angular8.0学习笔记之语言国际化
1.首先安装ngx-translate依赖
npm install @ngx-translate/core --save npm install @ngx-translate/http-loader --save
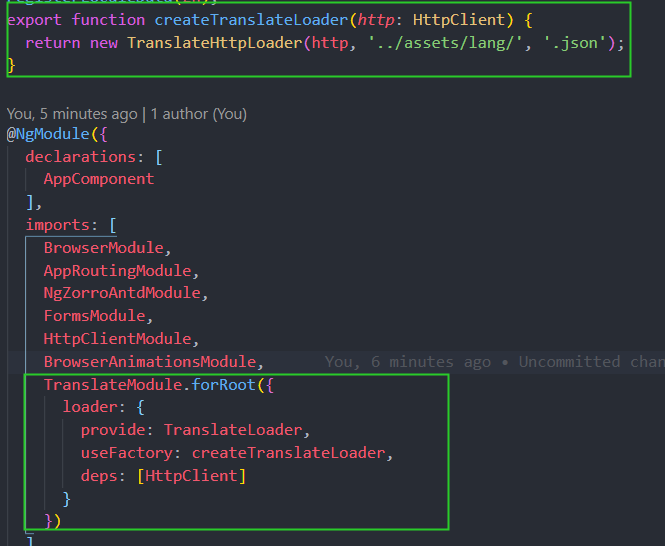
2.在app.module.ts中引入
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
export function createTranslateLoader(http: HttpClient) { return new TranslateHttpLoader(http, '../assets/lang/', '.json'); }

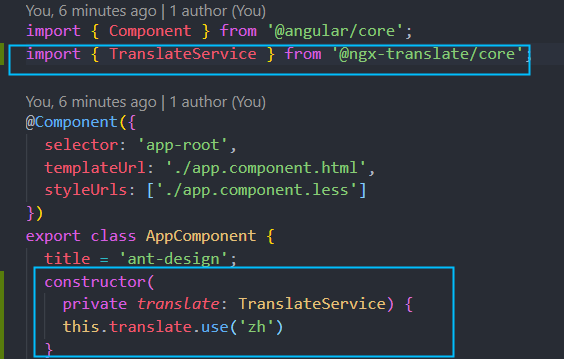
3.在需要语言国际化的组件中引入translateService;

4.在assets目录下新建lang文件夹存放自己需要国家的json;

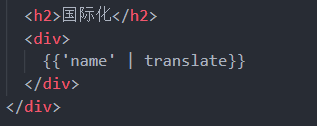
5.在组件模板中.app.component.html中使用