使用自定义主题让Windows Live Writer在本地预览语法高亮效果
update 2010-6-24
呃,博客园响应速度很快……这下有些以前懒得改的bug需要改了,以免误人 >.<
已更新xp与vista/win7的不同之处并新增了一个懒人模版…………
给Windows Live Writer(以下简称wlw)装上插件SyntaxHighlighter后,wlw中便可以方便地插入代码了。但是,预览时看不到语法高亮的样式效果。
wlw的主题功能可以变通地解决这个问题。什么是主题呢?通俗点说主题就是博客的外观,使用主题时,预览会模拟将日志发布后的样子。
但在几乎所有的wlw的教程中,新建日志账户时下图中的这一步都选择了否,因为功能本身并不是很实用,在某些博客中存在干预样式的js脚本,这时wlw似乎反映不出来最终效果。例如我用的这套ChinaHeart,页面代码中本身图片是隐藏的,最后用js显示出来,而在wlw中预览时就是灰蒙蒙的一片,更不用说语法高亮了。

不过,这个主题本质就是一个htm页面,并且可以自己编写,现在我们就自己写一个实现加载语法高亮样式的效果。
第一步,找到主题存放的目录。
wlw的所有博客的主题都存放在(vista/win7:%USERDIR%[一般是X:\Users\用户名]\AppData\Roaming\Windows Live Writer\blogtemplates\下)(xp:%USERDIR%[一般是X:\Documents and settings\用户名]\Application Data\Windows Live Writer\blogtemplates\下:很久没有用xp全凭回忆了,不过应该没错),每个博客有一个特有ID为名字的目录,先找到要修改主题的博客所对应的目录。如果只有一个目录,那就是他了﹃_﹃;如果使用的博客很多以至于无法确定是哪一个,wlw中点击“查看 –> 刷新主题”,wlw会在某个目录下新增文件,然后使用windows的高级搜索功能指定修改日期为今天就能找到了。
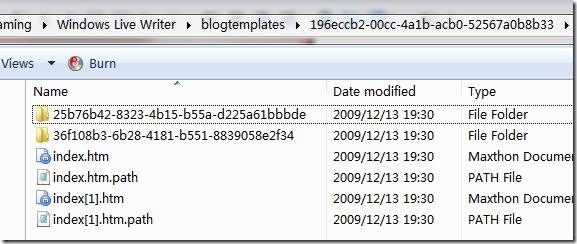
目录的结构类似这样:

这个目录里面就是wlw抓取到的主题。每次刷新主题wlw会生成一个编辑主题和一个预览主题,每个自动生成的主题包括3个部分:一个index[n].htm页面、一个index[n].htm.path文件和一个包含了页面所使用到的文件的目录,目录名是随机的ID,记录在.path文件中(貌似也是这个文件的唯一的小用途)。打开一个页面,有这么两个地方:{post-title}和{post-body},分别对应日志标题和日志内容。
1 2 3 4 5 6 7 8 9 10 | ...<DIV class="postTitle"> <A id="..." class="postTitle2" href="http://www.cnblogs.com/huxi/"> {post-title} </A></DIV><DIV class="postCon"> <DIV>{post-body}</DIV></DIV>... |
wlw使用主题时,就是把这两个地方替换成了我们所写的日志。
第二步,自定义一个主题。
现在我们可以自己编写一个htm格式的页面并放在这个博客的目录下。结构可以随意组织,然后在想要放标题的地方加上{post-title},放内容的地方加上{post-body}。htm文件可以引用外部的js/css/pic,但是本地文件必须使用绝对路径,例如:
file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/common.css
为了让这个页面可以显示语法高亮,必须把SyntaxHighlighter的相关css/js引入(文件在下载的插件压缩包\BlogEngine.net\SyntaxHighlighter目录下),引入后还要执行一段js代码,可以参考SyntaxHighlighter2.1带的这个示例(精简了一下):
1 2 3 4 5 6 | <script type="text/javascript" src="scripts/*.js"></script><link type="text/css" rel="stylesheet" href="styles/*.css"/><script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = 'scripts/clipboard.swf'; SyntaxHighlighter.all();</script> |
附上一个懒人模版,可以直接使用也可以在这个基础上再修改。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"><!-- saved from url=http://www.cnblogs.com/huxi/ --><HTML xmlns="http://www.w3.org/1999/xhtml"> <HEAD> <TITLE>AstralWind - 博客园</TITLE> <META content="text/html; charset=utf-8" http-equiv=Content-Type> <!-- import SyntaxHighlighter --> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushBash.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushCss.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushDelphi.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushDiff.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushGroovy.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushJava.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushPlain.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushPython.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushRuby.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushScala.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushSql.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushVb.js"></script> <script type="text/javascript" src="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/shBrushXml.js"></script> <link type="text/css" rel="stylesheet" href="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/styles/shThemeDefault.css"/> <!-- init SyntaxHighlighter --> <script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = 'file:///%你保存SyntaxHighlighter的路径%/SyntaxHighlighter/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script> </HEAD> <BODY> <table style="width:950px;"> <tr><td> <H1>{post-title}</H1> </td></tr> <tr><td> {post-body} </td></tr> </table> </DIV> </DIV> </BODY></HTML> |
以下是我正在使用的预览模版页,代码比较长,展开需谨慎。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd"><!-- saved from url=http://www.cnblogs.com/huxi/ --><HTML xmlns="http://www.w3.org/1999/xhtml"> <HEAD> <TITLE>AstralWind - 博客园</TITLE> <META content="text/html; charset=utf-8" http-equiv=Content-Type> <LINK rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/common.css"> <LINK id=MainCss rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/style.css"> <LINK rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/common2.css"> <LINK rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/shCore.css"> <LINK rel=stylesheet type=text/css href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/shThemeDefault.css"> <LINK title=RSS rel=alternate type=application/rss+xml href="http://www.cnblogs.com/huxi/rss"> <LINK title=RSD rel=EditURI type=application/rsd+xml href="http://www.cnblogs.com/huxi/rsd.xml"> <SCRIPT type=text/javascript src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/jquery.js"></SCRIPT> <SCRIPT type=text/javascript src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/common.js"></SCRIPT> <SCRIPT type=text/javascript src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/jquery.json-1.3.min.js"></SCRIPT> <!-- import SyntaxHighlighter --> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushBash.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushCss.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushDelphi.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushDiff.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushGroovy.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushJava.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushPlain.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushPython.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushRuby.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushScala.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushSql.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushVb.js"></script> <script type="text/javascript" src="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/shBrushXml.js"></script> <link type="text/css" rel="stylesheet" href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/styles/shThemeDefault.css"/> <!-- init SyntaxHighlighter --> <script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = 'file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script> </HEAD> <BODY> <DIV id=home> <table style="width:950px;"> <tr><td style="height:330px; background-image:url('file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/header.jpg');"/></tr> <tr><td style="background-image:url('file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/body.gif');"> <DIV id=topics style="width:95%; min-height:20px; margin:24px;"> <H1 class=postTitle><A id=ctl04_TitleUrl class=postTitle2 href="#">{post-title}</A></H1> <DIV class=postBody>{post-body}</DIV> </DIV> </td></tr> <tr><td style="height:298px; background-image:url('file:///C:/Users/Huxi/AppData/Roaming/Windows Live Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/footer.jpg');"/></tr> </table> </DIV> </DIV> </BODY></HTML> |
第三步,让wlw使用自定义的主题。
现在模版页面创建好了,最后一步就是使用这个模版预览。wlw中并没有提供这个选项,不过注册表里必须有。
打开注册表并定位到[HKEY_CURRENT_USER\Software\Microsoft\Windows Live\Writer\Weblogs\%博客ID%[即第二步中找到的目录名]\EditorTemplate\templates],这下面有两个键,Framed是编辑时使用的主题,Webpage是预览时使用的主题。把Webpage的值改为自定义的页面就大功告成了。
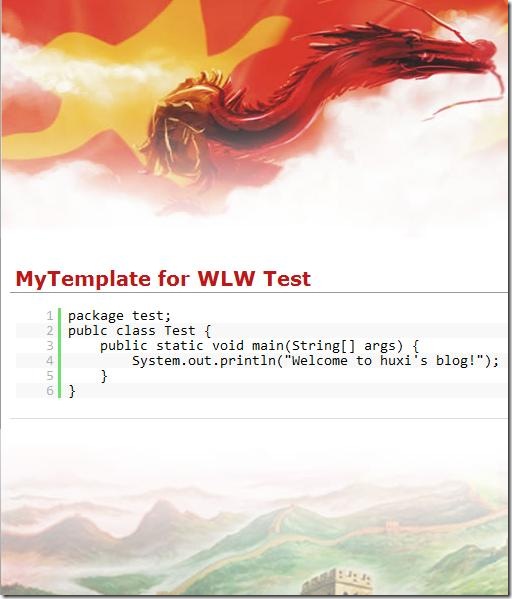
我使用的模板的预览效果:

---------
以上只改了预览页,编辑页面的改法是一样的。不过编辑页改成支持语法高亮则是非常不明智的,这会让SyntaxHighlighter生成的HTML代码div套table,无比复杂得令人眼花缭乱叹为观止。我本人甚至没有使用主题编辑(可在查看菜单中勾选)。
来看看修改编辑页前后生成的HTML代码对比:
首先是效果:
1 2 3 4 5 6 | package test;publc class Test { public static void main(String[] args) { System.out.println("Welcome to huxi's blog!"); }} |
然后是编辑页不支持语法高亮时生成的HTML:
1 2 3 4 5 6 | <pre class="brush: java;">package test;publc class Test { public static void main(String[] args) { System.out.println("Welcome to huxi's blog!"); }}</pre> |
最后是编辑页也使用语法高亮时生成的HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 | <div id="highlighter_224236" class="syntaxhighlighter xml"> <div class="bar "> <div class="toolbar"><a style="width: 16px; height: 16px" class="item viewSource" title="view source" href="#viewSource" highlighterid="highlighter_224236" commandname="viewSource">view source</a> <div class="item copyToClipboard"><object id="highlighter_224236_clipboard" title="copy to clipboard" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="16" height="16" type="application/x-shockwave-flash"><param name="_cx" value="423"><param name="_cy" value="423"><param name="FlashVars" value=""><param name="Movie" value="file:///C:/Users/Huxi/AppData/Roaming/Windows%20Live%20Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/clipboard.swf"><param name="Src" value="file:///C:/Users/Huxi/AppData/Roaming/Windows%20Live%20Writer/blogtemplates/196eccb2-00cc-4a1b-acb0-52567a0b8b33/preview_files/SyntaxHighlighter/scripts/clipboard.swf"><param name="WMode" value="Transparent"><param name="Play" value="0"><param name="Loop" value="-1"><param name="Quality" value="High"><param name="SAlign" value=""><param name="Menu" value="0"><param name="Base" value=""><param name="AllowScriptAccess" value="always"><param name="Scale" value="ShowAll"><param name="DeviceFont" value="0"><param name="EmbedMovie" value="0"><param name="BGColor" value=""><param name="SWRemote" value=""><param name="MovieData" value=""><param name="SeamlessTabbing" value="1"><param name="Profile" value="0"><param name="ProfileAddress" value=""><param name="ProfilePort" value="0"><param name="AllowNetworking" value="all"><param name="AllowFullScreen" value="false"></object></div> <a style="width: 16px; height: 16px" class="item printSource" title="print" href="#printSource" highlighterid="highlighter_224236" commandname="printSource">print</a><a style="width: 16px; height: 16px" class="item about" title="?" href="#about" highlighterid="highlighter_224236" commandname="about">?</a></div> </div> <div class="lines"> <div class="line alt1"> <table><tbody> <tr> <td class="number"><code>1</code></td> <td class="content"><code class="xml plain">package test; </code></td> </tr> </tbody></table> </div> <div class="line alt2"> <table><tbody> <tr> <td class="number"><code>2</code></td> <td class="content"><code class="xml plain">publc class Test { </code></td> </tr> </tbody></table> </div> <div class="line alt1"> <table><tbody> <tr> <td class="number"><code>3</code></td> <td class="content"><code class="spaces">    </code><code class="xml plain">public static void main(String[] args) { </code></td> </tr> </tbody></table> </div> <div class="line alt2"> <table><tbody> <tr> <td class="number"><code>4</code></td> <td class="content"><code class="spaces">        </code><code class="xml plain">System.out.println("Welcome to huxi's blog!"); </code></td> </tr> </tbody></table> </div> <div class="line alt1"> <table><tbody> <tr> <td class="number"><code>5</code></td> <td class="content"><code class="spaces">    </code><code class="xml plain">} </code></td> </tr> </tbody></table> </div> <div class="line alt2"> <table><tbody> <tr> <td class="number"><code>6</code></td> <td class="content"><code class="xml plain">}</code></td> </tr> </tbody></table> </div> </div></div> |


 给Windows Live Writer(以下简称wlw)装上插件SyntaxHighlighter后,wlw中便可以方便地插入代码了。但是,预览时看不到语法高亮的样式效果。 wlw的主题功能可以变...
给Windows Live Writer(以下简称wlw)装上插件SyntaxHighlighter后,wlw中便可以方便地插入代码了。但是,预览时看不到语法高亮的样式效果。 wlw的主题功能可以变...


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构