触摸滑动插件 Swiper
Swiper
Swiper 是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper中文网里已有详细的使用介绍,我就不多做介绍了。 http://www.swiper.com.cn/
我在项目应用于多图轮播效果或者用于订单列表多状态多卡片滑动效果。
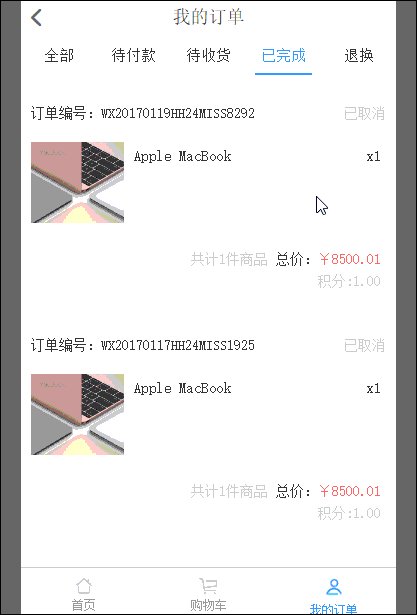
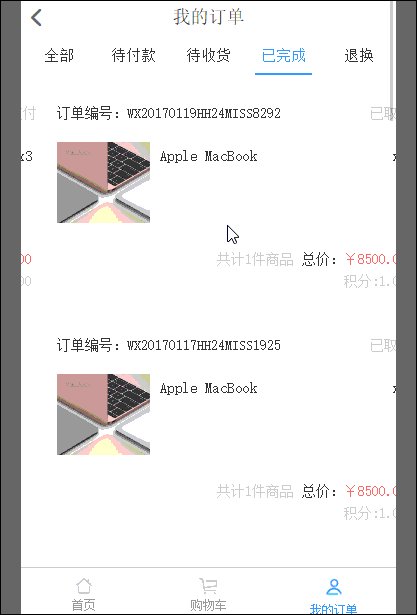
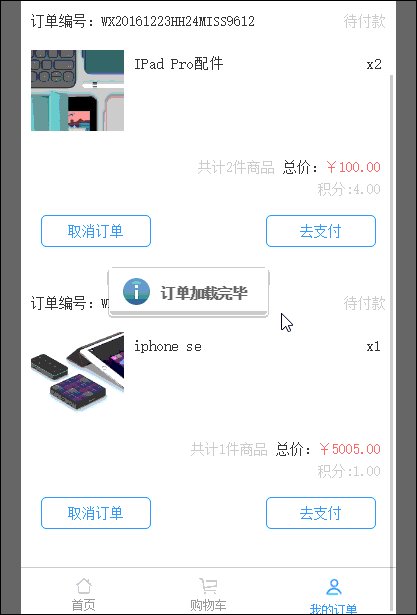
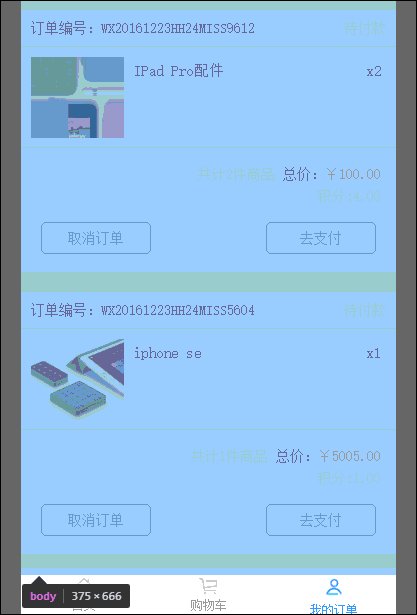
在下图所示中使用Swiper,因为每个状态的内容数量是不一样的,可是他设置的高度是一样的,导致多内容的卡面会出现内容被遮挡,最后的解决方案是写一个方法重新定义swiper-slide的高度,在初始化插件,以及当你滑动刷新加载内容的时候重新定义一下swiper-slide的高度就好了。
代码如下所示。
function bodyHeight() {
$(".swiper-slide").each(function () {
if ($(this).hasClass("swiper-slide-visible")) {
var contentH = $(this).find(".order").height() ;
$(".swiper-container").height(contentH);
}
});
}
例: