js 的定时器,经常会用到,用来做定时的,有两种定时器:
1.定时器的设置:
1.1. setTimeout(fn,time) : 只执行一次,执行完就不再执行了
1.2. setInterval(fn,time): 循环执行,每进过time时间,自动执行fn ,直到清除定时器为止
2.定时器的清除:
清除定时器,也有两种方法:
2.1 clearInterval(timer) ,清除定时器timer,在这里,timer是定时器的名称
2.2 clearTimeout(timer ) ,清除定时器timer,在这里,timer是定时器的名称
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <style> 10 div { 11 position: relative; 12 margin: 100px auto; 13 width: 300px; 14 height: 100px; 15 background: #ccc; 16 } 17 span { 18 margin: 20px auto; 19 position: relative; 20 display: inline-block; 21 width: 100%; 22 background: #290; 23 text-align: center; 24 } 25 </style> 26 <script> 27 $(function() { 28 var jishi = 10; 29 var timer = null; 30 function change_span() { 31 if (jishi > 0) { 32 jishi--; 33 $("#box span").html("现在计时器为:" + jishi); 34 } 35 } 36 timer = setInterval(change_span, 1000); 37 }); 38 </script> 39 </head> 40 <body> 41 <div class="box" id="box"> 42 <span> 43 </span> 44 </div> 45 </body> 46 </html>
运行结果:

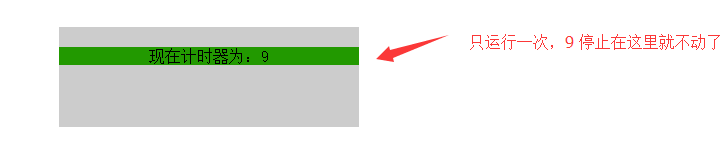
改成setTimeout之后:
1 <script> 2 $(function() { 3 var jishi = 10; 4 var timer1 = timer2 = null; 5 6 function change_span() { 7 if (jishi > 0) { 8 jishi--; 9 $("#box span").html("现在计时器为:" + jishi); 10 } 11 } 12 // timer1 = setInterval(change_span, 1000); 13 timer2 = setTimeout(change_span, 1000); 14 }); 15 </script>
运行结果:

差异:
setInterval 无限次循环执行,直到清除定时器;
setTimeout 只执行一次,执行完之后,定时器停止执行;
3. 清除定时器:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 8 <title>Document</title> 9 <style> 10 div { 11 position: relative; 12 margin: 100px auto; 13 width: 300px; 14 height: 100px; 15 background: #ccc; 16 } 17 span { 18 margin: 20px auto; 19 position: relative; 20 display: inline-block; 21 width: 100%; 22 background: #290; 23 text-align: center; 24 } 25 </style> 26 <script> 27 $(function() { 28 var jishi = 10; 29 var timer1 = timer2 = null; 30 function change_span() { 31 if (jishi > 0) { 32 jishi--; 33 $("#box span").html("现在计时器为:" + jishi); 34 } 35 } 36 timer1 = setInterval(change_span, 1000); 37 $("#btn").on('click', function() { 38 clearInterval(timer1); 39 }); 40 }); 41 </script> 42 </head> 43 <body> 44 <div class="box" id="box"> 45 <span> 46 </span> 47 <input type="button" value="点击清除定时器" id="btn"> 48 </div> 49 </body> 50 </html>
运行结果:在定时器为5 时,点击清除按钮,然后定时器就停止了

4. 把clearInterval 改成clearTimeout,
1 <script> 2 $(function() { 3 var jishi = 10; 4 var timer1 = timer2 = null; 5 6 function change_span() { 7 if (jishi > 0) { 8 jishi--; 9 $("#box span").html("现在计时器为:" + jishi); 10 } 11 } 12 timer1 = setInterval(change_span, 1000); 13 $("#btn").on('click', function() { 14 // clearInterval(timer1); 15 clearTimeout(timer1); 16 }); 17 18 }); 19 </script>
运行结果也是一样的:在定时器为7 的时候点击清除按钮

备注:定时器,不论是设置定时器,还是清除定时器,都是window 下面的方法,挂载在 window 对象上面;另外设置定时器的第二个参数,时间单位为毫秒(ms),例如setInterval(fn,1000) ,指的是1000ms 运行一次fn ,循环运行
http://www.cnblogs.com/huanying2015 博客随笔大多数文章均属原创,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利



