android游戏开发框架libgdx的使用(十一)—Skin和UI配置文件的使用
本文使用的libgdx是0.92版本,和现在的最新版可能有一些不一样的地方。全文内容仅供参考。
libgdx的UI改进很大,原来各种稀奇古怪的问题都已经解决了,而且UI的类型也基本上完全了。推荐大家下载最近的版本使用。
UI的使用我觉得唯一复杂的就是各种样式的制定,比如TextButton:
public TextButtonStyle (NinePatch down, NinePatch up, NinePatch checked, float pressedOffsetX, float pressedOffsetY,float unpressedOffsetX, float unpressedOffsetY, BitmapFont font, Color fontColor, Color downFontColor,Color checkedFontColor)
再看看List:
public ListStyle (BitmapFont font, Color fontColorSelected, Color fontColorUnselected, NinePatch selectedPatch)
每次使用都需要实例化若干个Texture,NinePatch什么的还是有点麻烦,还好libgdx给出了一个解决方案:Skin。
Skin保存了UI的样式和相关的资源,定义使用的是Json或者Json-like。API地址:http://libgdx.l33tlabs.org/docs/api/com/badlogic/gdx/scenes/scene2d/ui/Skin.html
先看看基本格式:
{
resources: {
className: {
name: value,
...
},
...
},
styles: {
className: {
name: value,
...
},
...
}
}
由两个大块定义:资源和样式。
先做个fnt文件以便支持中文
保持为chinese.fnt和chinese.png。再做张图:
全部拷贝到项目文件中(我是新建了一个UI文件夹)。
我们先写个Label试试。
定义需要的NinePath:
com.badlogic.gdx.graphics.g2d.NinePatch: {
default-rect-red: [
{ width: 2, height: 1, x: 1, y: 43 },
{ width: 1, height: 1, x: 2, y: 43 },
{ width: 2, height: 1, x: 3, y: 43 },
{ width: 2, height: 1, x: 1, y: 45 },
{ width: 1, height: 1, x: 2, y: 45 },
{ width: 2, height: 1, x: 3, y: 45 },
{ width: 2, height: 1, x: 1, y: 43 },
{ width: 1, height: 1, x: 2, y: 43 },
{ width: 2, height: 1, x: 3, y: 43 }
],
default-rect-yellow: [
{ width: 2, height: 1, x: 1, y: 54 },
{ width: 1, height: 1, x: 2, y: 54 },
{ width: 2, height: 1, x: 3, y: 54 },
{ width: 2, height: 1, x: 1, y: 55 },
{ width: 1, height: 1, x: 2, y: 55 },
{ width: 2, height: 1, x: 3, y: 55 },
{ width: 2, height: 1, x: 1, y: 54 },
{ width: 1, height: 1, x: 2, y: 54 },
{ width: 2, height: 1, x: 3, y: 54 }
]
}
再定义一个白色:
com.badlogic.gdx.graphics.Color: {
white: { a: 1, b: 1, g: 1, r: 1 }
}
然后我们的字体:(提示:如果提示没有file字段,请直接使用default-font: default.fnt试试,这是版本问题而已。感谢阳光游子的提醒)
com.badlogic.gdx.graphics.g2d.BitmapFont: {
default-font: { file: chinese.fnt }
}
然后在样式中声明一个Label样式:
com.badlogic.gdx.scenes.scene2d.ui.Label$LabelStyle: {
default: { font: default-font, fontColor: white}
}
使用时
Skin skin = new Skin(Gdx.files.internal("ui/uiskin.json"), Gdx.files.internal("ui/ui.jpg")); //加载样式
final Label label = new Label("FPS:", skin.getStyle("default",LabelStyle.class), "fpsLabel"); //获取Label样式
效果:
然后再来试试TextButton:
com.badlogic.gdx.scenes.scene2d.ui.TextButton$TextButtonStyle: {
default: { down: default-rect-red, up: default-rect-yellow,fontColor: white, font: default-font}
}
调用:
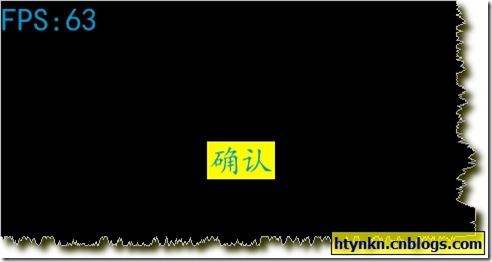
final TextButton textButton = new TextButton("确认", skin.getStyle("default", TextButtonStyle.class), "okButton");
效果:
按下去的时候会变黄(没截起图)…
Skin真的用着很方便,特别是你大量使用了libgdx的UI的时候。
写在最后:
1.Skin支不支持xml?
说实话我也很想知道,因为gdx-tests里面skin 的配置文件有两个,一个是json格式,另外一个是xml格式。但是我试了一下直接加载xml会报错。
其实我比较推荐用xml格式,因为Json格式书写时候容易写错(少个逗号或者括号什么的),而且eclipse的自动缩进没有发挥作用(难道是配置问题?)。
2.Skin支持不一个配置文件多个图片文件,这个情况推荐将图片合并或者干脆用多个Skin就行了。
3.Skin的图片定义的原点是左上角。
写在最最后:
我对网络上的一些网站和"站长"实在无语了,你转载注明个出处是起码的尊重吧。我遇到有些二货实在无语:
1.转载没出处,只有一句本文系转载...
2.直接易主...那网站还用的新云2.0系统...
还有实在不想表明出处的话至少转载完整吧,有些网站转载的四分五裂的,这个烂的伪原创程序就不要再用了吧,我送你一份。
作者:黄云坤
出处:http://www.huangyunkun.com/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
支持:
新浪微博









【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂