基于 node + websocket 的聊天室
基于 websocket 的聊天室
1、代码链接:https://github.com/hswlian/JavaScript-blog/tree/master/js/websocket
2、使用的库:express(在express中提供静态文件) + socket.io(基于websocket的通讯库,模糊了浏览器和平台之间通讯机制的差异)。
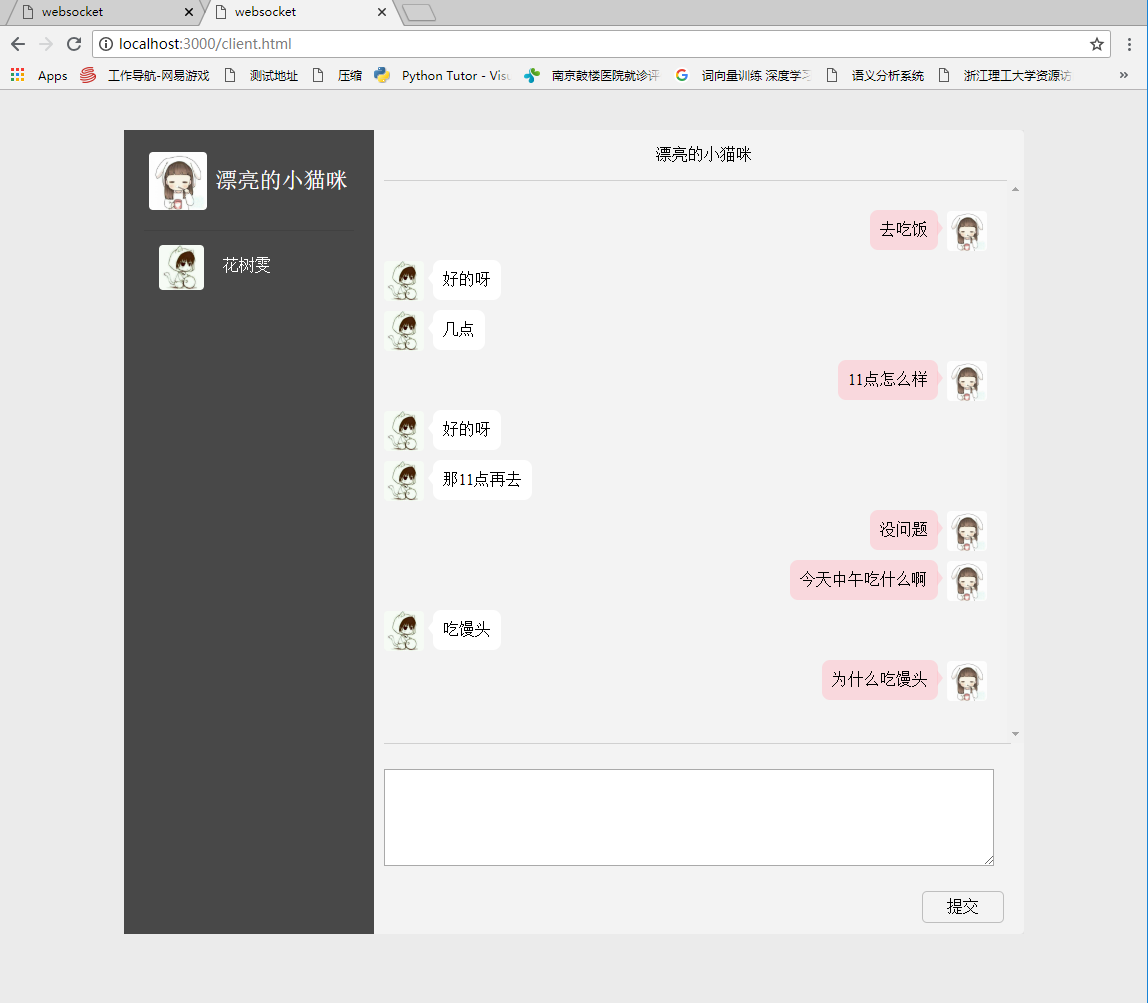
3、效果截图:


实现思路
1、搭建页面和简单的js逻辑代码,完毕后将代码放置www文件夹下,再用 express 将访问路径设置为 www。
1、登录的时候,将用户的登录信息存在sessionStorage里面,然后将用户的信息发送给后端。
2、用户发送一个消息后,后端用 socket.io 里面的广播的形式,将消息传递给每个用户。
3、将消息的用户信息与sessionStorage里面的用户信息比较,分辨出是用户发出的消息还是好友发送的信息。
4、将信息插入正确的位置。
如何搭建
-npm i express
-npm i socket.io
-node server.js
-访问 http://localhost:3000/index.html


