HTTP请求中的form data,request payload,query string parameters以及在node服务器中如何接收这些参数
今天,在工作(倒腾微信小程序)的时候,发现发送post请求到node后台服务器接收不到前端传来的参数。其实也不是完全不能,期初用jquery中的ajax进行时候是没有任何问题的(后台可以接受参数)。
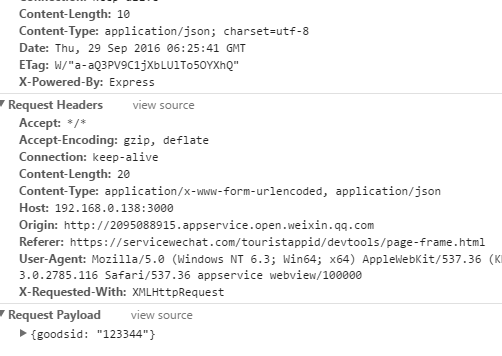
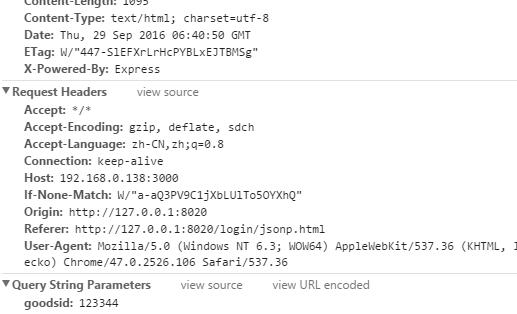
然后经过在谷歌控制台中查看headers发现是传递时候的参数方式不同:图1(jq中ajax),图2(微信小程序中的wx.request())
 (图一)
(图一) (图二)
(图二)
看见了吧 每个图的倒数第二行 Form Data和 Request Payload这两种不同的传递方式造成后台服务器取不到参数。这样就需要在后台服务器对不同的方式,进行不同的接收参数方法:以node+express+post请求为例子(默认参数传递的是json对象)
| 方式 | 处理 |
| Form Data | req.body |
| Request Payload | var str="";req.on("data",function(chunk){str+=chunk}) |
Request Payload方式是以“流“”的方式出入到后台,需要监听data事件来获取完整的数据。
测试代码(Form Data):
1 var express = require('express'); 2 var router = express.Router(); 3 4 /* GET home page. */ 5 router.post('/', function(req, res, next) {11 console.log(req.body)14 var str=""; 15 req.on("data",function(dt){ 16 str+=dt 17 }) 18 req.on("end",function(){ 19 console.log(str) 20 }) 26 res.send({name:1}) 27 }); 28 module.exports = router;
结果:
测试代码(Request Payload):
1 var express = require('express'); 2 var router = express.Router(); 3 4 /* GET home page. */ 5 router.post('/', function(req, res, next) {
var str=""; 6 req.on("data",function(chunk){ 7 str+=chunk 8 }) 9 req.on("end",function(){ 10 console.log(str) 11 }) 12 res.send({name:1}) 13 }); 14 module.exports = router;
结果:
query string parameters就比较常见一般在控制台中headers出现是因为....url?name=1 就是说url地址?后边出现参数例如name=1。
后台取参数 通过req.query就可以
总结:就是根据不同的参数传递方式,后台有不同的获取方式,应当对应!http中的get方法传递参数都是query string parameters




