springboot 学习之路 8 (整合websocket(1))
目录:【持续更新。。。。。】
spring 部分常用注解
spring boot 学习之路1(简单入门)
spring boot 学习之路2(注解介绍)
spring boot 学习之路3( 集成mybatis )
spring boot 学习之路4(日志输出)
spring boot 学习之路5(打成war包部署tomcat)
spring boot 学习之路6(定时任务)
spring boot 学习之路6(集成durid连接池)
spring boot 学习之路7(静态页面自动生效问题)
spring boot 学习之路8 (整合websocket(1))
spring boot 学习之路9 (项目启动后就执行特定方法)
初探websocket:
WebSocket是html5新增加的一种通信协议,目前流行的浏览器都支持这个协议,例如Chrome,Safari,Firefox,Opera,IE等等,对该协议支持最早的应该是chrome,从chrome12就已经开始支持,随着协议草案的不断变化,各个浏览器对协议的实现也在不停的更新。该协议还是草案,没有成为标准,不过成为标准应该只是时间问题了,从WebSocket草案的提出到现在已经有十几个版本了,目前对该协议支持最完善的浏览器应该是chrome,毕竟WebSocket协议草案也是Google发布的。
WebSocket API简介:
var ws = new WebSocket(“ws://localhost:9999/ws/huhy/”);
ws.onopen = function(){ws.send(“Test!”); };
ws.onmessage = function(evt){console.log(evt.data);ws.close();};
ws.onclose = function(evt){console.log(“WebSocketClosed!”);};
ws.onerror = function(evt){console.log(“WebSocketError!”);};
注:
第一行代码是在申请一个WebSocket对象,参数是需要连接的服务器端的地址,同http协议使用http://开头一样,WebSocket协议的URL使用ws://开头,另外安全的WebSocket协议使用wss://开头。
第二行到第五行为WebSocket对象注册消息的处理函数,WebSocket对象一共支持四个消息 onopen, onmessage, onclose和onerror,当Browser和WebSocketServer连接成功后,会触发onopen消息;如果连接失败,发送、接收数据失败或者处理数据出现错误,browser会触发onerror消息;当Browser接收到WebSocketServer发送过来的数据时,就会触发onmessage消息,参数evt中包含server传输过来的数据;当Browser接收到WebSocketServer端发送的关闭连接请求时,就会触发onclose消息。我们可以看出所有的操作都是采用消息的方式触发的,这样就不会阻塞UI,使得UI有更快的响应时间,得到更好的用户体验。
说正事,
spring boot 和websocket的整合:
我分三步:
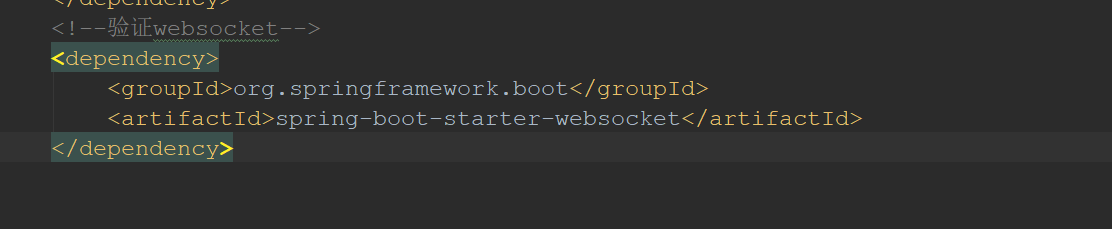
第一步:在pom中引入依赖jar包

第二步:
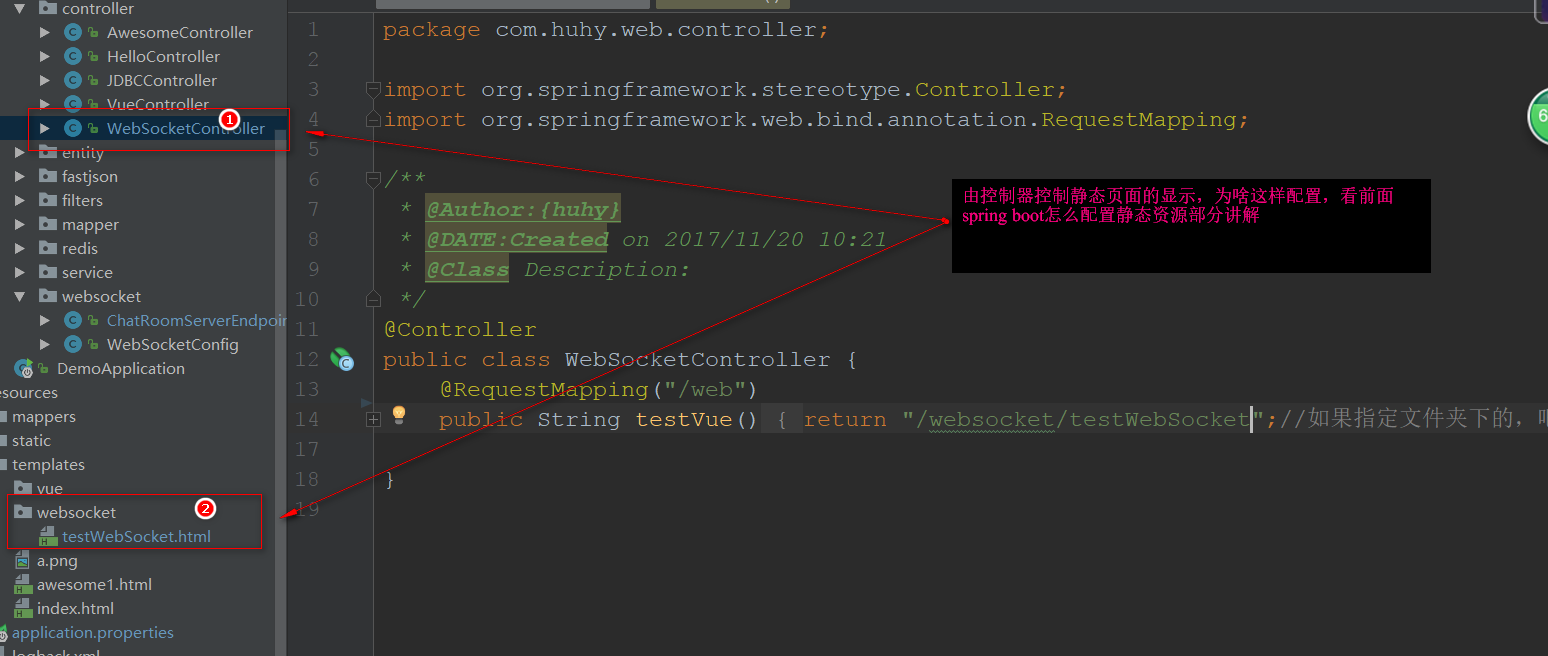
开发静态页面:由于spring boot 应用,所以选择类控制页面

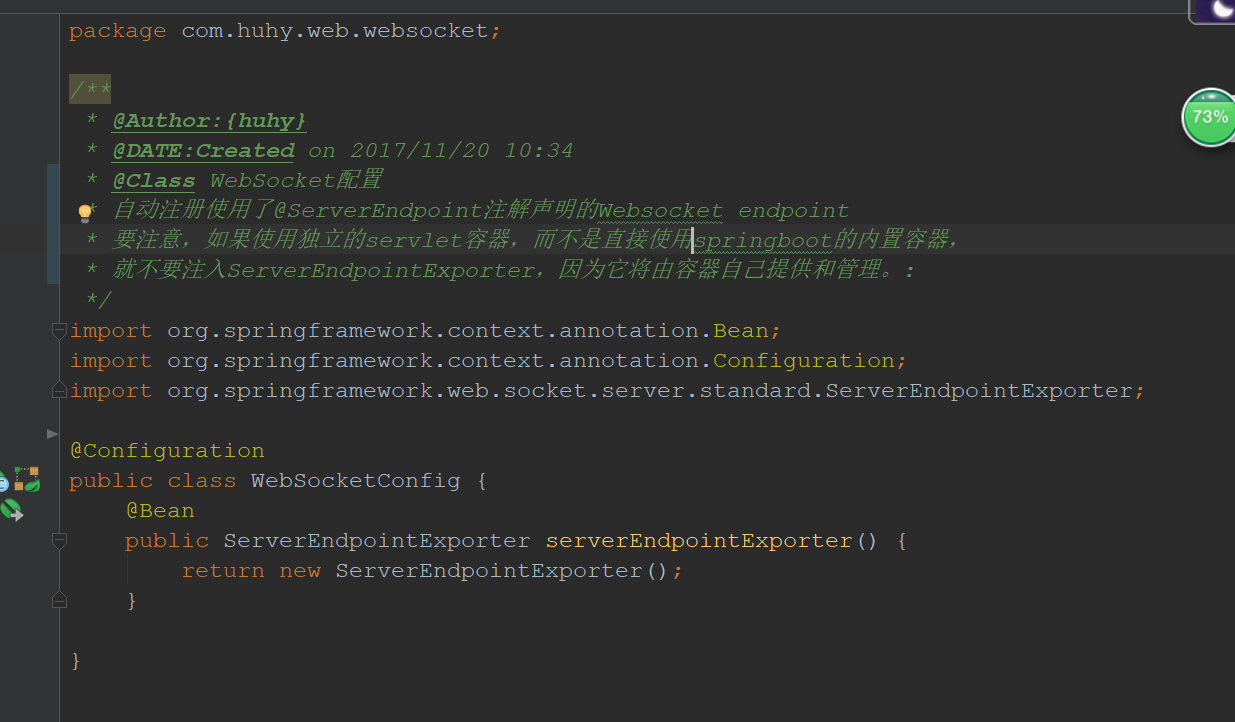
第三步: 往spring容器中注入 ServerEndpointExporter

实现上面接口;
1 package com.huhy.web.websocket; 2 3 /** 4 * @Author:{huhy} 5 * @DATE:Created on 2017/11/20 10:34 6 * @Class Description: 7 */ 8 import org.springframework.stereotype.Component; 9 10 import javax.websocket.*; 11 import javax.websocket.server.PathParam; 12 import javax.websocket.server.ServerEndpoint; 13 import java.io.IOException; 14 import java.util.Map; 15 import java.util.concurrent.ConcurrentHashMap; 16 17 /** 18 * ServerEndpoint 19 * <p> 20 * 使用springboot的唯一区别是要@Component声明下,而使用独立容器是由容器自己管理websocket的,但在springboot中连容器都是spring管理的。 21 * <p> 22 * 虽然@Component默认是单例模式的,但springboot还是会为每个websocket连接初始化一个bean,所以可以用一个静态set保存起来。 23 */ 24 @ServerEndpoint("/ws/huhy/{userName}") //WebSocket客户端建立连接的地址 25 @Component 26 public class ChatRoomServerEndpoint { 27 28 /** 29 * 存活的session集合(使用线程安全的map保存) 30 */ 31 private static Map<String, Session> livingSessions = new ConcurrentHashMap<>(); 32 33 /** 34 * 建立连接的回调方法 35 * 36 * @param session 与客户端的WebSocket连接会话 37 * @param userName 用户名,WebSocket支持路径参数 38 */ 39 @OnOpen 40 public void onOpen(Session session, @PathParam("userName") String userName) { 41 livingSessions.put(session.getId(), session); 42 sendMessageToAll(userName + " 加入聊天室"); 43 } 44 45 /** 46 * 收到客户端消息的回调方法 47 * 48 * @param message 客户端传过来的消息 49 * @param session 对应的session 50 */ 51 @OnMessage 52 public void onMessage(String message, Session session, @PathParam("userName") String userName) { 53 sendMessageToAll(userName + " : " + message); 54 } 55 56 57 /** 58 * 发生错误的回调方法 59 * 60 * @param session 61 * @param error 62 */ 63 @OnError 64 public void onError(Session session, Throwable error) { 65 System.out.println("发生错误"); 66 error.printStackTrace(); 67 } 68 69 /** 70 * 关闭连接的回调方法 71 */ 72 @OnClose 73 public void onClose(Session session, @PathParam("userName") String userName) { 74 livingSessions.remove(session.getId()); 75 sendMessageToAll(userName + " 退出聊天室"); 76 } 77 78 79 /** 80 * 单独发送消息 81 * 82 * @param session 83 * @param message 84 */ 85 public void sendMessage(Session session, String message) { 86 try { 87 session.getBasicRemote().sendText(message); 88 } catch (IOException e) { 89 e.printStackTrace(); 90 } 91 } 92 93 /** 94 * 群发消息 95 * 96 * @param message 97 */ 98 public void sendMessageToAll(String message) { 99 livingSessions.forEach((sessionId, session) -> { 100 sendMessage(session, message); 101 }); 102 } 103 104 }
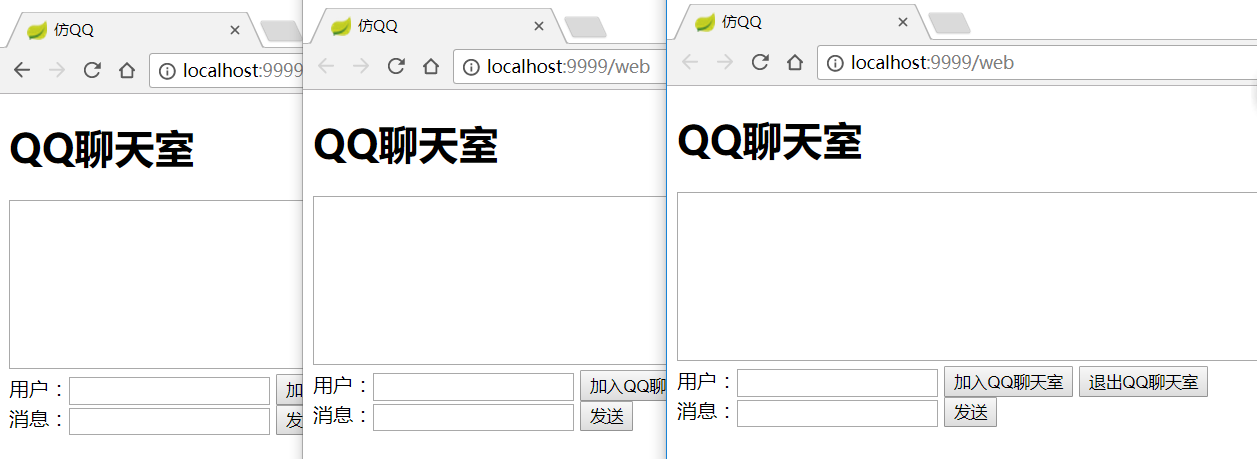
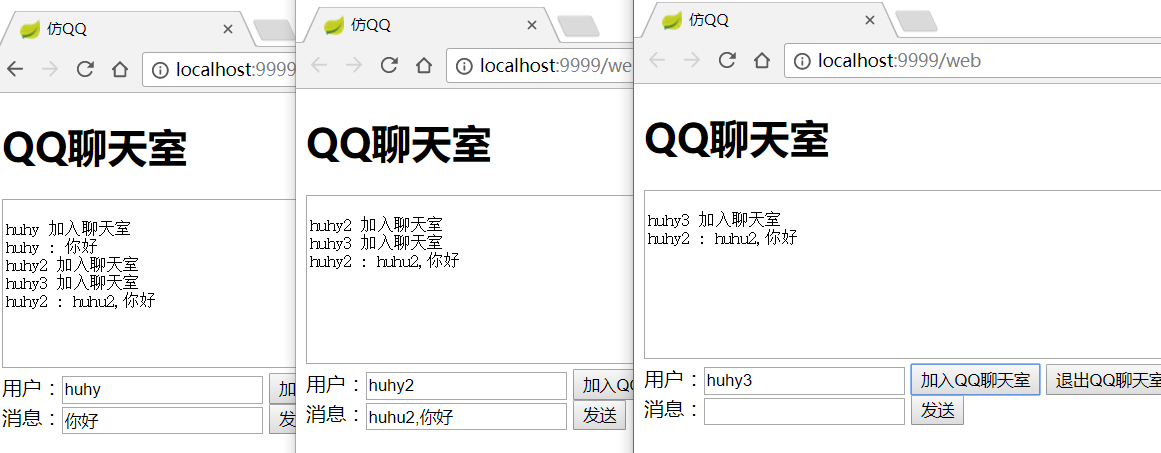
测试:
先启动spring boot 应用:

启动两个以上页面

输入验证是不是可以同步:

本文来自博客园,作者:huhy,转载请注明原文链接:https://www.cnblogs.com/huhongy/p/7866145.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 手把手教你更优雅的享受 DeepSeek
· 腾讯元宝接入 DeepSeek R1 模型,支持深度思考 + 联网搜索,好用不卡机!
· AI工具推荐:领先的开源 AI 代码助手——Continue
· 探秘Transformer系列之(2)---总体架构
· V-Control:一个基于 .NET MAUI 的开箱即用的UI组件库