前端开发遇到的各类问题汇总
一、JS获取滚动条位置
1、获取坐标:
IE (event.x event.y)
2、获取滚动条位置(网页最前面没有<! DOCTYPE html >):
document.body.scrollTop (滚动条离页面最上方的距离)
document.body.scrollLeft (滚动条离页面最左方的距离)
当我用js获取当前垂直或者水平方向滚动条位置的时候,使用"document.body.scrollTop"或者"document.body.scrollLeft"是无效的,得到的数值永远是0。但是,当写在“onscroll”事件里面的时候,上述方法可以获得当前滚动条的位置。
3、当网页最前面有以下内容:
<! DOCTYPE html >
document.documentElement.scrollTop (滚动条离页面最上方的距离)
document.documentElement.scrollLeft (滚动条离页面最左方的距离)
所以为了准确取得当前滚动条的位置,正确的使用方法是:
document.documentElement.scrollTop:垂直方向
document.documentElement.scrollLeft:水平方向
二、通过window.onscroll来实现部分内容的适时显示
1、实现代码
window.onscroll=function(){
var fixed=document.getElementById("fixed"); //获取需要适时显示的元素节点
var scrollTop = document.documentElement.scrollTop||window.pageYOffset||document.body.scrollTop; //滚动条与页面顶部距离(包括pc端和移动端),window.pageYOffset和document.body.scrollTop用于获取移动端距离
var allHeight=window.screen.height; //获取整个页面的高度
console.log("滚动条与页面顶部距离:"+scrollTop);
console.log("整个屏幕的高度:"+allHeight);
if(scrollTop>allHeight*1.2){ //给出判断条件,即高度如何时进行以下逻辑
fixed.className="fix"; //给获取的元素节点加上相应的样式
}else{
fixed.className=" "; //给获取的元素节点去除相应的样式
}
}
三、clipboard.js(插件)实现复制粘贴
1、 引入插件
<script src="js/clipboard.min.js"></script>
2、基本使用
首先需要您需要通过传递DOM选择器,HTML元素或HTML元素列表来实例化它。
new Clipboard('.btn');
1、用一个元素当触发器来复制另一个元素的文本,data-clipboard-target属性后需要跟属性选择器
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git">
<button class="btn" data-clipboard-target="#foo">
</button>
另外还有另外一个属性data-clipboard-action属性,以指定是要要么copy还是要cut操作。默认情况下是copy。cut操作只适用于<input>或<textarea>元素。
<textarea id="bar">Mussum ipsum cacilds...</textarea>
<button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar">
Cut to clipboard
</button>
2、从属性中复制文本,不需要另一个元素当触发器,可以使用data-clipboard-text属性,在后面放上需要复制的文本.
<button class="btn" data-clipboard-text="Just because you can doesn't mean you should — clipboard.js">
Copy to clipboard
</button>
3、其他说明
1、通过运行检查clipboard.js是否支持Clipboard.isSupported(),返回true则可以使用。
2、显示一些用户反馈或捕获在复制/剪切操作后选择的内容。操作,文本,触发元素
var clipboard = new Clipboard('.btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
3、该插件使用的是事件委托的方式来触发,所以大大减少了对dom的操作。
4、高级使用
如果你不想修改你的HTML,那么你可以使用一个非常方便的命令API。所有你需要做的是声明一个函数,写下你想要的操作,并返回一个值。下面是一个对不同id的触发器返回不同的值的例子。具体的使用方法请看https://clipboardjs.com
<body>
<input id="foo" value="https://github.com/zenorocha/clipboard.js.git">
<button id='foo_1' class="btn" data-clipboard-target="#foo">
</button>
</body>
<script>
new Clipboard('.btn', {
text: function(trigger) {
if(trigger.getAttribute('id')=='foo_1'){
return 1;
}else{
return 2;
}
}
});
</script>
1、基本代码
五、腾讯营销QQ解决方案(网页上的客服聊天功能)
1、官网链接
https://id.b.qq.com/login/index
2、说明文档
https://files.cnblogs.com/files/huangfeihong/%E8%85%BE%E8%AE%AF%E8%90%A5%E9%94%80QQ%E4%BA%A7%E5%93%81%E5%B8%AE%E5%8A%A9%E6%96%87%E6%A1%A3.rar
六、H5移动页面自适应手机屏幕的方法
七、iOS/Android 微信及浏览器中唤起本地APP
八、pc端实现轮播效果
1、使用swiper插件
html:
| 选择器 | 千位 | 百位 | 十位 | 个位 | 合计值 |
|---|---|---|---|---|---|
h1(元素选择器) |
0 | 0 | 0 | 1 | 0001 |
#indentifier(ID选择器) |
0 | 1 | 0 | 0 | 0100 |
h1(元素选择器) + p(元素选择器)::first-letter(伪类) |
0 | 0 | 0 | 3 | 0003 |
li(元素选择器)> a(元素选择器)[href*="zh-CN"](属性选择器) > .inline-warning(类选择器) |
0 | 0 | 2 | 2 | 0022 |
没有选择器, 规则在一个元素的 <style> 属性里 |
1 | 0 | 0 | 0 | 1000 |
十一、pc端屏幕分辨率适配问题
1、电脑屏幕及尺寸(分辨率)通常有下列几种
1024 1280 1366 1440 1680 1920
2、可以通过简单的媒体查询方式来进行屏幕适配
PC端响应式媒体断点
@media (min-width: 1024px){
body{font-size: 18px}
} /*>=1024的设备*/
@media (min-width: 1100px) {
body{font-size: 20px}
} /*>=1100的设备*/
@media (min-width: 1280px) {
body{font-size: 22px;}
} /*>=1280的设备*/
@media (min-width: 1366px) {
body{font-size: 24px;}
} /*>=1366的设备*/
@media (min-width: 1440px) {
body{font-size: 25px !important;}
} /*>=1440的设备*/
@media (min-width: 1680px) {
body{font-size: 28px;}
} /*>=1680的设备*/
@media (min-width: 1920px) {
body{font-size: 33px;}
} /*>=1920的设备*/
注意: 用min-width时,小的放上面大的在下面,同理如果是用max-width那么就是大的在上面,小的在下面
十二、CSS3修改单选框radio默认颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Document</title>
</meta>
<style media="screen" type="text/css">
.real-radio{
display: inline-block;
width: 15px;
height: 15px;
background-color: #fff;
border: 1px solid #000;
border-radius: 8px;
cursor: pointer;
}
.radio > input[type=radio]:checked ~ .real-radio{
border: 1px solid red;
background-color: red;
}
.radio > input[type=radio]{
display: none;
}
</style>
</head>
<body>
<label class="radio">
<input name="" type="radio" value="a"/>
<span class="real-radio"></span>
</label>
</body>
</html>
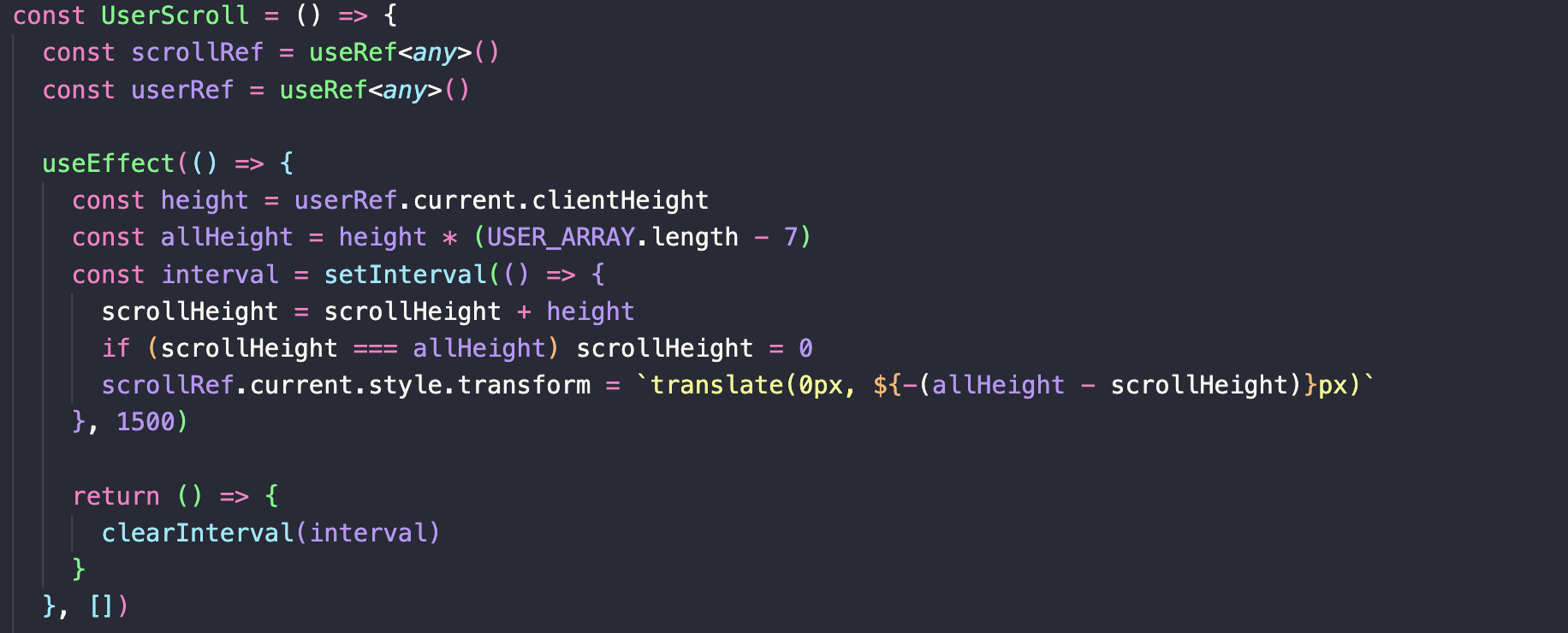
十三、vue中实现缓慢回到顶部
1 <meta name="referrer" content="no-referrer">

| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
| animation-name | 指定要绑定到选择器的关键帧的名称 |
| animation-duration | 动画指定需要多少秒或毫秒完成 |
| animation-timing-function | 设置动画将如何完成一个周期 |
| animation-delay | 设置动画在启动前的延迟间隔。 |
| animation-iteration-count | 定义动画的播放次数。 |
| animation-direction | 指定是否应该轮流反向播放动画。 |
| animation-fill-mode | 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。) |
| animation-play-state | 指定动画是否正在运行或已暂停。 |