#-webkit-autofill##google#启用表单自动填充时,如何覆盖黄色背景
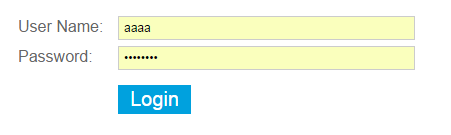
google和opera浏览器的表单自动填充后,输入框均会变成黄色背景,黑色字体。如下图。

这样的话会与网页的整体设计风格不一致,怎样自定义样式,来覆盖黄色背景。
首先来看看是什么导致的,右键查看元素样式:
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill{
background-color:
background-image:
color:
}
一目了然了,-webkit-autofill重新渲染了input的背景色及字体颜色。
ok,原因找到了,解决方法也有了,重写-webkit-autofill
1, Not working
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill{
rgb(255, 255, 255);
background-image:
color:
}
2, Not working
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill{
rgb(255, 255, 255) !important;
background-image:
color:
}
3, working
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill{
-webkit-box-shadow:0 0 0 50px white inset; /* Change the color to your own background color */
-webkit-text-fill-color: #666;
-webkit-text-fill-color: #666;
}
ok 表单的黄色填充颜色没有了,