抛弃NVelocity,来玩玩Razor
对于内容型,不易变动的东西我们都希望给它来个静态化,还有种情况就是比如新浪云不支持.net,为了能跑起我们的网站,
只能放些静态页面上面,外加jsonp来实现交互,我们知道.net中有很多模板引擎,但都不是原装的,所以基本都没有代码提示,
用起来比较不爽,自razor出来后,私活中也抛弃了原先使用的NVelocity,而采用原装的razor。
好了,我们先看看怎么玩,首先我们去codeplex上下两个dll。http://razorengine.codeplex.com/

我想razor语法,大家都已经滚瓜烂熟了,不过我快一年都没接触mvc了,也忘了差不多了,就简单介绍一些吧~~~
一般来说,只要razor支持四样特性,80%的功能都可以完成。
一:简单的占位符替换
由于太简单了,就不花力气从cshtml文件中读取了,而用字符串替代。
。
怎么样,简单的占位符替换是不是很简单,比那些{0},{1}是不是更有语意化一些~
二:能实现的if,foreach等流程控制语句
先看看在模板中怎么玩,最最关键的是有代码提示,完完全全是我们熟悉的C#语法
1 <!DOCTYPE html> 2 3 <html lang="en"> 4 5 <head> 6 <meta charset="utf-8" /> 7 @* 看看if语句怎么玩 *@ 8 @if (DateTime.Now.Hour == 23) 9 { 10 <title>你好,现在是午夜</title> 11 } 12 else 13 { 14 <title>现在时间是:@DateTime.Now.ToString()</title> 15 } 16 </head> 17 18 <body> 19 <ul> 20 @* 看看foreach语句怎么玩 *@ 21 @foreach (var item in @Model.StudentList) 22 { 23 <li>@item.Name</li> 24 } 25 </ul> 26 </body> 27 </html>
再看看后台C#代码
1 class Program 2 { 3 static void Main(string[] args) 4 { 5 string path1 = Environment.CurrentDirectory + "../../../index.cshtml"; 6 7 var index = System.IO.File.ReadAllText(path1, Encoding.GetEncoding("GBK")); 8 9 var list = new List<Student>() 10 { 11 new Student(){ Name="张三" }, 12 new Student(){ Name="李四" }, 13 new Student(){ Name="王五" }, 14 }; 15 16 var result = Razor.Parse(index, new { StudentList = list }); 17 18 } 19 } 20 21 public class Student 22 { 23 public string Name { get; set; } 24 }
然后我们看看生成的文本,嘿嘿,是不是找到了写mvc的感觉呢

三:添加自定义方法
在静态化中,添加自定义方法也是非常实用的一项功能,razor实现起来也很简单,我们可以重写原有的TemplateBase类
来实现我们自定义的类,然后加上一些我们自定义的方法即可~
1 /// <summary> 2 /// 自定义razor原有模板,增加一些自定义的全局方法 3 /// </summary> 4 /// <typeparam name="T"></typeparam> 5 public abstract class MyCustomTemplateBase<T> : TemplateBase<T> 6 { 7 public string MyUpper(string name) 8 { 9 return name.ToUpper(); 10 } 11 }
这里实现个简单的“大写化”方法,很简单,然后使用 Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>))进行设置。
1 static void Main(string[] args) 2 { 3 Razor.SetTemplateBase(typeof(MyCustomTemplateBase<>)); 4 5 string index_path = Environment.CurrentDirectory + "../../../index.cshtml"; 6 7 //index内容 8 var index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding("GBK")); 9 10 var result = Razor.Parse(index, new { Name = "ctrip" }); 11 }
再看看我们前端的index.cshtml中定义
1 <!DOCTYPE html> 2 3 <html lang="en"> 4 5 <head> 6 <meta charset="utf-8" /> 7 <title>hello</title> 8 </head> 9 10 <body> 11 @MyUpper(Model.Name) 12 </body> 13 </html>
大功搞成,看看效果。

四:文件嵌套
我们知道页面一般都有公共的东西,比如头部,尾部,导航等等,只可惜的是在razor中是不支持layout的,而是使用razor
给我们提供的include加上后台的Compile预编译方法。
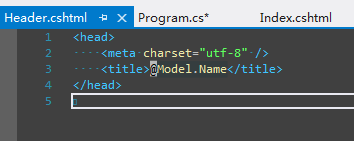
第一步:定义一个header.cshtml模板文件

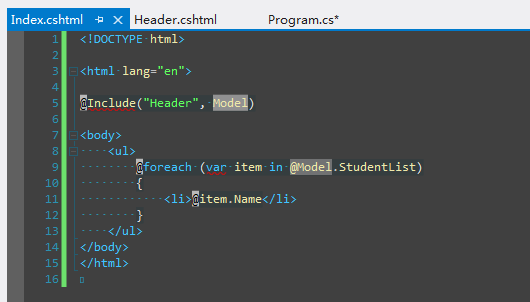
第二步:定义个index.cshtml模板文件,然后在heder区域中用include定义起来,第一个参数Header是给Header.cshtml
的命名,Model是作为Header.cshtml中的实体参数。

第三步: 分别读取header.cshtml和index.cshtml中的内容,将前者编译成一个变量Header。
1 class Program 2 { 3 static void Main(string[] args) 4 { 5 //header文件的路径 6 string header_path = Environment.CurrentDirectory + "../../../header.cshtml"; 7 8 //index文件的路径 9 string index_path = Environment.CurrentDirectory + "../../../index.cshtml"; 10 11 //header内容 12 var header = System.IO.File.ReadAllText(header_path, Encoding.GetEncoding("GBK")); 13 14 //index内容 15 var index = System.IO.File.ReadAllText(index_path, Encoding.GetEncoding("GBK")); 16 17 //将header.cshtml内容预变成为header变量,对应到index.cshtml中的include 18 Razor.Compile(header, "Header"); 19 20 var list = new List<Student>() 21 { 22 new Student(){ Name="张三" }, 23 new Student(){ Name="李四" }, 24 new Student(){ Name="王五" }, 25 }; 26 27 var result = Razor.Parse(index, new { Name = "我的测试页面", StudentList = list }); 28 29 } 30 } 31 32 public class Student 33 { 34 public string Name { get; set; } 35 }

好了,如果掌握了上面四样基本功能,现在你也可以用razor实战到自己的静态化中去啦o(∩_∩)o


