如何安装vscode,用来开发react。
原先用过一段时间vscode,但还是想记录一下。
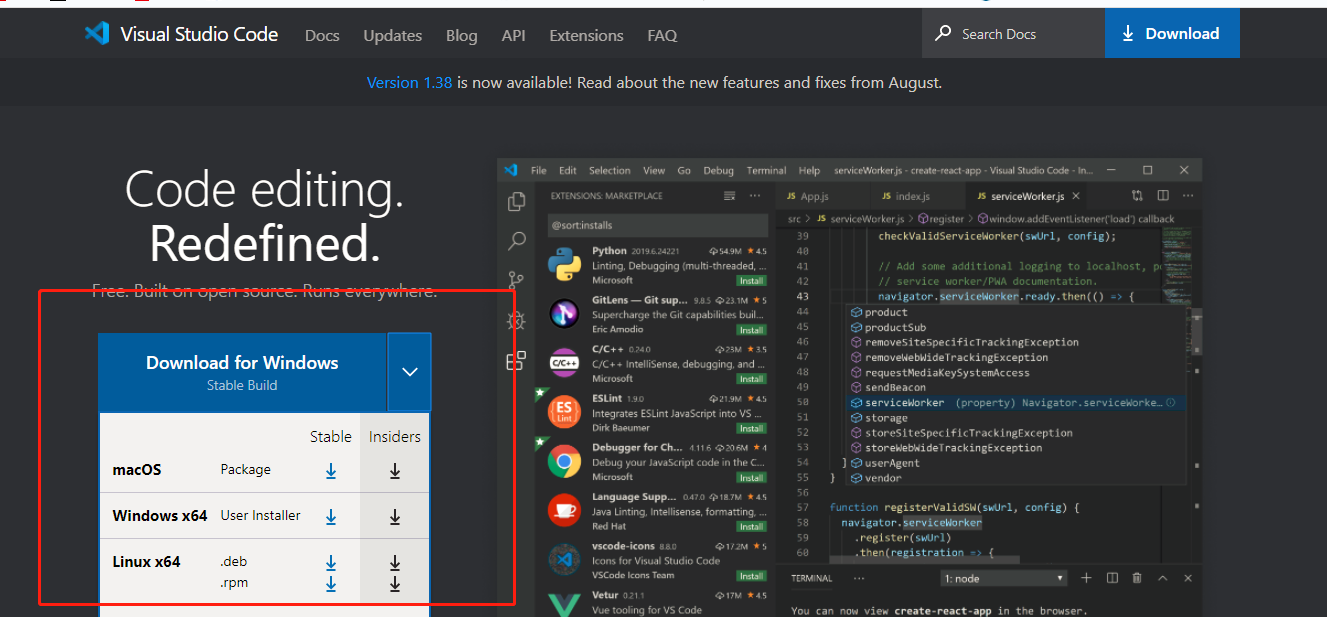
首先 在 https://code.visualstudio.com/ 下载vscode,可以选择不同的系统。

下载好之后,直接安装,一直默认点下去就好。
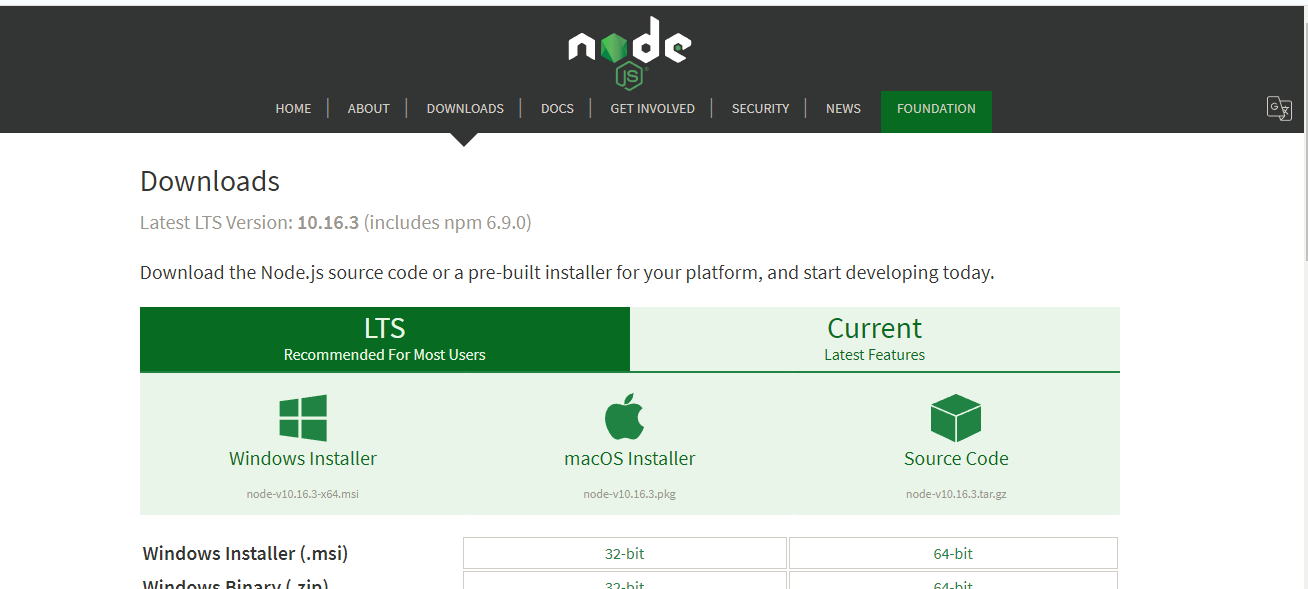
当然还需要下载node安装包 :https://nodejs.org/en/download/

还是下载完自己安装一下,很简单。
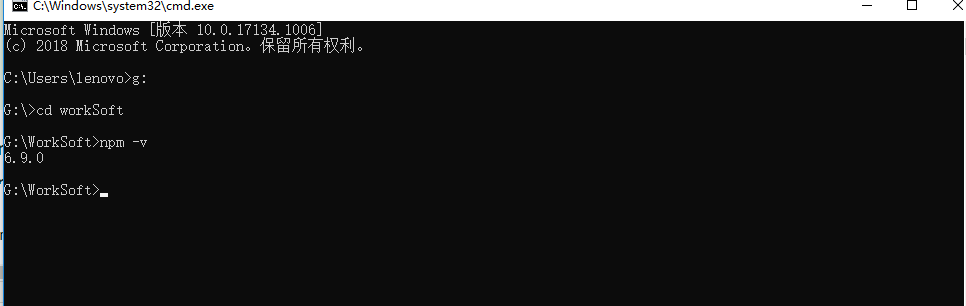
打开cmd,在安装目录下,node -v ,如果安装成功的话,会出现node的版本号。

在安装目录下,建立"node_global"及"node_cache"两个文件夹,

然后执行
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
这两条命令。
然后再添加node的环境变量,在系统环境变量添加系统变量NODE_PATH,输入路径G:\WorkSoft\node\node_modules,此后所安装的模块都会安装到改路径下。执行npm install -g yarn这个命令,然后再跑到yarn的安装目录下执行就可以了
yarn config set registryhttps://registry.npm.taobao.org -g
yarn config set sass_binary_sitehttp://cdn.npm.taobao.org/dist/node-sass -g




