UWP 图片模糊
先看一下效果:
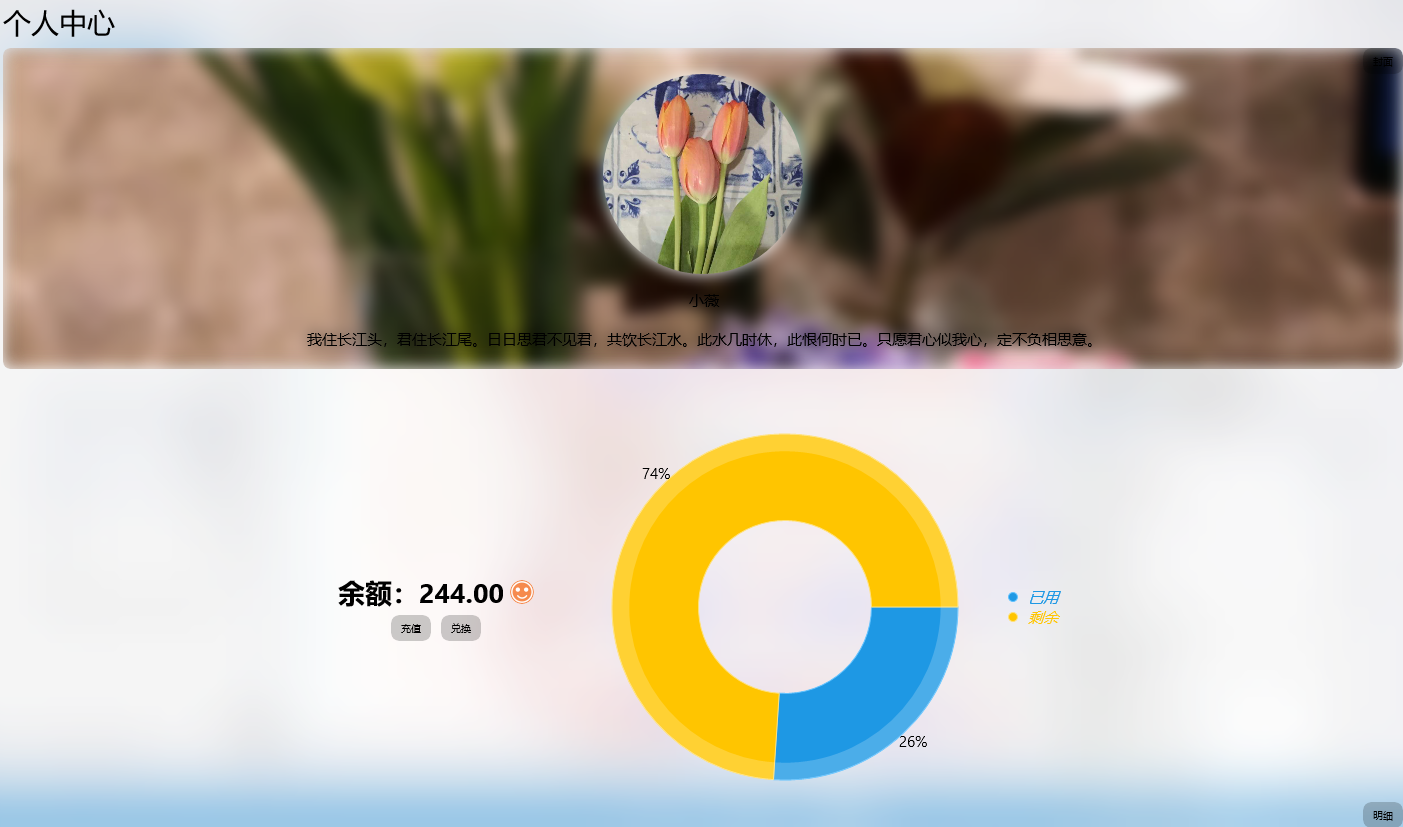
这是微识别的个人中心页面,顶部有头像,以及背景图片模糊。

要实现这样的效果,有两种方法。
第一种麻烦点,也是我现在用的。想看简单的,翻到最后
1、
首先看一下xaml代码:
<StackPanel Grid.Row="0" x:Name="ibCover" CornerRadius="7"> <Button x:Uid="Button_Cover" Content="Cover" FontSize="10" HorizontalAlignment="Right" VerticalAlignment="Top" Style="{StaticResource RadiusCornerButton}" Click="SelectCover_Click"/> <Ellipse x:Name="ellipse" Width="200" Height="200" RenderTransformOrigin="0.5,0.5" Tapped="SelectHead_Tapped" PointerEntered="Head_PointerEntered" PointerExited="Head_PointerExited"> <Ellipse.RenderTransform> <CompositeTransform/> </Ellipse.RenderTransform> <Ellipse.Resources> <!--Storyboard是一个动画容器--> <Storyboard x:Name="EllStoryboard" RepeatBehavior="1x"> <DoubleAnimation Duration="0:0:0.36" To="360" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.Rotation)" Storyboard.TargetName="ellipse" d:IsOptimized="True"/> </Storyboard> </Ellipse.Resources> <Ellipse.Fill> <ImageBrush x:Name="ibHead" ImageSource="ms-appx:///Assets/DefaultUserImage.png"/> </Ellipse.Fill> </Ellipse> <TextBox x:Name="TextBox_UserName" x:Uid="TextBox_UserName" Margin="0,12,0,0" PlaceholderText="UserName" Style="{StaticResource UserProfileTextBox}" LostFocus="UserName_LostFocus" PointerEntered="UserName_PointerEntered" PointerExited="UserName_PointerExited"/> <TextBox x:Name="TextBox_Remark" x:Uid="TextBox_Remark" Margin="0,7,0,12" PlaceholderText="Remark" Style="{StaticResource UserProfileTextBox}" LostFocus="Remark_LostFocus" PointerEntered="Remark_PointerEntered" PointerExited="Remark_PointerExited"/> </StackPanel>
我是定义了一个StackPanel,圆角=7,xName=rbCover。就是对它的背景进行模糊
在后台cs代码的实现是:
BitmapImage biUserCenterCover = new BitmapImage(); if (up.Cover != null) { StorageFolder storageFolder = ApplicationData.Current.TemporaryFolder; StorageFile thumbFile = await storageFolder.CreateFileAsync("UserCenterCover.jpg", CreationCollisionOption.ReplaceExisting); await FileIO.WriteBytesAsync(thumbFile, up.Cover); StorageItemThumbnail sit = await thumbFile.GetThumbnailAsync(ThumbnailMode.DocumentsView, 400); IRandomAccessStream ras = sit.AsStream().AsRandomAccessStream(); await biUserCenterCover.SetSourceAsync(ras); ImageBrush ib = new ImageBrush(); ib.ImageSource = biUserCenterCover; ib.Stretch = Stretch.UniformToFill; //ib.Opacity = 0.88; ibCover.Background = ib; var blurredElement = await ibCover.BlurElementAsync(8); ibCover.Background = new ImageBrush { ImageSource = blurredElement, Stretch = Stretch.UniformToFill }; }
其实关键代码是
var blurredElement = await ibCover.BlurElementAsync(8); ibCover.Background = new ImageBrush { ImageSource = blurredElement, Stretch = Stretch.UniformToFill };
因为我的背景图片是让用户自己选择的,并且存储在了sqlite中,所以前面加了一大堆读取的代码。
然后代码可以封装成一个函数,在OnNavigatedTo或者loaded中调用都行。
第二种方法,比较简单,就是使用UCT(UWP Community Toolkit)中的控件,
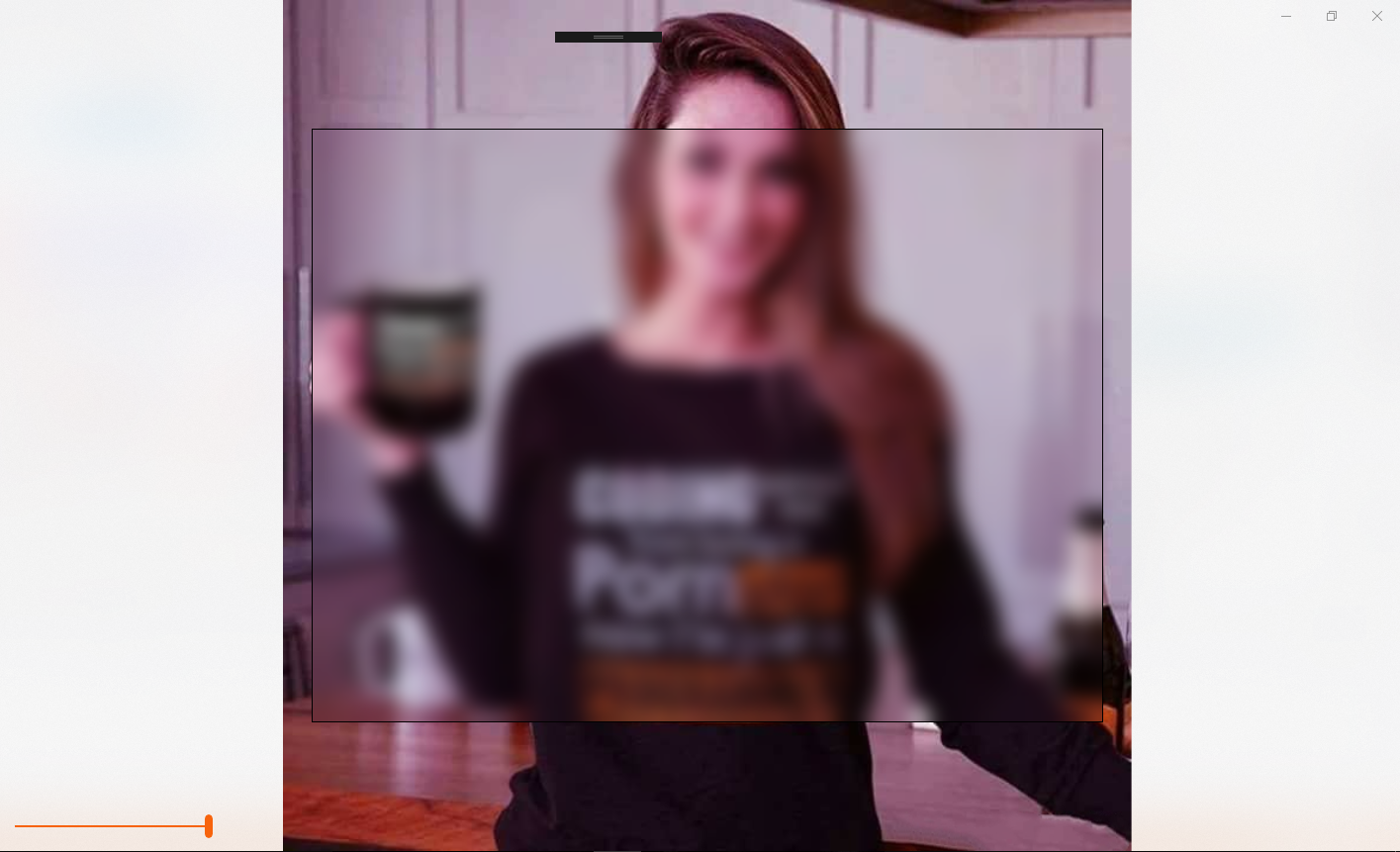
看效果

xaml:
<Grid> <Image Source="ms-appx:///Assets/7cc829d3gy1flhxvvhst8j20k00k23zq.jpg"/> <Border BorderBrush="Black" BorderThickness="1" Height="600" Width="800"> <Border.Background> <media:BackdropBlurBrush x:Name="blurBrush" Amount="0" /> </Border.Background> </Border> <Slider Width="200" VerticalAlignment="Bottom" HorizontalAlignment="Left" ValueChanged="Slider_ValueChanged" Maximum="10"/> </Grid>
别忘记引用 xmlns:media="using:Microsoft.Toolkit.Uwp.UI.Media"
private void Slider_ValueChanged(object sender, Windows.UI.Xaml.Controls.Primitives.RangeBaseValueChangedEventArgs e) { blurBrush.Amount = (sender as Slider).Value; }
我用了一个Slider来实现了动态调节,一般实际用的时候,你只需要直接指定 media:BackdropBlurBrush的Amount即可。




