根据判断对颜色进行改变
需要通过后台接口传的数据对相应的状态码进行颜色的显示,但是因为还没有部署到后台,接口也没有,就自己模拟了一个数字进行操作演示
但是在写的过程中碰到了一个问题,先前的颜色是好好的,但是想根据状态码去添加相应的颜色,发现覆盖不了,这个效果是实现不了的,上网上搜了下发现vue和jQuery不能同时使用,一个是对真实dom进行操作,一个是对虚拟的dom进行操作,两个技术是冲突的,然后我改掉了以前的写法,上网上搜了相关的原生js添加类的方法
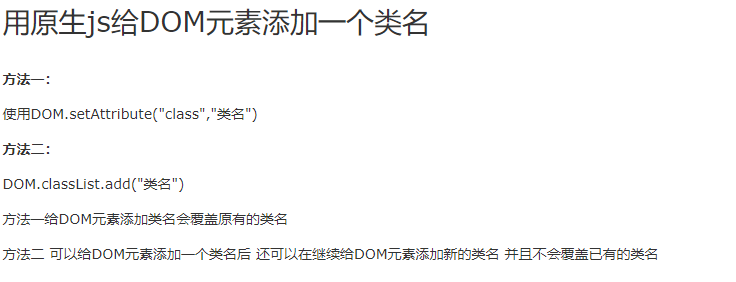
放上图片供参考:

想添加类如果不想加优先级就应该先把以前的属性移除
或者比如原来是红色,想用绿色覆盖,必须加!important
我自己做的class已经加上去了,只不过样式没有变
或者可以直接声明一个data,用来动态赋值或者双向绑定就不用写jQuery了
根据过滤器去找就可以了,不同的状态定义不同的css,也不用写jQuery
放上没写完的代码和效果图:

.foot { text-align: center; height: 30px; line-height: 30px; font-size: 18px; } .showColor3 { background: #808080 !important; } .showColor2 { background: #FF0000 !important; /* red */ } .showColor1 { background: #008000 !important; /* green */ } .showStyle { height: 20px; width: 20px; border-radius: 50%; } .showColor { margin-right: 35px; margin-top: 70px; float: right; height: 200px; } .ring { height: 30px; width: 30px; border-radius: 50%; background: #008000; margin-top: -30px; } .Subsystem { font-size: 20px; margin-right: 35px; line-height: 200px; box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); } .Talentpool { font-size: 20px; line-height: 200px; box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); margin-left: 10px; } .message { font-size: 20px; margin-left: 35px; line-height: 200px; box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); } #login { margin-right: 35px; } .image1 { margin-left: 35px; margin-top: 10px; } .bg-purple { float: right; margin-top: 40px; margin-right: 30px; font-size: 20px; } .grid-content { border-radius: 4px; min-height: 36px; text-align: center; height: 200px; } .bg-purple-light { text-decoration: underline; line-height: 100px; font-size: 30px; }

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" type="text/css" href="css/main3.css"/> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <title>信息管理系统</title> </head> <body> <div id="app"> <el-row> <el-col :span="8"> <div class="image1"> <img src="img/57b56fce532e65185f1f54b116e4c60.png" style="height: 80px; width: 125px;"> </div> </el-col> <el-col :span="8"> <div class="grid-content bg-purple-light">信息管理系统</div> </el-col> <el-col :span="8"> <div class="grid-content bg-purple"> <span id="login"> 登录名 </span> <a href="">退出</a> </div> </el-col> </el-row> <el-row type="flex" justify="space-between"> <el-col :span="6"> <div class="grid-content message" id="divF">信息平台 <div class="ring" id="chooseF" @click="setClass"></div> </div> </el-col> <el-col :span="6"> <div class="grid-content Talentpool" id="divS">人才库管理 <div class="ring" id="chooseS"></div> </div> </el-col> <el-col :span="6"> <div class="grid-content Subsystem" id="divT">子系统 <div class="ring" id="chooseT"></div> </div> </el-col> </el-row> <el-row> <el-col :span="24"> <div class="showColor"> <table style="border-spacing:0px 10px;"> <tr><td class="showStyle showColor1"></td><td> 可访问</td></tr> <tr><td class="showStyle showColor2"></td><td> 无权限</td></tr> <tr><td class="showStyle showColor3"></td><td> 开发中</td></tr> </table> </div> </el-col> </el-row> <el-row> <el-col :span="24"> <div class="foot"> copyright 2019 </div> </el-col> </el-row> </div> <script type="text/javascript"> new Vue({ el:'#app', data:{ }, methods:{ setClass(){ switch (2){ //只有信息系统 case 1: break; //只有人才库 case 2: $("#chooseF").addClass("showColor2"); $("#chooseS").addClass("showColor1"); $("#chooseT").addClass("showColor3"); console.log(1) $("#divF").click(function(){ alert("你没有权限访问"); }) break; //信息系统和人才库 case 3: $("#chooseF").addClass("showColor1"); $("#chooseS").addClass("showColor1"); break; //只有子系统 case 4: break; //信息系统和子系统 case 5: break; //人才库和子系统 case 6: break; //信息新系统,人才库和子系统 case 7: break; default: window.onload = function() { $("#chooseF").addClass("showColor2"); $("#chooseS").addClass("showColor2"); $("#divF").click(function(){ alert("你没有权限访问"); // return ; }); $("#divS").click(function(){ alert("你没有权限访问"); // return ; }) }; break; } } }, mounted(){ // $.ajax({ // url:"", // datatype:"text", // success:function(data){ // switch (data){ // //只有信息系统 // case 1: // $("#choose1").addClass("showColor1"); // $("#choose2").addClass("showColor2"); // $("#choose3").addClass("showColor3"); // break; // //只有人才库 // case 2: // $("#choose1").addClass("showColor2"); // $("#choose2").addClass("showColor1"); // $("#choose3").addClass("showColor3"); // break; // //信息系统和人才库 // case 3: // $("#choose1").addClass("showColor1"); // $("#choose2").addClass("showColor1"); // $("#choose3").addClass("showColor3"); // break; // //只有子系统 // case 4: // break; // //信息系统和子系统 // case 5: // break; // //人才库和子系统 // case 6: // break; // //信息新系统,人才库和子系统 // case 7: // break; // default: // window.onload = function() { // $("#choose1").addClass("body2_ring"); // $("#choose2").addClass("body2_ring"); // $("#div1").click(function(){ // alert("你没有权限访问"); // // return ; // }); // $("#div2").click(function(){ // alert("你没有权限访问"); // // return ; // }) // // }; // break; // } // } // }); }, }) </script> </body> </html>

<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" type="text/css" href="css/main3.css" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js" type="text/javascript" charset="utf-8"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <title>信息管理系统</title> </head> <body> <div id="app"> <el-row> <el-col :span="8"> <div class="image1"> <img src="img/57b56fce532e65185f1f54b116e4c60.png" style="height: 80px; width: 125px;"> </div> </el-col> <el-col :span="8"> <div class="grid-content bg-purple-light">信息管理系统</div> </el-col> <el-col :span="8"> <div class="grid-content bg-purple"> <span id="login"> 登录名 </span> <a href="">退出</a> </div> </el-col> </el-row> <el-row type="flex" justify="space-between"> <el-col :span="6"> <div class="grid-content message" id="divF">信息平台 <div class="ring" id="chooseF" @load="setClass()"></div> </div> </el-col> <el-col :span="6"> <div class="grid-content Talentpool" id="divS">人才库管理 <div class="ring" id="chooseS" @load="setClass()"></div> </div> </el-col> <el-col :span="6"> <div class="grid-content Subsystem" id="divT">子系统 <div class="ring" id="chooseT" @load="setClass()"></div> </div> </el-col> </el-row> <el-row> <el-col :span="24"> <div class="showColor"> <table style="border-spacing:0px 10px;"> <tr> <td class="showStyle showColor1"></td> <td> 可访问</td> </tr> <tr> <td class="showStyle showColor2"></td> <td> 无权限</td> </tr> <tr> <td class="showStyle showColor3"></td> <td> 开发中</td> </tr> </table> </div> </el-col> </el-row> <el-row> <el-col :span="24"> <div class="foot"> copyright 2019 </div> </el-col> </el-row> </div> <script type="text/javascript"> new Vue({ el: '#app', data: { }, created() { }, methods: { setClass() { switch(2) { //只有信息系统 case 1: console.log('1') break; //只有人才库 case 2: document.getElementById("chooseF").classList.add('showColor2'); document.getElementById("chooseS").classList.add("showColor1"); document.getElementById("chooseT").classList.add("showColor3"); console.log(1) break; //信息系统和人才库 case 3: break; //只有子系统 case 4: break; //信息系统和子系统 case 5: break; //人才库和子系统 case 6: break; //信息系统,人才库和子系统 case 7: break; default: window.onload = function() { $("#chooseF").addClass("showColor2"); $("#chooseS").addClass("showColor2"); $("#divF").click(function() { alert("你没有权限访问"); }); $("#divS").click(function() { alert("你没有权限访问"); }) }; break; } }, getdata() { console.log('1') $.ajax({ url: "", datatype: "text", success: function(data) { switch(data) { //只有信息系统 case 1: $("#choose1").addClass("showColor1"); $("#choose2").addClass("showColor2"); $("#choose3").addClass("showColor3"); console.log('1') break; //只有人才库 case 2: $("#choose1").addClass("showColor2"); $("#choose2").addClass("showColor1"); $("#choose3").addClass("showColor3"); break; //信息系统和人才库 case 3: $("#choose1").addClass("showColor1"); $("#choose2").addClass("showColor1"); $("#choose3").addClass("showColor3"); break; //只有子系统 case 4: break; //信息系统和子系统 case 5: break; //人才库和子系统 case 6: break; //信息新系统,人才库和子系统 case 7: break; default: window.onload = function() { $("#choose1").addClass("body2_ring"); $("#choose2").addClass("body2_ring"); $("#div1").click(function() { alert("你没有权限访问"); // return ; }); $("#div2").click(function() { alert("你没有权限访问"); // return ; }) }; break; } } }); } }, mounted() { // this.getdata(); this.setClass(); }, }) </script> </body> </html>
第一个效果图:

第二个:(模拟数据传入的是2)

本文仅提供参考,是本人闲时所写笔记,如有错误,还请赐教,作者:阿蒙不萌,大家可以随意转载


