HTML代码结构良好,样式易控制。
- 任何一部分元素均可单独设置CSS样式类名,自定义性强。
- 支持URL重写(UrlRewrite)规则。
- 逻辑简单,程序效率较高。
页码下拉列表和快速跳转工具影响整体美观,另外,一般情况也是很不必要的,所以,建议不要打开这两个部分,那么,范例效果将如下图:
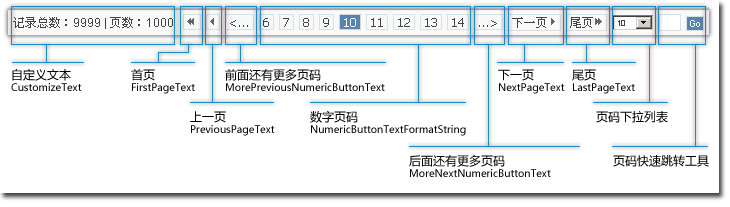
2 分页主要部件介绍

- 自定义文本(CustomizeText)
显示自定义HTML代码,一般用途有显示记录总数,页码总数等。
- 首页/上一页/下一页/尾页
此4个对象可设置单独的CSS样式类名。在实际应用中,此4个对象经常是以图片的形式显示,但在IE不同版本和不同的浏览器之间,对图片和文本的位置显示不一致,可以通过样式的background-image解决。
- 数字页码
页码索引,可设置最多显示N个页码,如果前/后面还有页码,根据设定可显示/隐藏『更多页码索引』。
- 页码下拉列表
自动选中当前页码下拉列表项,当必变项时,将改变location.href属性跳转到指定页。
- 页码快速跳转工具
在文本框里输入数字,按回车键或单击旁边的按钮,将改变location.href属性跳转到指定页。
3 URL重写规则
启用了伪静态分页,请将 EnableUrlRewrite 设为 true,并设置URL重写规则属性UrlRewritePattern,该属性并不是设置你的URLRewrite规则,而只是一个URL格式化字符串,其中只有一个参数 {0} 表示页码参数,如 URLRewrite 规则是 ^~/demo-(\d+)\.html$,则UrlRewritePattern属性设置为 demo-{0}.html。
PS:设置了UrlRewritePattern属性并不代表就启用了伪静态分页,必须将EnableUrlRewrite设为true才启用了伪静态分页。
4 重要参数说明
- PageUrlParameter
页码URL参数名称,默认为 page。
- PageSize
页大小,即每页显示的最大记录数。程序根据PageSize计算总页数(PageCount),所有页码索引相关。必须设置。
- RecordCount
总记录数,现在查询的数据的总记录数。必须设置。
- PageIndex
当前请求页索引,即现在访问的是第几页,一般不需要设置该参数,默认从URL里解析page参数值,如果解析失败,则返回1。
6 自定义布局
根据CustomizeLayoutFormatString属性的格式,用分页部件最终生成的HTML替换所包含的格式。
当启用自定义布局时,请注意:
- 任何是否显示某部件的属性将无效,部件是否显示取决于CustomizeLayoutFormatString是否包含该格式
- 任何容器的标签名属性将无效,控件不再输出任何容器,非除CustomizeLayoutFormatString属性里包含容器
- 各部件的格式字符串依然有效
| 参数名 | 类型 | 默认值 | 说明 |
| AlwayShow | bool | true | 当记录总数为0时是否总是显示分页导航。 不显示是指所有分页部件都不显示。 |
| AlwayShowPreviousNextFirstLast | bool | false | 当上一页/下一页/首页/尾页无效时是否总是显示他们。 例如,当前页为1,那么,[首页]、[上一页]是无效的。 |
| GotoBoxTextBoxCssClass | string | oran_pg_txt | [跳转到第N页]快捷工具文本框的样式类名 |
| GotoBoxButtonCssClass | string | oran_pg_btn | [跳转到第N页]快捷工具按钮的样式类名 |
| PageListCssClass | string | [页码下拉列表]的样式类名 | |
| TagName | string | div | 控件标签名称 整个控件最外部容器的标签名,如果为空,则没有容器。 |
| PageUrlParameter | string | page | 获取或设置页码URL参数名称。 默认为page |
| PageSize | int | 20 | 页大小(每页显示的最大记录数)。 值必须为正整数 |
| PageIndex | int | 当前页码。 值必须为正整数,默认从URL解析page参数值,如果该参数不存在或解析失败则返回1。 开发人员一般不必对该属性进行操作。 |
|
| RecordCount | int | 0 | 记录总数。 值必须为非负整数。 开发人员永远不要忘记设置该属性 |
| PageCount | int | 获取页码总数。 控件根据PageSize和RecordCount自动计算该值。 开发人员一般不必对该属性进行操作。 |
|
| PreviousPageText | string | 上一页 | [上一页]呈现的内容 |
| ShowPreviousPage | bool | true | 是否显示[上一页]按钮 |
| NextPageText | string | 下一页 | [下一页]呈现的内容 |
| ShowNextPage | bool | true | 是否显示[下一页]按钮 |
| FirstPageText | string | 首页 | [首页]呈现的内容 |
| GotoButtonText | string | Go | [跳转到第N页]按钮显示的文本 |
| ShowFirstPage | bool | true | 是否显示[首页]按钮。 当值为true且[首页]按钮有效时,才能显示[首页]按钮 |
| LastPageText | string | 尾页 | [尾页]呈现的内容 |
| ShowLastPage | bool | true | 是否显示[尾页]按钮。 当值为true且[尾页]按钮有效时,才能显示[尾页]按钮 |
| FirstPageCssClass | string | oran_pg_fp | [首页]样式类名 |
| PreviousPageCssClass | string | oran_pg_pp | [上一页]样式类名 |
| NextPageCssClass | string | oran_pg_np | [下一页]样式类名 |
| LastPageCssClass | string | oran_pg_lp | [尾页]样式类名 |
| NumericButtonCount | int | 10 | 显示数字页码按钮的个数。 |
| NumericButtonTextFormatString | string | 数字页码呈现的内容的格式数字页码呈现的内容的格式。 包含格式: {0}表示超链接地址}表示页码数字。 默认值:<a href=\"{0}\">{1}</a> |
|
| CurrentNumericButtonCssClass | string | oran_pg_cur | 当前页数字按钮的样式类名 |
| ShowNumericButton | bool | true | 是否显示页码按钮 |
| MorePreviousNumericButtonText | string | <... | [前面还有更多页码]呈现的文本 |
| MoreNextNumericButtonText | string | ...> | [后面还有更多页码]呈现的文本 |
| ShowMoreNumericButton | true | true | 是否显示[更多页码按钮] |
| ShowGotoBox | bool | false | 是否显示[跳转到]的快捷工具 |
| ShowPageIndexList | bool | false | 是否显示页码列表 |
| PagerTagName | string | 分页控件主要部分容器标签分页控件主要部分容器标签名称,如果为空,则没有容器。 主要部分指:[首页]、[上一页]、[数字页码]、[下一页]、[尾页]、[页码列表]、[快速跳转工具]、[前/后还有更多数字页码]。 |
|
| PagerCssClass | ooran_pg_main | 分页控件主要部分样式类名 | |
| CustomizeText | string | string.Empty | 自定义文本 |
| ShowCustomizeText | bool | false | 是否显示自定义文本/tr> |
| CustomizeTextCustomizeTextAlign | enum | 自定义文本呈现的位置。 默认值:CustomizeTextAlignEnum.Left |
|
| UrlRewritePattern | string | string.Empty | URL重写格式。 包含格式: {0}表示页码。 |
| EnableUrlRewrite | bool | false | 是否启用URL重写 |
| UrlPathFilename | string | URL请求的文件名。必对该属性进行操作。 | |
| QueryFormatString | string | 获取URL参数格式字符串。 开发人员一般不必对该属性进行操作。 | |
| CustomizeLayoutFormatString | string | 自定义布局格式化字符串。
包含格式: {$text$} 自定义文本 {$first$} 首页 {$pre$} 上一页 {$num$} 数字页码 {$next$} 下一页 {$last$} 尾页 {$pre_more$} 前面还有更多页码 {$next_more$} 后面还有更多页码 {$list$} 页码下拉列表 {$goto$} 直接跳转{$goto$} 直接跳转到第N页快捷工具 注意: 控件以正则page=d*替换URL参数,page指属性UrlPathFilename。 值不包含的格式字符串将不会被输出。 |
|
| EnableCustomizeLayout | bool | false | 是否启用自定义布局 |
| GotoAlertFormatString | string | 页码必须是数字且不能大于最大页码 {$pc$}。 | 获取或设置[页码跳转]时输入的页码错误提示语,包含格式:{$pc$} 最大页码数 |
8 参考样式
/*分页器*/
.pager { height:25px; line-height:25px; background:#F9F9F9; padding:0 5px; border:solid 1px #aebfcb; text-align:right;}
.pager a { border:1px solid #d4e3e9; padding:0 3px; margin-right:5px;}
.pager .num_btns {float:right; font-family:Tahoma;}
.pager .oran_pg_cur { border:1px solid #D5D5D5;background-color:#5984ac; color:#fff;}
.pager a:hover { border-color:#5984ac; text-decoration:none; }
.pager .cust_txt { float:left;}
.pager .oran_pg_fp { background:url(../img/first_page.gif) 4px 4px no-repeat; padding-right:9px;}
.pager .oran_pg_pp { background:url(../img/pre_page.gif) 4px 4px no-repeat; padding-right:5px;}
.pager .oran_pg_np { background:url(../img/next_page.gif) 43px 4px no-repeat; padding-right:12px;}
.pager .oran_pg_lp { background:url(../img/last_page.gif) 29px 4px no-repeat; padding-right:12px;}
.pager select { font-size:8px; margin-top:5px; }
.pager .oran_pg_txt { height:15px; border:solid 1px #d4e3e9; width:20px; margin-left:5px;}
.pager .oran_pg_btn { height:15px; border:solid 1px #d4e3e9; margin-left:5px; font-size:9px; background:#5984ac; color:#fff; }
.pager { height:25px; line-height:25px; background:#F9F9F9; padding:0 5px; border:solid 1px #aebfcb; text-align:right;}
.pager a { border:1px solid #d4e3e9; padding:0 3px; margin-right:5px;}
.pager .num_btns {float:right; font-family:Tahoma;}
.pager .oran_pg_cur { border:1px solid #D5D5D5;background-color:#5984ac; color:#fff;}
.pager a:hover { border-color:#5984ac; text-decoration:none; }
.pager .cust_txt { float:left;}
.pager .oran_pg_fp { background:url(../img/first_page.gif) 4px 4px no-repeat; padding-right:9px;}
.pager .oran_pg_pp { background:url(../img/pre_page.gif) 4px 4px no-repeat; padding-right:5px;}
.pager .oran_pg_np { background:url(../img/next_page.gif) 43px 4px no-repeat; padding-right:12px;}
.pager .oran_pg_lp { background:url(../img/last_page.gif) 29px 4px no-repeat; padding-right:12px;}
.pager select { font-size:8px; margin-top:5px; }
.pager .oran_pg_txt { height:15px; border:solid 1px #d4e3e9; width:20px; margin-left:5px;}
.pager .oran_pg_btn { height:15px; border:solid 1px #d4e3e9; margin-left:5px; font-size:9px; background:#5984ac; color:#fff; }




