window下实现在线预览功能
最近用到文档在线预览功能,之前没接触过,一切从零开始,整了一段时间终于实现,现在把方法分享给大家!
一、主要思路
先将其他格式的文档(office文档、txt、图片等等)通过OpenOffice转换成PDF格式文档,然后通过swftools(http://www.swftools.org/)将PDF格式文档转换为swf格式文档,最后通过flexpaper显示swf格式的文档,从而实现预览多种格式的文档。
使用到的工具自己从网上下载,很好找的。
二、实现过程
1.其他文档转为PDF
用命令启动OpenOffice:
运行->cmd,
在cmd中进入openoffice的program目录,然后输入soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
php实现代码:
set_time_limit(0);
function MakePropertyValue($name,$value,$osm){
$oStruct = $osm->Bridge_GetStruct("com.sun.star.beans.PropertyValue");
$oStruct->Name = $name;
$oStruct->Value = $value;
return $oStruct;
}
function word2pdf($doc_url, $output_url){
$osm = new COM("com.sun.star.ServiceManager") or die ("Please be sure that OpenOffice.org is installed.n");
$args = array(MakePropertyValue("Hidden",true,$osm));
$oDesktop = $osm->createInstance("com.sun.star.frame.Desktop");
$oWriterDoc = $oDesktop->loadComponentFromURL($doc_url,"_blank", 0, $args);
$export_args = array(MakePropertyValue("FilterName","writer_pdf_Export",$osm));
$oWriterDoc->storeToURL($output_url,$export_args);
$oWriterDoc->close(true);
}
$doc_file = 'D:/wamp/www/onlineread/uploads/docfile.doc';
$output_file = 'D:/wamp/www/onlineread/uploads/pdffile.pdf';
$doc_file = "file:///" . $doc_file;
$output_file = "file:///" . $output_file;
word2pdf($doc_file,$output_file);
2.PDF转换为swf并显示
php实现代码:
$source='D:/wamp/www/onlineread/uploads/pdffile.pdf';
$convert='D:/wamp/www/onlineread/uploads/swffile.swf';
$command = "D:/wamp/www/onlineread/Public/swftools/pdf2swf.exe -t ".$source." -s flashversion=9 -o ".$convert;
$WshShell = new COM("WScript.Shell");
//执行cmd命令
$oExec= $WshShell->Run("cmd /C ". $command, 0, true);//如果转换成功$oExec值为0
swf显示:
<div style="width:100%;height:800px;display:block;margin-left: auto;margin-right: auto; margin-top: 20px;">
<a id="viewerPlaceHolder" style="width:100%;height:800px;display:block;"></a>
<script type="text/javascript">
var path="/<?=$convert?>";//调用php的变量,如果不能实现可考虑下一句的写法
//var path="/<?php echo $convert?>";
var fp = new FlexPaperViewer(
'__PUBLIC__/FlexPaper/FlexPaperFlash/FlexPaperViewer',
'viewerPlaceHolder', { config : {//配置参数,可自行修改成自己想要的
SwfFile : escape(path),
Scale : 1,
ZoomTransition : 'easeOut',
ZoomTime : 0.5,
ZoomInterval : 0.2,
FitPageOnLoad : false,
FitWidthOnLoad : false,
PrintEnabled : true,
FullScreenAsMaxWindow : false,
ProgressiveLoading : false,
MinZoomSize : 0.2,
MaxZoomSize : 5,
SearchMatchAll : false,
InitViewMode : 'Portrait',
ViewModeToolsVisible : true,
ZoomToolsVisible : true,
NavToolsVisible : true,
CursorToolsVisible : true,
SearchToolsVisible : true,
localeChain: 'en_US'
}});
</script>
</div>
3.运行前的准备
需要先进行如下的设置,否则运行过程中可能会出错!
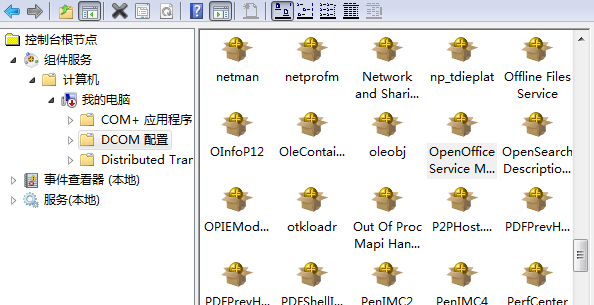
控制面板-管理工具-组件服务-计算机-我的电脑-DOCM配置,找到OpenOffice Service Manager(Ver 1.0)右键属性,按下图所示进行配置:
如下图所示找到OpenOffice Service Manager(Ver 1.0):

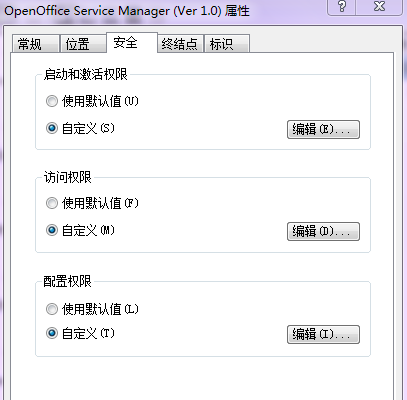
在弹出框中选择‘安全’,分别编辑‘启动和激活权限’和‘访问权限’:

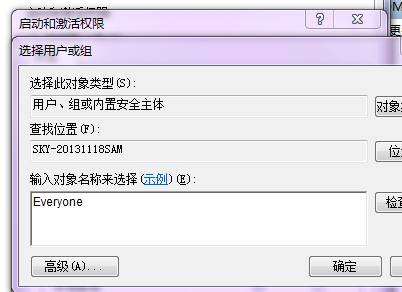
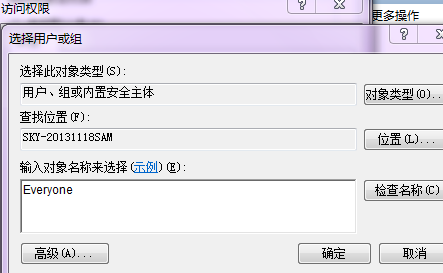
在‘启动和激活权限’弹出框中点击添加,输入Everyone:

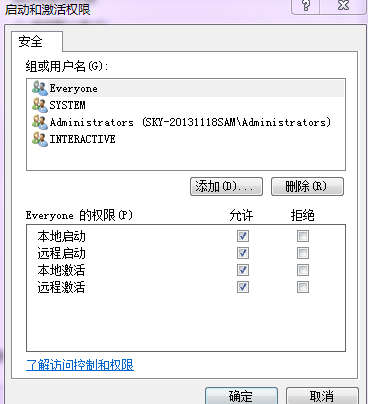
设置Everyone的权限:

在‘访问权限’的弹出框中点击添加,输入Everyone:

设置Everyone权限:

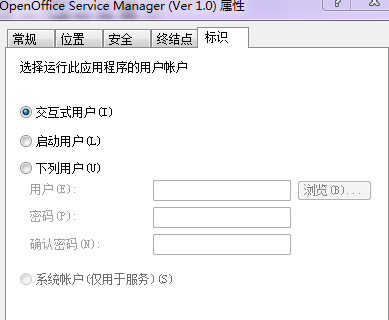
在属性对话框中选择‘标识’,选择‘交互式用户’:

如果遇到COM类实例化失败的问题,打开php配置文件,去掉com.allow_dcom=true前面的分号,并添加extension=php_com_dotnet.dll,因为php5.4以后就不内嵌com了。
设置好后不要忘记重启服务哦!





