Demo 界面截图
1,默认展示中国行政地图

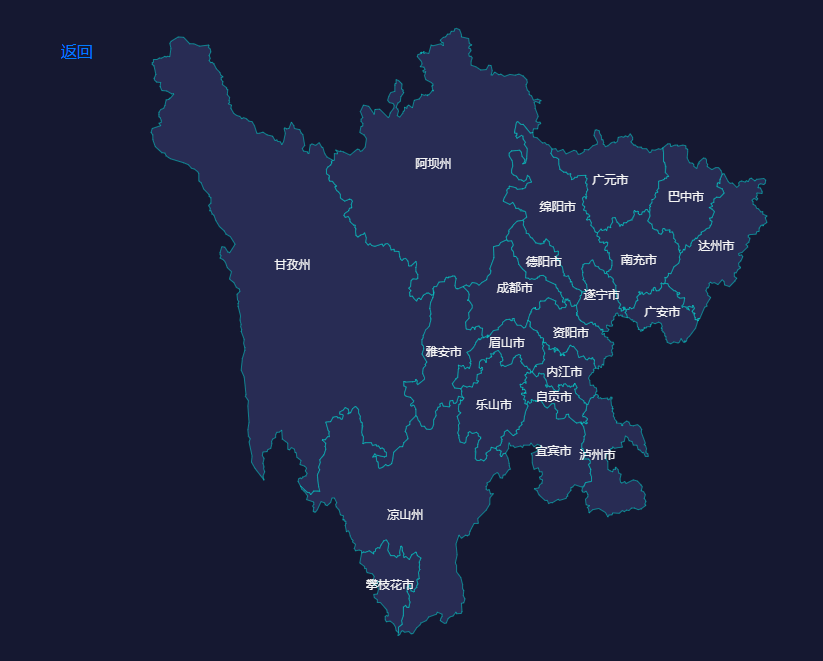
2,点击省份展示对应市级地图(这里以四川为例)

主要点
1,初始化地图 s ,加载 china.json 地图。
2,绑定 s 的点击事件,触发时加载不同的省份 json 地理数据(地理数据从天天官网地图获得。方法:点击 "地图查询", chrome 调试模式下可以看到加载不同了的 json 文件)
3,如果要返回全国地图,只要再次加载 china.json 文件即可。
4,关于区域上色等比较简单,直接参考 echarts 即可。这里不做说明.
net core Demo下载请点击 这里
代码简单说明
1,关键文件:_Layout.cshtml(C#的模版页,相关js引用与前台展示)与 echarts-map-action.js(echarts 图标操作)
2,各省地理数据文件 js/mapjson/xxx.json
3,echarts-map-action.js 中 initEcharts 方法是初始化,showProvince 方法是展示不同省的市级地图。
posted @
2019-08-19 21:57
Lip小时光
阅读(
11477)
评论()
编辑
收藏
举报