用dygraphs图表分析xdebug的trace结果
2015年12月1日 19:44:23
推荐这一篇用百度的ECharts图表工具
本文用到的js图表库: dygraphs
注:
测试数据量 19108个数据点, 最好将数据的量级调小, 这样渲染会很快, 例如这里使用的"内存消耗"数据, 原始数据是以Byte为单位
渲染时对"1235136"这样的大整数进行计算会很慢, 可以先将数值除以1000再进行渲染
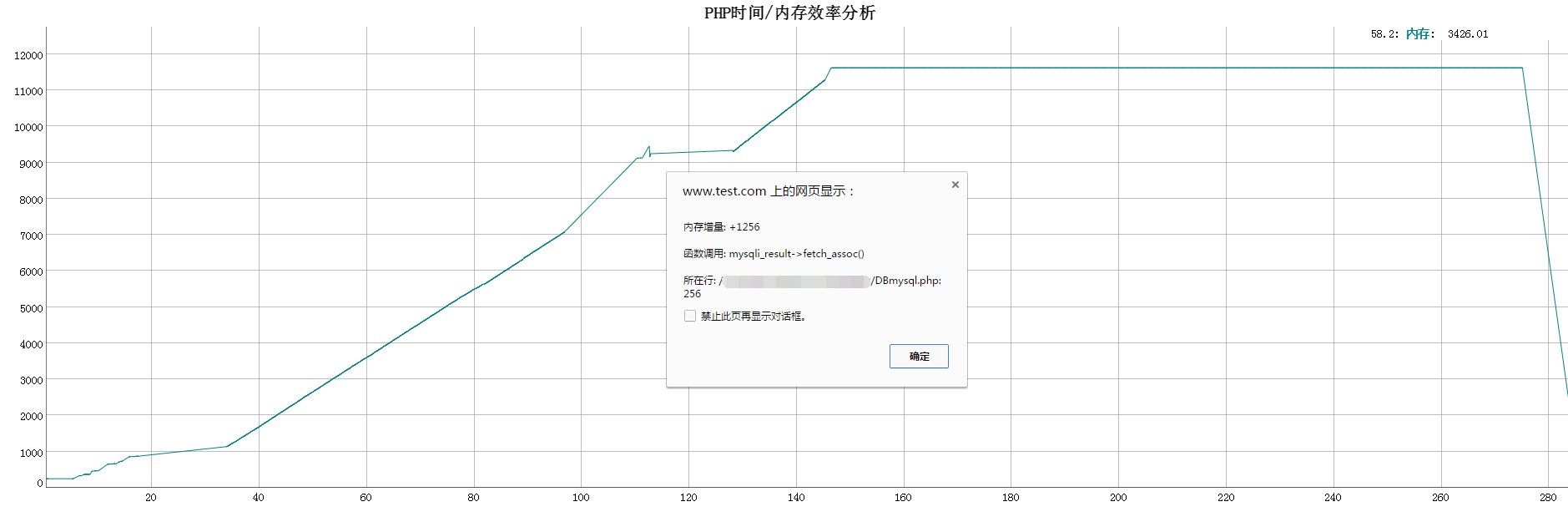
先上效果图: 横坐标: 时间轴, 单位是毫秒; 纵坐标, 对应时间的内存使用量, 单位是KB

代码如下:
1 <html> 2 <head> 3 <meta charset="UTF-8"> 4 <script type="text/javascript" src="./js/dygraph.js"></script> 5 </head> 6 <body> 7 <?php 8 $fp = fopen('./file/trace._test_index_ab_cpu_XDEBUG_TRACE=start_trace.xt2', 'r'); 9 10 $arrLineData = []; 11 $arrDetailData = []; 12 while(!feof($fp)){ 13 $row = fgets($fp); 14 $row = trim($row); 15 $arr_now = preg_split('#\s+#', $row); 16 17 if (count($arr_now) > 2 && is_numeric($arr_now[0])) { 18 $tmp = []; 19 $tmp[] = $arr_now[0]*1000; 20 $tmp[] = $arr_now[1]/1000; 21 $arrLineData[] = $tmp; 22 23 $tmp = []; 24 $tmp['memory_add'] = $arr_now[2]; 25 $tmp['function'] = $arr_now[4]; 26 $tmp['location'] = $arr_now[5]; 27 $key = ($arr_now[0]*10000).'_'.$arr_now[1]; //去掉小数点, 方便javascript的object取值 28 $arrDetailData[$key] = $tmp; 29 } 30 31 } 32 33 $jsonLineData = json_encode($arrLineData); 34 $jsonDetailData = json_encode($arrDetailData); 35 fclose($fp); 36 ?> 37 <div id="graphdiv" style="width:1900px; height:600px;"></div> 38 <div id="detail"></div> 39 <script type="text/javascript"> 40 var detailData = <?= $jsonDetailData ?>; 41 g = new Dygraph( 42 document.getElementById("graphdiv"), 43 <?= $jsonLineData ?>, // native Array 44 { 45 labels: [ "time", "内存" ], //每对数据的名称, 默认在右上角显示 46 title:'PHP时间/内存效率分析', //图表的标题 47 xlabel:'时间', //x轴名称 48 ylabel:'内存占用', //y轴名称 49 color:'green', //线条和点的颜色 支持#aaa, rgb(,,), green/blue/red... 50 pointClickCallback:function(e, point){clickPoint(e, point)}, //不要用 clickCallback 双击缩小的时候会跟这个clickCallback有冲突, 但 clickCallback 点击的时候会默认获取最近的一个点 51 hideOverlayOnMouseOut:false, //鼠标移出作图区后仍然显示坐标信息 52 digitsAfterDecimal:4, //小数点后保真位数 53 maxNumberWidth:9, //整数位数超过这个值就转为科学计数法显示 1e6 54 labelsSeparateLines:true, //坐标信息换行显示 55 strokePattern: Dygraph.DOTTED_LINE, //连线样式 56 strokeWidth:0.3, //连线宽度, 全局默认宽度, 可自定义每条线/点的宽度 57 drawPoints:true, //点也画出来 58 pointSize:2, //点的大小 59 60 }// options 61 ); 62 63 function clickPoint(e, point) 64 { 65 // console.log(detailData); 66 // console.log(point); 67 var key = (point.xval*10)+'_'+((point.yval)*1000); 68 // console.log(key); 69 var obj = detailData[key]; 70 // console.log(obj); 71 var str = '内存增量: '+obj.memory_add+"<br>"; 72 var str = str + '函数调用: '+obj.function+"<br>"; 73 var str = str + '所在行: '+obj.location; 74 75 document.getElementById('detail').innerHTML = str; 76 } 77 </script> 78 </body> 79 </html>
dygraphs 的功能点
主要是快, 19000个点瞬间描绘
支持拖动放大(放大的行为可以自定义:鼠标拖动选中放大, 双击还原), 横向放大/纵向放大(水平拖动鼠标/垂直拖动鼠标)
支持两个纵坐标
支持坐标点以及连线的颜色,大小/尺寸, 样式(虚线, 实线, 点线)自定义或全局定义
支持坐标值格式化显示, 将原始的坐标值处理成你想要的显示格式, 例如将201512变为Dec 2015
支持给数据点添加/修改标注 (也支持样式自定义, 添加图表, 事件响应...)
但我这里并没有使用标注功能, 因为, 这里的数据有一个特点就是, 统一个x坐标上有很多个点, 而标注是根据x坐标进行关联显示的(这一点跟jscharts的setTooltip()是一样的问题)
//options 键值对示例
hideOverlayOnMouseOut:false, //鼠标移出作图区后仍然显示坐标信息
digitsAfterDecimal:4, //小数点后保真位数
maxNumberWidth:9, //整数位数超过这个值就转为科学计数法显示 1e6



