代码规范总结
代码规范
1、规范介绍:首先介绍了AlloyTeam团队、FED团队github上共享的代码规范脑图。
2、规范分析:分析这两个规范中公有和特有的地方。
3、其他规范:抽取其他团队提出的代码规范。
4、分享代码规范的链接。
规范介绍
1、Goole规范:
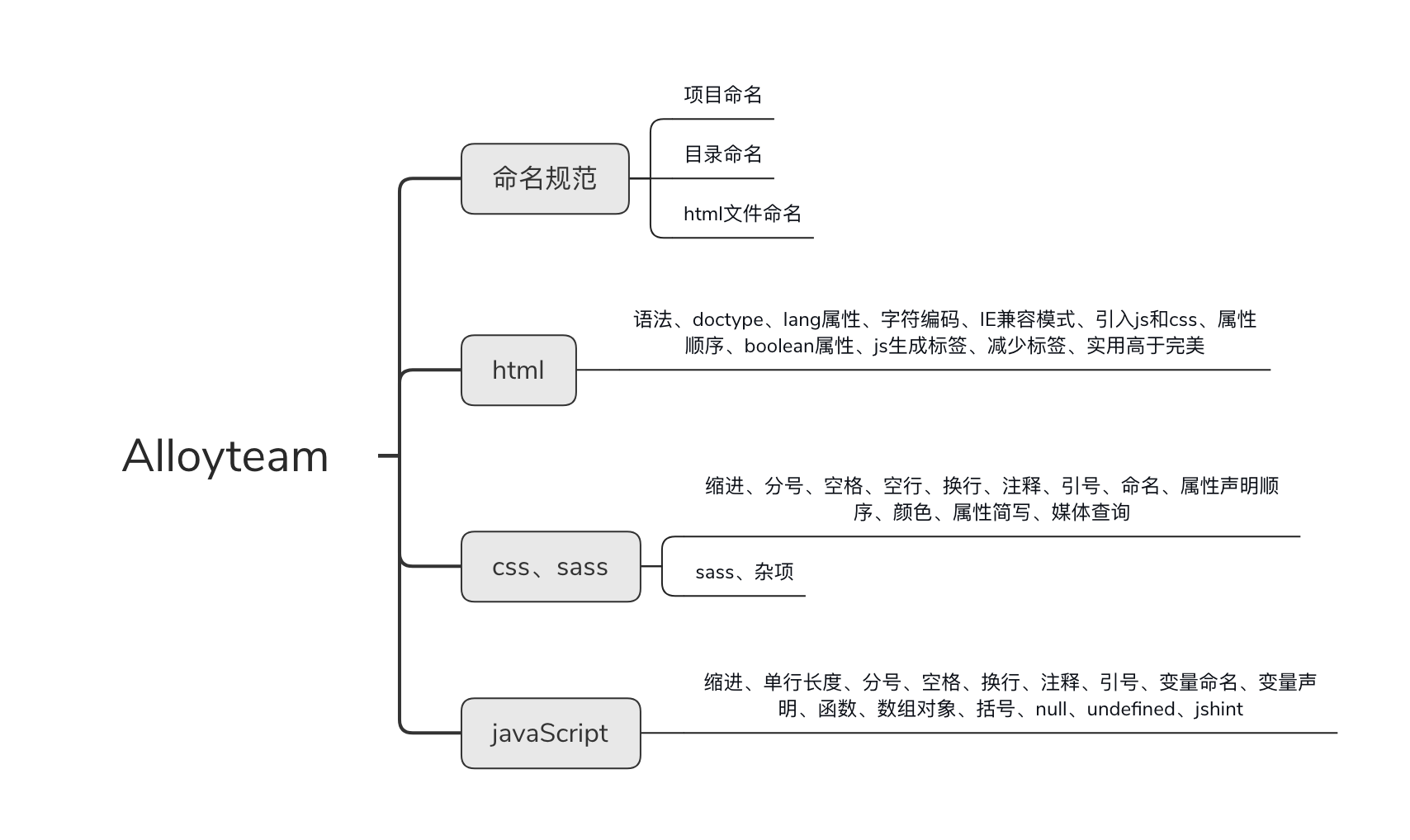
1、AlloyTeam团队:
4大项,3(命名)+11(html)+14(css)+15(js)
链接地址:http://alloyteam.github.io/CodeGuide/

2、FED团队:
4大项,1(目录结构)+15(html)+28(css)+16(js)
链接地址:http://taobaofed.org/blog/2017/01/05/writing-readable-code/
规范分析
1、公有:
(1)html:
不重要的:1)缩进:缩进4个字符[3][4]。2)命名:class命名小写,以-为分隔[3][4],双引号[4]。3)DOCTYPE:DOCTYPE大写。启用 IE Edge 模式。设置正确的 lang 属性[3][4]。4)编码:使用无 BOM 的 UTF-8 编码[3][4]。5)CSS和JavaScript引入:hea根据HTML5规范, 通常在引入CSS和JS时不需要指明 type,因为 text/css 和 text/javascript 分别是他们的默认值。[3][4]d 中引入页面需要的所有 CSS 资源。解释:在页面渲染的过程中,新的CSS可能导致元素的样式重新计算和绘制,页面闪烁。JavaScript 应当放在页面末尾。protocol-relative URL 引入 CSS,在 IE7/8 下,会发两次请求。是否使用 protocol-relative URL 应充分考虑页面针对的环境[4]。5)图片: 禁止 img 的 src 取值为空。延迟加载的图片也要增加默认的 src。解释:src 取值为空,会导致部分浏览器重新加载一次当前页面。避免添加img的tiltle和alt,(不介意,可以增加SEO)。 有下载需求的图片采用 img 标签实现,无下载需求的图片采用 CSS 背景图实现。固定长宽避免抖动[4]6)表单:没必要。
(2)css:1)通用: 选择器的嵌套层级应不大于 3 级。2)属性书写顺序:Formatting Model(布局方式、位置) > Box Model(尺寸) > Typographic(文本相关) > Visual(视觉效果)[3][4]。3)数值:当数值为 0 - 1 之间的小数时,省略整数部分的 0[3][4]。4)url:url() 函数中的路径不加引号。绝对路径可省去协议名[4]。5)长度:长度为 0 时须省略单位[3][4]。6)颜色:RGB颜色值必须使用十六进制记号形式 #rrggbb。颜色值可以缩写时,必须使用缩写形式。颜色值中的英文字符采用小写[4]。7)2D 位置:必须同时给出水平和垂直方向的位置[4]。 (4)文本编排:1)字号:需要在 Windows 平台显示的中文内容,其字号应不小于 12px[4]。
参考链接
国外:
1、谷歌:
英文版:https://google.github.io/styleguide/htmlcssguide.html
中文版:https://blog.csdn.net/chajn/article/details/7538688(html/css)
http://docs.kissyui.com/1.4/docs/html/tutorials/style-guide/google-js-style.html(js)
2、airbnb(js):
英文版:https://github.com/airbnb/javascript
中文版:https://www.html.cn/archives/8345
国内:
3、AlloyTeam团队(通过分析github代码库总结出来的工程师代码书写习惯):http://alloyteam.github.io/CodeGuide/
4、FED团队(编写「可读」代码的实践):http://taobaofed.org/blog/2017/01/05/writing-readable-code/
5、FEX(文档及代码编写规范):https://github.com/fex-team/styleguide
6、nec:http://nec.netease.com/standard




