DataGrid的排序问题 解决办法
flex的DataGrid大家肯定很熟悉吧。最近在开发的过程中碰到了datagrid列的排序问题。
症状是这样的:

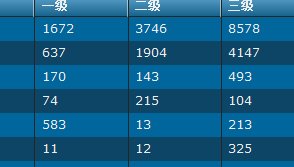
如图,当我点击一级、二级、三级的时候不能排序,由于我的这个DataGrid的dataprovider是从一个十分复杂的xml里获取的
所以不是简单的设置了下dataField属性 而是通过labelFunction来获取各项值的。但是这就出现了问题就是不能正常排序。
网上有解决方法,如设置DataGridColumn的sortCompareFunction属性,
dgc.sortCompareFunction=function(obj1:Object, obj2:Object):int{
return ObjectUtil.stringCompare(dgc.labelFunction(obj1,dgc),dgc.labelFunction(obj1,dgc));
}
return ObjectUtil.stringCompare(dgc.labelFunction(obj1,dgc),dgc.labelFunction(obj1,dgc));
}
这种方法固然可以,但是在我的代码里却不行,因为我的DataGridColumn是通过数组循环动态生成的。这样循环结束dgc就指向最后
一次循环的那个,排序依旧不正确。
经过我分析DatagridColumn类 我找到了解决方法,大家可以试一下。十分有效,可以在任何场合使用。
 代码
代码
package {
import mx.controls.dataGridClasses.DataGridColumn;
import mx.utils.ObjectUtil;
public class DataGridColumnE extends DataGridColumn {
public function DataGridColumnE(columnName:String=null) {
super(columnName);
}
override public function get sortCompareFunction():Function {
return compareFunc;
}
private function compareFunc(obj1:Object,obj2:Object):int{
var data1:String,data2:String;
if(labelFunction==null){
data1=obj1[dataField];
data2=obj2[dataField];
}else{
data1=labelFunction(obj1,this);
data2=labelFunction(obj2,this);
}
var regExp:RegExp=/^[\d\.]*$/;
if(regExp.test(data1)&®Exp.test(data2)) return ObjectUtil.numericCompare(Number(data1),Number(data2));
else return ObjectUtil.stringCompare(data1,data2);
}
}
}
import mx.controls.dataGridClasses.DataGridColumn;
import mx.utils.ObjectUtil;
public class DataGridColumnE extends DataGridColumn {
public function DataGridColumnE(columnName:String=null) {
super(columnName);
}
override public function get sortCompareFunction():Function {
return compareFunc;
}
private function compareFunc(obj1:Object,obj2:Object):int{
var data1:String,data2:String;
if(labelFunction==null){
data1=obj1[dataField];
data2=obj2[dataField];
}else{
data1=labelFunction(obj1,this);
data2=labelFunction(obj2,this);
}
var regExp:RegExp=/^[\d\.]*$/;
if(regExp.test(data1)&®Exp.test(data2)) return ObjectUtil.numericCompare(Number(data1),Number(data2));
else return ObjectUtil.stringCompare(data1,data2);
}
}
}
我写了这样一个类DataGridColumnE,来代替DataGridColumn,覆盖了里面的sortCompareFunction方法,这样
sortCompareFunction函数里 也就是compareFunc里面就能访问到DataGridColumn本身了,然后可以在compareFunc
里面判断是否是String类型的 还是Number类型的 或者是Date类型的,这样在进行排序的时候就不会出错了。




