TypeScript|Angular踩坑笔记
今天按照Angular官网玩了下demo程序,踩了个小坑,记录下。
TypeScript可以将变量申明为自定义类型,同时也不对该类型进行检查(不像C#,如果没有这个类型会报错)
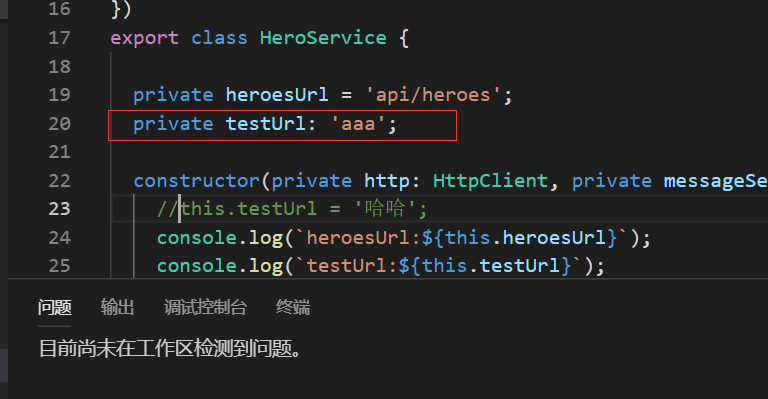
比如下面这样:

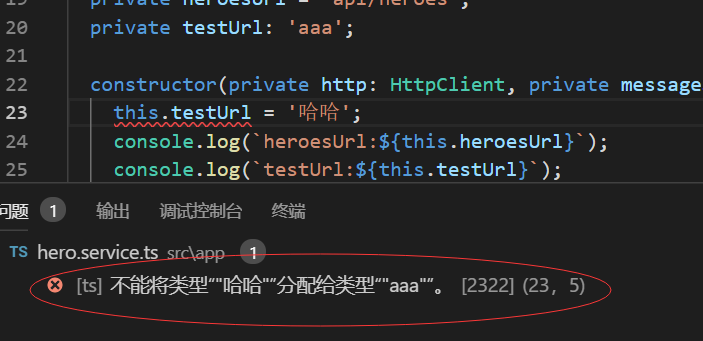
如果我对testurl进行赋值那么 问题窗口就会提示,如下图...

我今天就是把=号写成了:号,害的我在程序里调用url时候报错!!!!
实验证明TypeScript可以先申明变量后再赋值,也可以在申明时候即赋值;
申明并赋值变量的语法(如下申明全局私有变量):
private url='hhh';
申明变量但不赋值的语法:
private url:string;

