Reveal UI 分析工具简单使用
官网下载地址(30天免费试用):http://revealapp.com/
作用:
在 iOS 开发中,我们有时很希望有一款类似 Web 开发中的 UI Debug 工具(例如:Firebug),让我们能够实时查看 UI 的结构,还可以实时更改某个 UIView 的位置和大小的相关属性值查看效果。这里我们发现原来真有这么一款强大的工具存在,他就是 Reveal。(虽然现在的 Xcode 版本有「Capture View Hierarchy」功能,但支持的功能还只是基础的查看 UI 结构,对比 Reveal 来说,就显得逊色多了)。
这里介绍 Reveal UI 分析工具的简单使用,至于使用他分析手机 App 的做法,可查看如下文章:
使用步骤:
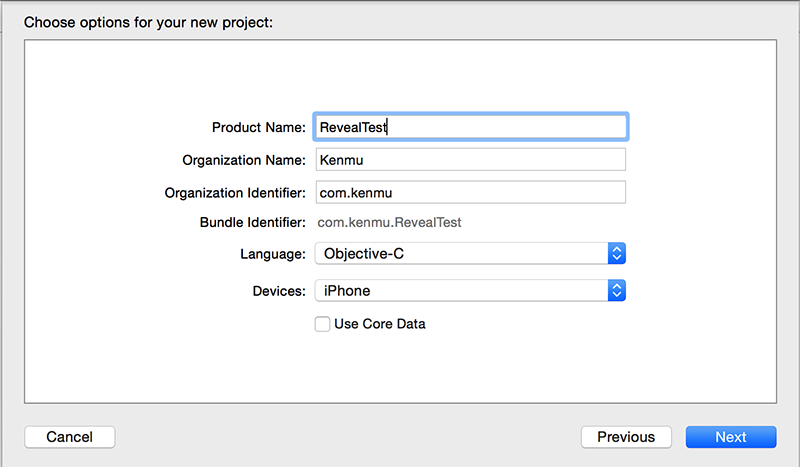
(1)安装好 Reveal 后,我们使用 Xcode 创建一个名为「RevealTest」的工程


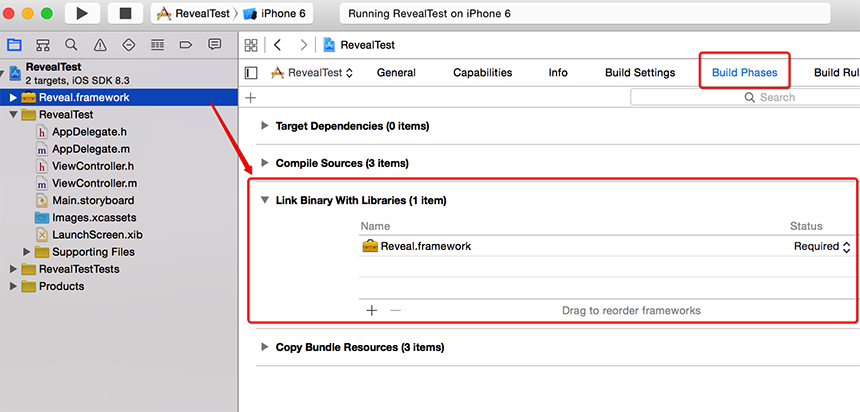
(2)为「RevealTest」的工程添加「Reveal.framework」;打开 Reveal 工具的 Help 菜单找到「Reveal.framework」对应的路径,然后直接拖动他到我们的工程上,这时会弹出对话框,记得勾选「Copy items if needed」




(3)为「RevealTest」的工程的「Build Settings」下的「Other Linker Flags」添加「Any iOS Simulator SDK」项,对应的值为「-ObjC」

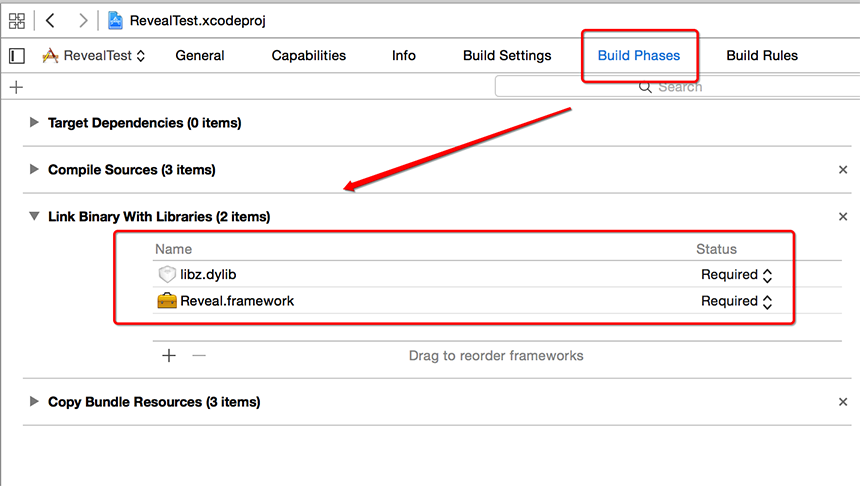
(4)这时运行工程,出现报错,报错内容为如下,这时我们需要引入「libz.dylib」库,然后重新运行工程
Undefined symbols for architecture x86_64:
"_deflate", referenced from:
-[IBAHTTPJSONResponse initWithJSONString:compress:] in Reveal(IBAHTTPJSONResponse.o)
"_deflateEnd", referenced from:
-[IBAHTTPJSONResponse initWithJSONString:compress:] in Reveal(IBAHTTPJSONResponse.o)
"_deflateInit2_", referenced from:
-[IBAHTTPJSONResponse initWithJSONString:compress:] in Reveal(IBAHTTPJSONResponse.o)



(5)这时工程运行成功,提示「Reveal Server started (Protocol Version 18).」,这时就可以打开 Reveal 工具进行玩耍了

(6)打开 Reveal 工具,左上角选中我们的「RevealTest」工程,然后就可以查看工程内 UI 的结构了。更强大的功能,请查阅更多网络资料,慢慢摸索






 感谢您的阅读,敬请关注我的后续博客文章
感谢您的阅读,敬请关注我的后续博客文章
