JQuery FlexiGrid的asp.net完美解决方案-dotNetFlexGrid使用指南(一)Ajax异步表格
dotNetFlexGrid-asp.net的异步表格控件 使用指南
- 简介
JQuery FlexiGrid的asp.net完美解决方案
dotNetFlexGrid是一款asp.net原生的异步表格控件,它的前身是Jquery FlexiGrid插件,我们重构了FlexiGrid的大部分Javascript代码,使其工作的更有效率,BUG更少;同时将其封装为asp.net 控件,提供了简单易用的使用方式。
dotNetFlexGrid作为一个轻量级的表格控件,同时提供了大量实用和高效的功能:
- 控件本身是全异步的工作模式,表格数据的刷新无需重新刷新整个页面。
- 我们提供了若干易用的客户端方法,让你的程序在添加、修改、删除表格数据时无需重新加载大量的表格数据,而仅需要更新客户端展现结果,这样使得程序的后台访问次数大大降低。
- 我们采用了类似AjaxPro的异步回调方式,使得您不必重新为异步请求单独开发页面,通过简单的数据提供函数,您能够在同一个页面中完成所有的表格异步操作。
- dotNetFlexGrid提供了作为一个Grid应有的全部功能,包括表格排序、列拖动、首行的复选框、斑马色、快速查询、显示和隐藏列等等。
- 下载和配置
- 下载
您可以访问http://dotnetflexgrid.codeplex.com/ 下载控件的最新版本,包括最新的控件代码、演示项目和说明文档。
同时您可以访问http://www.cnblogs.com/hualei 获取控件的最新消息和使用指导,我们将为您提供最新的全中文的指导,同时我们欢迎您提供更好的建议和指正。
- 配置在您的项目中
请检查您下载的文件中包含dotNetFlexGrid v1.1.rar(此处采用v1.1版进行演示),该压缩包包含dotNetFlexGrid的全部源码,请将压缩包中的所有文件解压缩到如dotNetFlexGridControl的目录(当然,您可以设定任意的文件夹名)。
根据您的项目情况,将dotNetFlexGridControl文件夹复制到您的asp.net站点目录的任意目录下,如果您使用的是Asp.net WebApplication,请在项目中至少包含如下文件(如果在WebApp下编译失败,请将如下的2个cs文件通过IDE右键菜单转为web应用程序):
- dotNetFlexGridControl\dotNetFlexGrid.ascx
- dotNetFlexGridControl\dotNetFlexGrid.ascx.cs
- dotNetFlexGridControl\dotNetFlexGridAsyn.aspx
- dotNetFlexGridControl\dotNetFlexGridAsyn.aspx.cs
请打开dotNetFlexGridControl\dotNetFlexGrid.ascx.cs文件,修改如下代码为您的项目中的控件路径。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
private const string DEFAULT_ControlPathConfig = "/UICommon/UIControls/dotNetFlexGrid";// TODO:ControlCurrentPath 配置点:根据控件的实际路径配置
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
同时,请在您的项目中引用Newtonsoft.Json.Net20.dll(该文件在Bin目录中提供)
一切完毕,现在您可以在您的项目中正式使用dotNetFlexGrid了。
Btw:似乎的确麻烦了点,现在dotNetFlexGrid是采用Asp.net用户控件的方式进行封装的,大多数的开发中测试均是使用的Asp.net网站项目;在发布的时候,我们考虑到易用性以及便于修改,故没有采用自定义控件的方式进行封装;不过,这样似乎对使用者更加有利。
- 第一个Grid
好了,我们开始我们的第一个Gird,我们将实现演示项目中的FirstGrid.aspx的效果;这个例子展示一个模拟的用户列表。
首先,打开Visual Studio 2005/2008/2010;我们需要在页面中加入控件,将您的页面切换到设计视图(在源代码中复制粘贴也是不错的主意),从解决方案资源管理器找到控件目录下的dotNetFlexGrid.ascx,直接拖拽到页面上合适的位置,注意检查下你的控件ID(本例直接使用默认的"dotNetFlexGrid1")。
其次,我们需要写一段代码初始化Grid,将如下代码复制到你的页面的Page_Load中。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
this.dotNetFlexGrid1.InitConfig(
new string[]{
"striped=true",//是否显示行交替色
"selectedonclick=true",//是否点击行自动选中checkbox
"usepager=true",//使用分页器
"showcheckbox=true",//显示复选框
"height=200",//高度,可为auto或具体px值
"width=600"//宽度,可为auto或具体px值
},
new dotNetFlexGrid.FieldConfig[]{
new dotNetFlexGrid.FieldConfig("Guid","编号",60,true,dotNetFlexGrid.FieldConfigAlign.Left),
new dotNetFlexGrid.FieldConfig("String1","用户名",120,true,dotNetFlexGrid.FieldConfigAlign.Right),
new dotNetFlexGrid.FieldConfig("String2","地址",60,true,dotNetFlexGrid.FieldConfigAlign.Left),
new dotNetFlexGrid.FieldConfig("String3","创建时间",60,true,dotNetFlexGrid.FieldConfigAlign.Left)
}
);
//this.dotNetFlexGrid1.DataHandler = new dotNetFlexGrid.DataHandlerDelegate(DotNetFlexGrid1DataHandler); ////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
dotNetFlexGrid1.InitConfig方法提供初始化表格主控参数、列配置的功能,例子中,我们设定表格宽600px,高200px,并绑定 "编号""用户名""地址""创建时间"四个字段,自此,其实我们的Grid已经可以使用了,浏览该页面,我们看到了如下界面:

很简单,不是吗;我们看到了一个最简单的空表格,仔细看看,如此简单的表格其实拥有了如下强大的功能:
- 您可以点击其中一列将其拖放到合适的位置上(当然仅限表头)。
- 您可以将鼠标移动到列的分割线上,左右拖动来调整列宽。
- 你可以将鼠标移动到表头的列的分割线左边,点击出现的按钮来选择需要显示和隐藏的列。
- 您可以在表格的最左边和最下边拖动表格的大小。
- 在表头移动鼠标,你会发现字段排序的指示(虽然现在没用:-)后面我们将用到它)。
- 显示了内置的分页器和刷新按钮,当然,现在是无用的。
接下来,我们为表格填充数据,重新转到Page_Load中,我们增加一行,并在页面中增加一个提供数据的方法。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Page_Load中
this.dotNetFlexGrid1.DataHandler = new dotNetFlexGrid.DataHandlerDelegate(DotNetFlexGrid1DataHandler); //提供数据的方法
新增方法
public dotNetFlexGrid.DataHandlerResult DotNetFlexGrid1DataHandler(dotNetFlexGrid.DataHandlerParams p)
{
dotNetFlexGrid.DataHandlerResult result = new dotNetFlexGrid.DataHandlerResult();
result.page = p.page;//设定当前返回的页号
result.total = 100;//总计的数据条数,此处用100进行模拟
result.table = dotNetFlexGrid.DemoMemoryTable(p.page * 100, p.rp);//调用演示的数据生成函数产生模拟数据
return result;
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
DotNetFlexGrid1DataHandler方法接收一个类型为dotNetFlexGrid.DataHandlerParams的参数,该参数提供控件的动作所产生的所有参数,如p.page(当前请求的页号)、p.rp(当前请求所希望返回的行数)等等,实际上,该参数包含众多的属性,具体请查看控件说明文档中的详细描述。
DotNetFlexGrid1DataHandler方法需要返回一个类型为dotNetFlexGrid.DataHandlerResult的对象,该对象必须提供属性page(当前返回的页号)、属性total(总共的数据条数)、属性table(包含数据的DataTable)。
在这里,我们模拟为Grid提供数据,我们使用控件内置的DemoMemoryTable()产生一个虚拟的DataTable,实际应用中,您需要根据您的需求构建储存数据的DataTable。
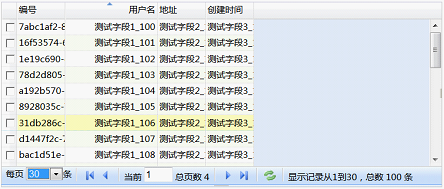
我们再次浏览页面,您会发现表格中填充了一些模拟的数据,同时分页器、排序功能、刷新功能均能正常使用了。
其实,我们会发现排序功能似乎无效,表格刷新后但并没有按照我们预期的进行排序,实际上,与其他控件不同,dotNetFlexGrid建议使用服务端排序,大多数需求中,我们期望的排序功能是针对整个数据库查询的结果集进行排序,而大多数控件或JS 插件提供的仅仅是单页的客户端排序;既然这样,我们为这个例子增加排序处理,请修改你的DotNetFlexGrid1DataHandler方法。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
public dotNetFlexGrid.DataHandlerResult DotNetFlexGrid1DataHandler(dotNetFlexGrid.DataHandlerParams p)
{
dotNetFlexGrid.DataHandlerResult result = new dotNetFlexGrid.DataHandlerResult();
result.page = p.page;//设定当前返回的页号
result.total = 100;//总计的数据条数,此处用100进行模拟
result.table = dotNetFlexGrid.DemoMemoryTable(p.page * 100, p.rp);//调用演示的数据生成函数产生模拟数据
//如果传递的参数包含排序设置的话,通过DataView.Sort功能模拟进行当页排序
if (p.sortname.Length > 0 && p.sortorder.Length > 0)
{
System.Data.DataView dv = result.table.DefaultView;
dv.Sort = (p.sortname + " " + p.sortorder);
result.table = dv.ToTable();
}
return result;
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
好了,现在可以排序了,同时请原谅我又偷懒了,我们采用DataView.Sort功能模拟进行当前的数据集排序,实际上还是单页排序,但实际上,此处的数据处理逻辑是应该连接数据库执行实际的查询,排序是否应该交给数据库?的确,分页和排序是很普遍的问题,我们在dotNetFlexGrid的说明文档中同时提供了一个通用的分页、排序、查询的存储过程配套dotNetFlexGrid使用和参考,请大家自行下载。
最后,似乎还不够,一般我们的表格都会根据用户的条件更改查询结果,我们实现一个异步的查询效果。
我们在页面上增加一个id为"txtName"的文本框和id为"btnSubmit"的按钮以及一小段javascript,像下面这个样子。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
<script language="javascript">
function doSearch() {
var txt = document.getElementById("txtName").value;
if (txt) {
var extP = [{ name: "String1", value: txt}];
dotNetFlexGrid1.applyQueryReload(extP);
}
}
</script>
<div>
<input id="txtName" type="text" /> <input id="btnSubmit" type="button" value="查询" onclick="doSearch();"/>
</div> ////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
更改下DotNetFlexGrid1DataHandler方法,让其支持查询。
/////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
public dotNetFlexGrid.DataHandlerResult DotNetFlexGrid1DataHandler(dotNetFlexGrid.DataHandlerParams p)
{
dotNetFlexGrid.DataHandlerResult result = new dotNetFlexGrid.DataHandlerResult();
result.page = p.page;//设定当前返回的页号
result.total = 100;//总计的数据条数,此处用100进行模拟
result.table = dotNetFlexGrid.DemoMemoryTable(p.page * 100, p.rp);//调用演示的数据生成函数产生模拟数据
//如果传递的参数包含排序设置的话,通过DataView.Sort功能模拟进行当页排序
if (p.sortname.Length > 0 && p.sortorder.Length > 0)
{
System.Data.DataView dv = result.table.DefaultView;
dv.Sort = (p.sortname + " " + p.sortorder);
result.table = dv.ToTable();
}
//如果传递的参数包含附加参数的话,再来模拟查询,原谅我真的很懒。
if (p.extParam.ContainsKey("String1"))
{
System.Data.DataView dv = result.table.DefaultView;
dv.RowFilter = "String1 Like '%" + p.extParam["String1"]+"%'";
result.table = dv.ToTable();
}
return result;
}
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
我们通过p.extParam获取到Javascript送出的查询数据(注意之前的js代码中的赋值和刷新表格),然后进行查询并返回结果集;其实,我们通过这种方法,可以很简单的实现与其他各类控件的联动,甚至无数个dotNetFlexGrid。

Over,第一个例子到这里了,总结下:
- 我们需要直接将控件拖拽入页面。
- 在页面加载时调用InitConfig方法初始化Grid,我们在这里设置表格的宽、高、分页器等参数,同时设置表格需要展示的字段。
- 为Grid绑定一个类型为dotNetFlexGrid.DataHandlerDelegate的数据提供方法,我们在这个方法里响应Grid的动作并返回合适的结果。
- 我们还可以通过简单的js调用异步控制我们的表格,例子中演示了异步查询和刷新。
不知不觉,似乎写了很多,其实dotNetFlexGrid是非常易用的,3个简单的步骤即可完成一个完全异步的Grid,足以替换掉Asp.net自带的GridView了。
下一次,我们将演示快速查询的功能以及2个表格的联动功能,敬请期待。
BTW:本文的例子包含在整个演示项目中,不幸的是,演示项目的下载需要稍后提供,当然,看到此文的都是多年的ASP.NET老手,如此简单的例子,相信不会给大家带来过多的困惑。
特别授权:敏捷开发(SCRUM)系列文章特授权上海火速转载使用并应用到研发项目“火速智卓-用心连接企业员工的微信企业号应用平台”的管理中。 小规模研发团队的敏捷开发(SCRUM)全集
JQuery+FlexiGrid+asp.net完美解决方案-开源项目dotNetFlexGrid,构建快速的Ajax应用程序[官网][下载]。

 本文介绍了dotNetFlexGrid的下载、配置,并通过一个简单的异步刷新的表格例子演示控件的使用;同时,例子中演示了如何绑定数据,如何处理排序以及数据分页的实现方式。
dotNetFlexGrid是Asp.net原生的异步表格控件,简单的代码,即可实现Ajax的全异步表格操作;作者希望通过一系列的指南将控件的使用介绍给大家。
本文介绍了dotNetFlexGrid的下载、配置,并通过一个简单的异步刷新的表格例子演示控件的使用;同时,例子中演示了如何绑定数据,如何处理排序以及数据分页的实现方式。
dotNetFlexGrid是Asp.net原生的异步表格控件,简单的代码,即可实现Ajax的全异步表格操作;作者希望通过一系列的指南将控件的使用介绍给大家。


