JavaScript 使用nodeValue获取和修改
示例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>nodeValue获取和修改</title> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 </head> 8 <body> 9 <ul id="ul"> 10 <li id="ali">油条</li> 11 <li id="bli">包子</li> 12 <li id="cli">米饺</li> 13 <li id="dli">鱼粉</li> 14 </ul> 15 <!--按钮 onclick当点击按钮时,执行一段JavaScript代码--> 16 <button onclick="gaibianyangshi()">点击</button> 17 18 <script> 19 function gaibianyangshi(){ 20 //获取ID为dli元素 21 var a = document.getElementById('dli'); 22 //获取刚获取的值 ---鱼粉 23 var value = a.firstChild.nodeValue; 24 25 //alert() 方法用于显示带有一条指定消息和一个 OK 按钮的警告框 26 alert("获取到的值是:"+value); 27 28 //当你按下提示框中的"确定"时,鱼粉将修改成三鲜粉 29 a.firstChild.nodeValue="三鲜粉"; 30 31 } 32 </script> 33 </body> 34 </html>
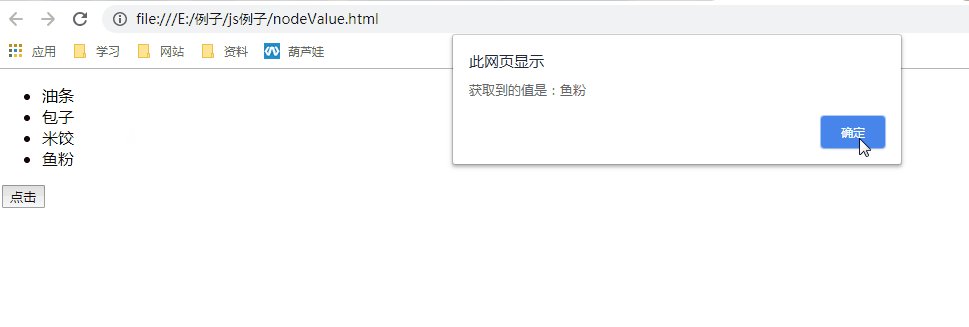
知识点:(1)nodeValue获取和修改
(2)alert()方法
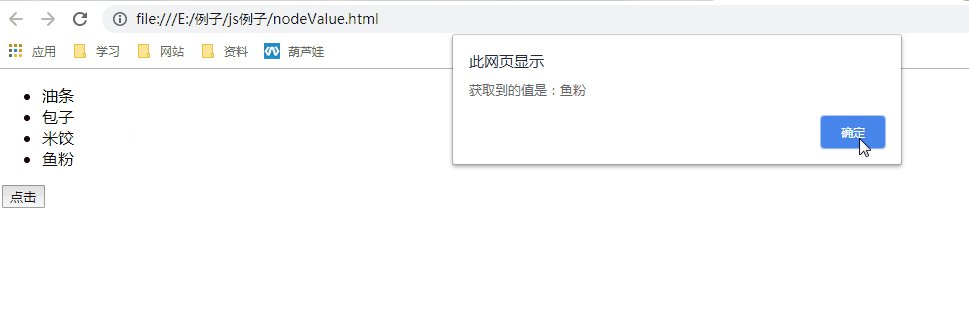
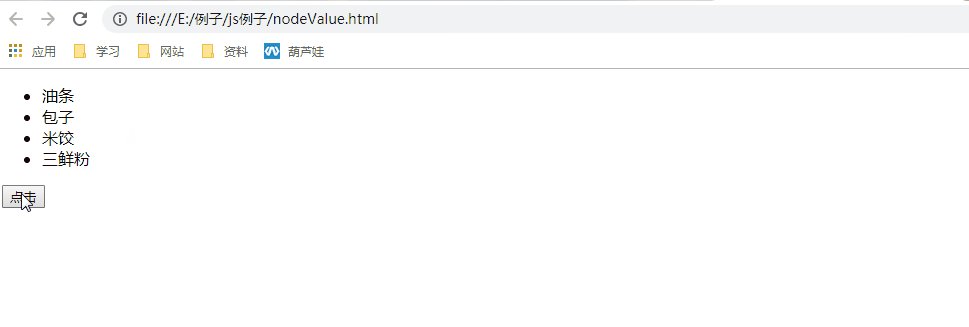
运行结果: