结对编程1(201421123070,201421123073)
题目描述:##
我们在个人作业1中,用各种语言实现了一个命令行的四则运算小程序。进一步,本次要求把这个程序做成GUI(可以是Windows PC 上的,也可以是Mac、Linux,web,手机上的),成为一个有基本功能、一定价值的程序。在下面的功能需求中实现两个:
- 记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
- 有计时功能,能显示用户开始答题后的消耗时间。
- 界面支持中文简体/中文繁体/英语,用户可以选择一种.
简单的分工说明:(两人组)##
毕川:###
- 负责算法的设计,中缀表达式的计算。(原因)在第一次个人作业中,我舍友说:“我点了你的链接,我输入了10000道题......诶,你的服务器好像崩了!!!!!!,用户体验太差”吸取上次的教训,决定改变一下自己用程序生成式子和计算结果这种方式。所以我们讨论决定用题库的方式解决速度慢的问题。原本想在网上找一下题库的,找了很久都只有题没有答案,所以决定用算法自己算答案。
- 记录用户的对错总数,程序退出再启动的时候,能把以前的对错数量保存并在此基础上增量计算。
我:###
- 界面支持中文简体/中文繁体/英语,用户可以选择一种.
- 有计时功能,能显示用户开始答题后的消耗时间。
最后封装成一种替代第一次作业中生成题目的方法(也就是从数据库中取)。
实现过程:(我)##
- 界面支持中文简体/中文繁体/英语,用户可以选择一种
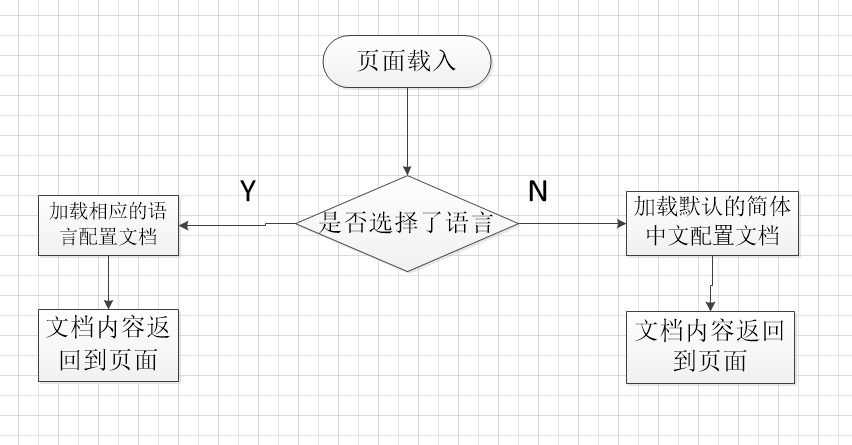
对于这题,我画了一个简单的表面流程图,描述了这个切换语言的过程。(无技术基础看)

关于具体实现过程参考下面的执行过程:(有技术基础看)

流程图分解说明:
(1)语言单选框点击事件的发生,使用的是jquery中的click方法触发####
(2)lanaguage参数设置为三个,也就是单选框的value值,分别对应简体中文simpleChinese,繁体中文traditionalChinese,英语English。####
(3)使用ajax异步传输####
/*
firstPage1:表示第一个页面从上往下第一个文字语言需要动态变化的位置
firstPage2:表示第一个页面从上往下第二个文字语言需要动态变化的位置
result.firstPage1:表示从后台获取的对应语言对应位置的配置文件内容
result.firstPage2:表示从后台获取的对应语言对应位置的配置文件内容
*/
<script type="text/javascript">
$(function(){
var lanaguage1=$('input:radio:checked').val();
$.ajax({
dataType:"json",
type:"post",
data : {
lanaguage : lanaguage1
},
url : "LanguageServlet?page=firstPage",
success : function(result) {
$("#firstPage1").html(result.firstPage1);
$("#firstPage2").val(result.firstPage2);
}
});
});
</script>
(4)根据传入的语言参数,用properties对象的方法加载对应的语言配置文件的内容####
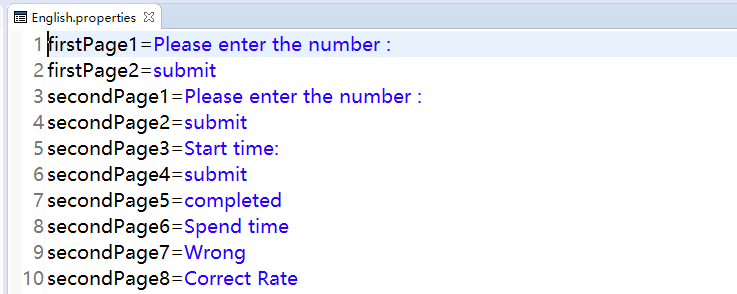
由于涉及三种语言,所以设置了三个配置文件,分别是simpleChinese。properties,traditionalChinese.properties,English.properties.大概的内容如下图

/*
加载语言配置文件代码
*/
if(lanaguage.trim().equals("simpleChinese")){
InputStream inputStream= Test.class.getClassLoader().getResourceAsStream("simpleChinese.properties");
prop.load(inputStream); ///加载属性列表
}
else if(lanaguage.trim().equals("traditionalChinese")){
InputStream inputStream= Test.class.getClassLoader().getResourceAsStream("traditionalChinese.properties");
prop.load(inputStream); ///加载属性列表
}
else{
InputStream inputStream= Test.class.getClassLoader().getResourceAsStream("English.properties");
prop.load(inputStream); ///加载属性列表
}
String firstPage1=prop.getProperty("firstPage1");
String firstPage2=prop.getProperty("firstPage2");
(5)获取内容转化为JSON并返回页面####
/*
PrintWriter pw = response.getWriter();
JSON用到的包是阿里巴巴的fastJSON.jar
*/
Map<String,String>map=new HashMap<>();
map.put("firstPage1", firstPage1);
map.put("firstPage2", firstPage2);
String json=JSON.toJSONString(map);
pw.print(json);//返回数据
(6)在用jquery中的html方法在对应的地方填充JSON数据也就是第(3)中success成功后中的方法。####
以上就是功能一的全部描述。
- 有计时功能,能显示用户开始答题后的消耗时间。
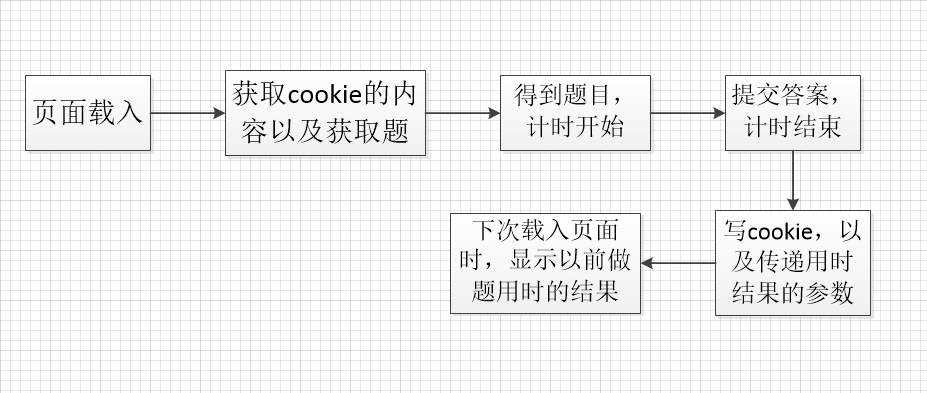
(1)对于这一功能我也画一个非常简单流程图表示####

(2)具体实现过程####
(该功能没有使用数据库,利用cookie功能实现存储,存储时间为一年)
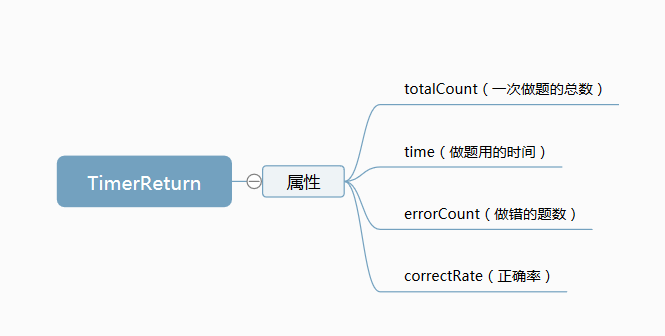
①设置了一个TimerReturn类来表示(便于数据处理)

②前端js主要时间代码(百度而来,修改了一点点,本应附上链接后面没找到(PS:如有侵权告知删除))
/*
timeShow为显示时间的位置。
document.getElementById("time").value=two_char(h) + ":" + two_char(m) + ":" + two_char(s);
由于时间不在答案提交的form中,所以使用form中添加<input type="hidden" id="time" name="time">进行所需的时间提交
*/
<script>
function two_char(n) {
return n >= 10 ? n : "0" + n;
}
function time_fun() {
var sec=0;
setInterval(function () {
sec++;
var date = new Date(0, 0)
date.setSeconds(sec);
var h = date.getHours(), m = date.getMinutes(), s = date.getSeconds();
document.getElementById("timeShow").innerText = two_char(h) + ":" + two_char(m) + ":" + two_char(s);
document.getElementById("time").value=two_char(h) + ":" + two_char(m) + ":" + two_char(s);
}, 1000);
}
</script>
③后台进行返回结果的处理,把结果session并且把结果存储到cookie中。
String time=(String)request.getParameter("time");
List<TimerReturn>timeList=(List<TimerReturn>) request.getSession().getAttribute("timeList");
if(timeList==null){
timeList=new ArrayList<>();
}
TimerReturn timeReturn=new TimerReturn(list.size()+"",time,list.size()-count+"",count*1.0/list.size()*100+"%");
timeList.add(timeReturn);
request.getSession().setAttribute("flag", "true");//控制前端时间记录的表头是否显示,如果没有获取到flag则不显示
request.getSession().setAttribute("timeList", timeList);
/*
写入Cookie
*/
boolean flag=true;//用于判定是否是第一存入cookie,true表示第一次存
for(int i=0;i<c.length;i++){
if(c[i].getName().equals("timeList")){
String totalTimeList=c[i].getValue()+"M"+perTimeList;//用M拼接每次的结果
Cookie c1=new Cookie("timeList", totalTimeList);
c1.setMaxAge(3600*24*30*12);//设置cookie存在时间单位s
response.addCookie(c1);
flag=false;
}
}
if(flag==true){
Cookie c1=new Cookie("timeList", perTimeList);
c1.setMaxAge(3600*24*30*12);
response.addCookie(c1);
}
④前端用c标签获取
<c:forEach var="Result" items="${timeList}">
<c:if test="${!empty Result.time}">
<tr>
<td>${Result.totalCount}</td>
<td>${Result.time}</td>
<td>${Result.errorCount}</td>
<td>${Result.correctRate}</td>
</tr>
</c:if>
</c:forEach>
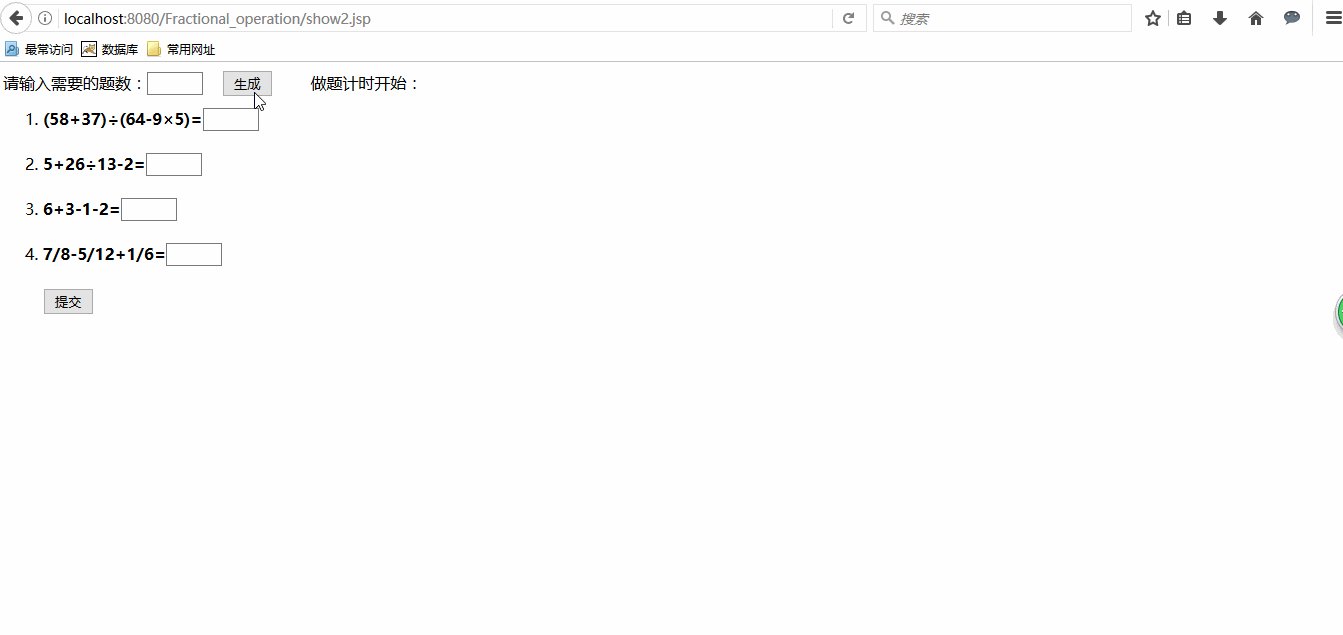
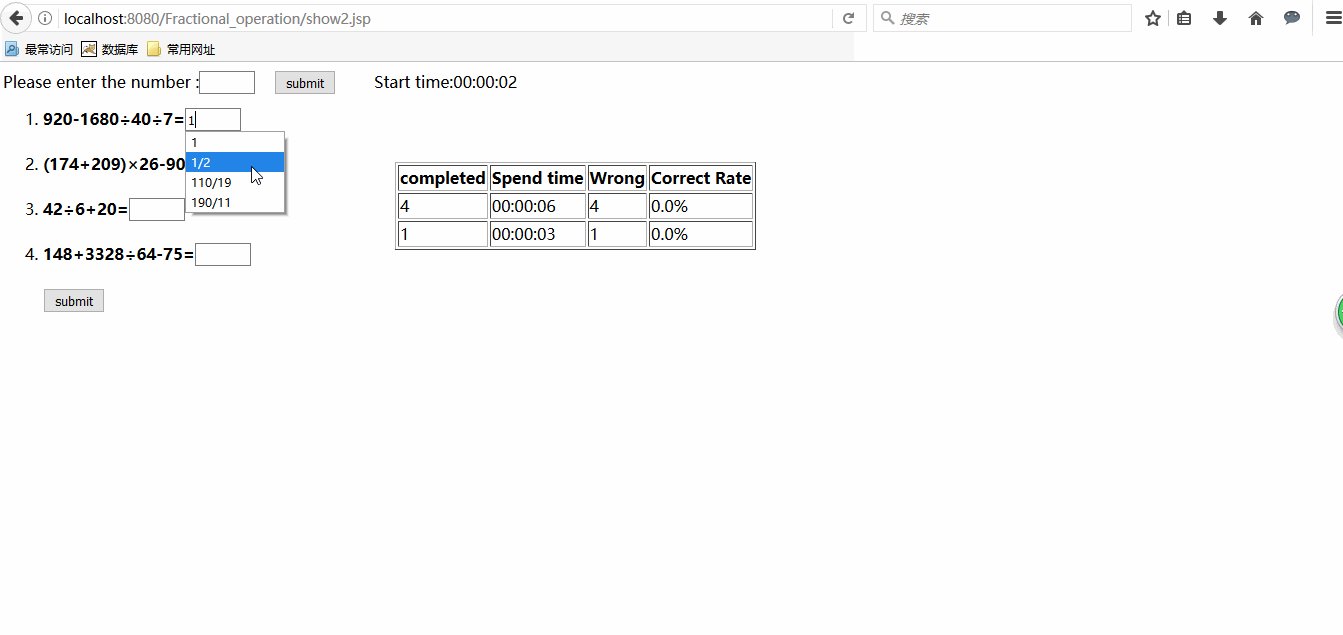
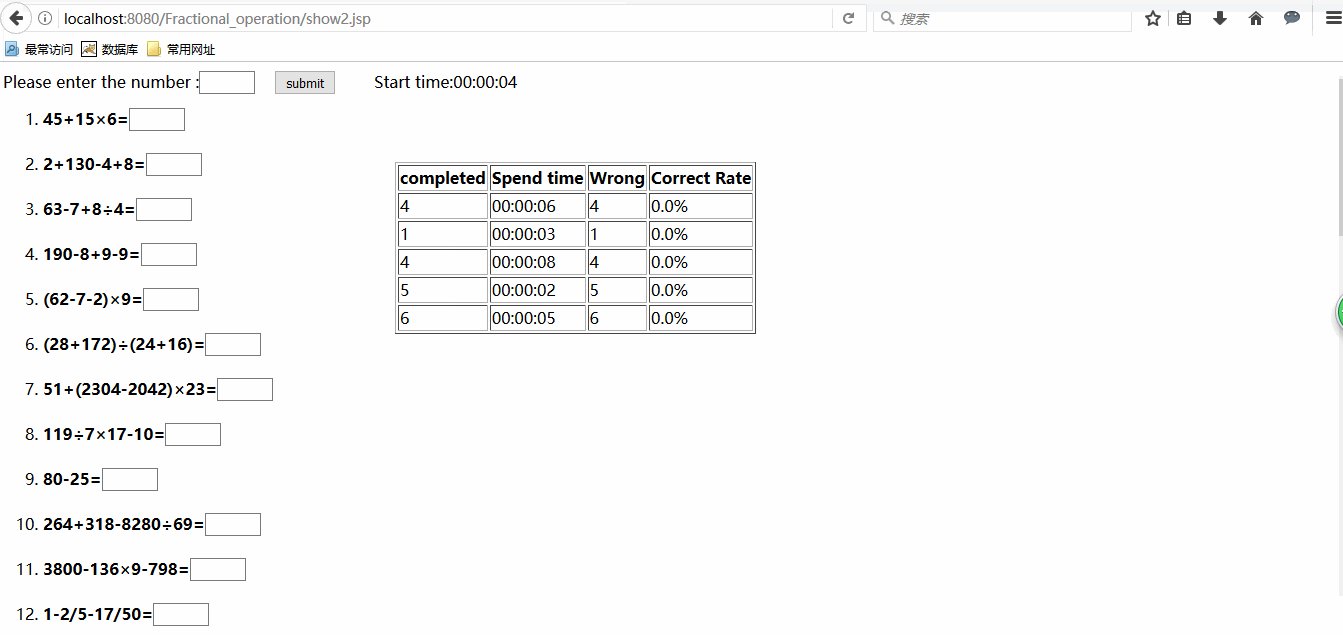
效果动图:##

附上具体的网页链接:我也自己试试
结对细节##
事前讨论的代码规则
- 变量命名的规则:以变量的功能命名,使用完整的英文描述,采用驼峰命名法。
- 函数传参过程中尽量采用形式传值
- 花括号“{}”不允许省略,即使只有一段代码。
- 使用括号“()”来强调运算符优先级。
- 记得格式化代码,eclipse里面Ctrl+Shilft+F
代码共同提交记录

实验总结##
-
实验方面的不足:
- 虽然出题的速度可以比第一次作业快很多,但是没有找很多题库(但是有时间应该是不成问题的)只有390+题。
- 前端技术差,没有好的排版(也没有找一个好的样式)。
- 本可以不跳转页面都用ajax的,然后没有改。
-
结对方面不足:
- 虽然之前一起合作过,但是还是缺乏更多的交流,和事前的讨论,以至于在编程方面都修改了某个东西,后面整合出了问题。后面还是把计时和错误的统计结合在一起。
- 太缺少一起开发的经历,以前都是一个人做完。除非一些项目结构,每一部分没有什么联系的一起开发还可以。
- 命名方面还是需要事先规定,有的命名还是不够清晰,以至于队友看不懂。
- 简单的项目我认为1+1不一定大于1,但是项目稍微大的,1+1一定大于2,两个人的考虑总比单独的两个人更周全。
-
对队友的看法:
- 合作中没有遇到意见不一致,讨论的结果都是两个人赞同的。
- 队友的实力是非常强的,而且速度快,合作过程中遇到问题一起讨论,然后交流自己的意见,说出自己方案的优缺点,然后选择一种较好的方案一致通过。
- 如果要说建议的话,在后面合作中遇到不合了才能提出,这次合作上没有遇到什么不合的地方。
- 对队友说的话就是:合作愉快。
-
遇到的问题:
- 在cookie拼接的时候本来用了||分割每次要存储的结果。可是在java提取时,用split()分割时被当成了特殊符号,一直没有成功,后来经过检查发现,最后用一个不会涉及到的字符M来分割,就可以了。
- 在数据库写入时,一直没有写入成功。也没有错误,苦恼了很久,后面重启了一下IDE,然后就。。。。。成功了。这种莫名其妙的问题经常遇到。



