UWP 轨道视图Orbit View
先看一下效果吧

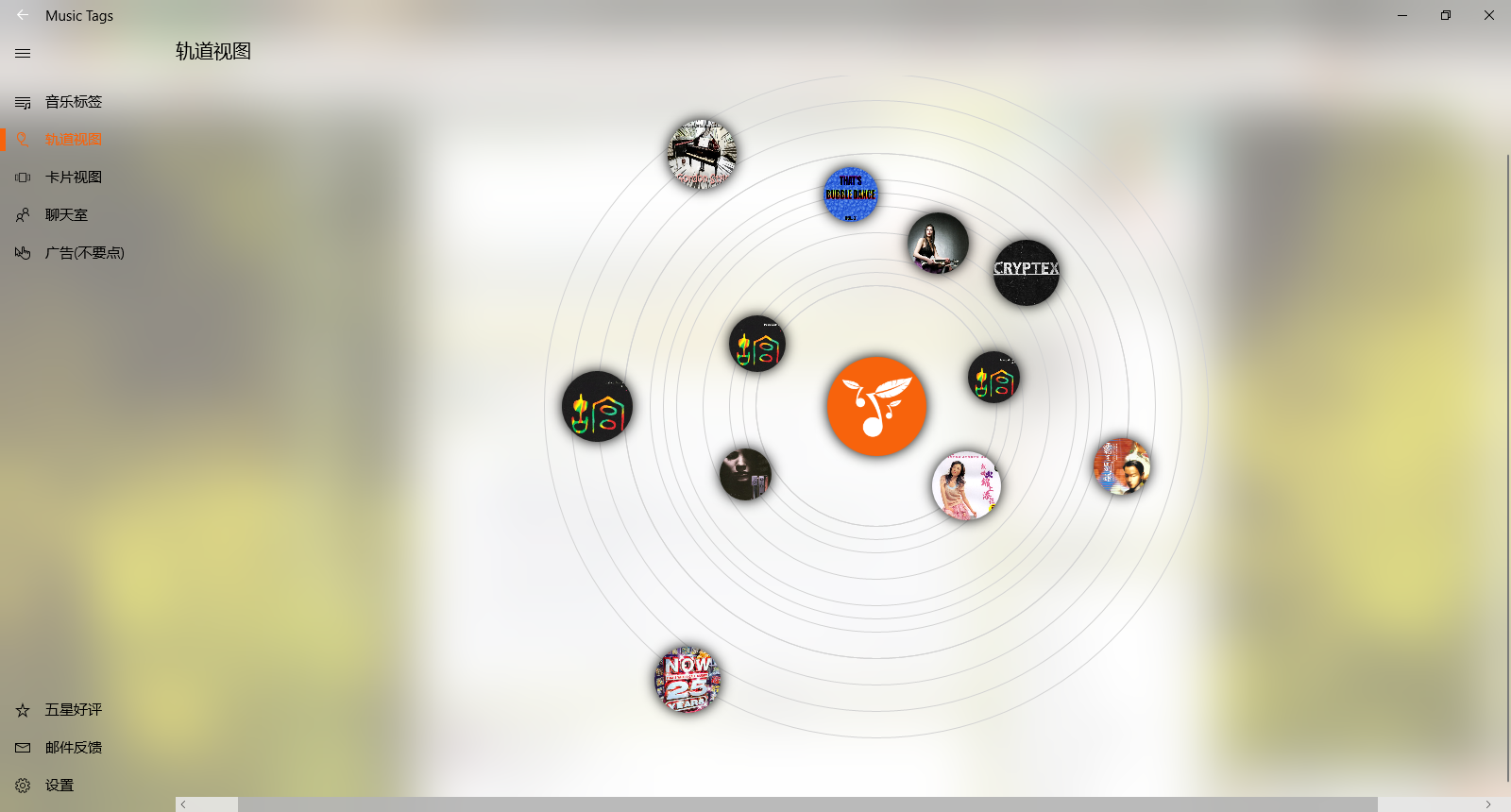
这是我的Music Tags App里面的效果图,当然你也可以做的比我的更炫。
其实这个效果的实现来自于控件UWP Community Toolkit的OrbitView,所以大家要多看看这个啊,里面大量好用的控件,只是UWP这情况,所以大家都没什么兴趣了。
不过不管需不需要,了解一下还是有好处的。
下面先看一下我的Xaml代码
<controls:OrbitView x:Name="orbitView" AnchorColor="Gray" AnchorsEnabled="False" Background="Transparent" IsItemClickEnabled="True" MinItemSize="50" MaxItemSize="100" OrbitColor="LightGray" OrbitsEnabled="True" ItemClick="orbitView_ItemClick"> <controls:OrbitView.ItemTemplate> <DataTemplate> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*"/> <!-- Have this space to keep image centered on line --> <!--<RowDefinition Height="2*"/> <RowDefinition Height="*"/>--> </Grid.RowDefinitions> <controls:DropShadowPanel x:Name="DropShadowPanel" HorizontalContentAlignment="Stretch" HorizontalAlignment="Center" VerticalContentAlignment="Stretch" BlurRadius="20" Color="Black" Grid.Row="1"> <Ellipse Stretch="Uniform" VerticalAlignment="Stretch" HorizontalAlignment="Center" Width="{Binding ActualHeight, ElementName=DropShadowPanel}"> <Ellipse.Fill> <ImageBrush ImageSource="{Binding Image}" /> </Ellipse.Fill> </Ellipse> </controls:DropShadowPanel> </Grid> </DataTemplate> </controls:OrbitView.ItemTemplate> <controls:OrbitView.CenterContent> <Grid> <controls:DropShadowPanel BlurRadius="20"> <Ellipse Width="105" Height="105" Fill="{ThemeResource SystemControlForegroundAccentBrush}" Stroke="Black" StrokeThickness="0" /> </controls:DropShadowPanel> <Ellipse Width="100" Height="100" HorizontalAlignment="Center" VerticalAlignment="Center"> <Ellipse.Fill> <ImageBrush ImageSource="ms-appx:///Assets/Square44x44Logo.scale-400.png"/> </Ellipse.Fill> </Ellipse> </Grid> </controls:OrbitView.CenterContent> </controls:OrbitView>
同其他控件一样,轨道视图的模板也是可以自定义的,在 OrbitView.ItemTemplate 里面
而在 OrbitView.CenterContent ,可以定义中心的图标,就是:

后台cs代码:
try { double[] arr1 = { 0.1, 0.4, 0.3, 0.15, 0.45, 0.2, 0.5 }; double[] arr2 = { 0.1, 0.4, 0.3, 0.45, 0.8, 0.15, 0.7, 0.2, 0.9, 0.5, 0.6, 0.1, 0.6, 0.4, 0.5, 0.8, 0.3, 0.9, 0.1, 0.5 }; for (int i = 0; i <= (Application.Current as App).MusicItems.Count - 1; i++) { ID3Tag item = (Application.Current as App).MusicItems[i]; BitmapImage bi = new BitmapImage(); bi = (BitmapImage)item.Cover; OrbitViewDataItem ooo = new OrbitViewDataItem { Diameter = arr1[i % 7], Distance = arr2[i % 20], Image = item.Cover, Label = item.Title, }; ovcOrbit.Add(ooo); } orbitView.ItemsSource = ovcOrbit; } catch { }
很简单,指定每一个 OrbitViewDataItem 的半径,距离中心的距离,图片,标签即可。
我的情况是,涉及到的个数多,所以在一个轨道上可能有多个Item,用了预先设定好的数组。
自己用的时候要根据实际情况定。




