实现使用Websocket通讯的聊天室——Node.js摸石头系列之六
系列目录:Node.js摸石头系列目录
一、热线热线
上回我们建立了一个框架,并测试正常工作了。在测试的时候,我们得到了一段长长的 Js 代码。这段代码可是宝贝啊,这是公主送给您的话机啊,赶紧收好,用它我们就可以和公主热线啦!趁今天圣诞节,赶紧和公主说声节日快乐吧,否则可要没戏哦。
好,速度:在 chatroom 文件夹下建一个 .htm 文件,名字嘛就叫 chatClient.htm 好了。chatClient.htm 原本是一平淡无奇的文件,不过,我们把前面获得的“话机”给他,他就成了我们的接线员了。作为一名充满好奇心的程序猿,我相信您已经把话机拆开,把您的爪子在话机里摸啊摸的,嗯,这个事请等等再干,我们现在要做的,是从外面使用它,而不是研究它的原理。咱不能等把电视机怎么干活的弄明白再来看电视,您说是吧?
<html> <head> <title>Chat Room</title> <script src="http://localhost:888/socket.io/socket.io.js"></script> <script type="text/javascript"> //TODO 这里是负责建立热线的代码 // TODO 这里负责接收和传送消息的代码 </script> </head> <body> <h1>Chat Room</h1> <div id="chatbox"></div> </body> </html>
好了,激动人心的时刻就要到了,我们要建立一条热线了,在一个美丽的圣诞节,和一位美丽的公主,建立一条畅通无阻的双向全双工的 web 史上史无前例的……谁踩我?哦,哦上代码:
//TODO 这里是负责建立热线的代码
var hotline = io.connect(‘http://localhost:888’);
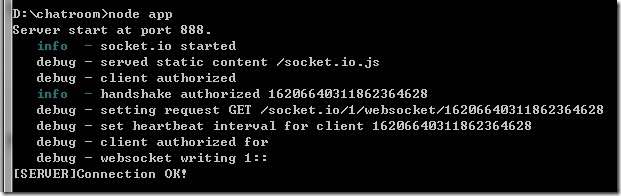
将上述代码插入前面的 chatroom.htm 文件,运行服务器端 app.js 文件,然后,用浏览器打开 chatroom.htm 文件,观察服务器控制台:
如果看到我们控制台上出现了我们自己打印的连接成功的信息,那么这条热线就宣布成功。好吧,提醒下我们在服务器端怎么写的 ( app.js 文件里 ):
// WebSocket 协议握手成功
io.sockets.on('connection',function(socket) {
console.log("[SERVER]Connection OK!");
});
提醒注意一下,这里的连接事件是 io.sockets.on 上,和我们后面拿到单个 socket ,在 socket.on 上挂事件有点区别,我坦白,在这里我折腾了好一会,等到我发现问题,不禁忿恨自己的莽撞!粗心~有眼无珠~
二、卿卿我我
热线建好了,开始亲密接触吧。
客户端,我们可以用刚才拿到的 hotline 的 emit 方法来发送消息, on 方法来处理接收到的消息。
服务器端,您注意到这里:
io.sockets.on('connection', //'connection' 是socket.io 保留的,不能错哦
function( socket ) { //socket 就是我们的热线了
socket.emit('sSayhello',{hi:'Happy new year.'}); //'sSayhello'是我们自定义的,客户端听取的时候要指定同样的事件名
socket.on('cSayhello',function(data){ //'cSayhello'需要和客户端发送时定义的事件名相同
console.log('[CLIENT]Client say hi:' );
console.log(data);
});
});
三、示例源码
请原谅我直接上源码了,好困啊,迷糊中……zzzZZZ
我想该说的我基本都说了,有什么问题请留言吧。
祝大家圣诞节快乐!!!新年快乐!!!合家安康!!!