ionic3 多级联动城市选择插件 ion-multi-picker
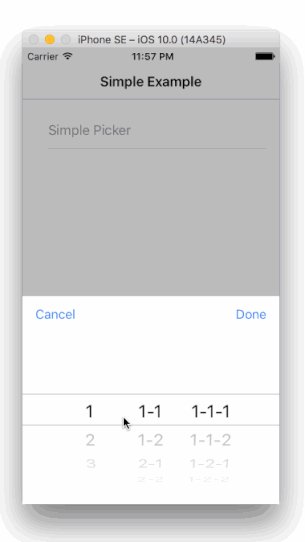
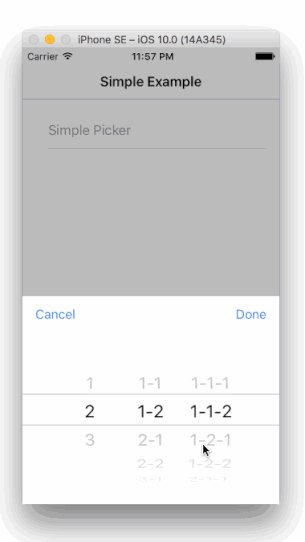
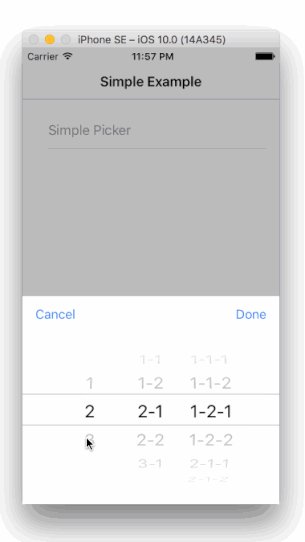
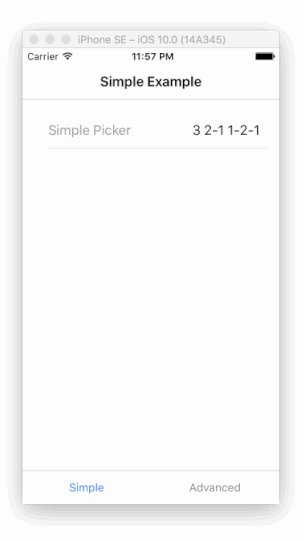
1、效果演示


2、npm安装扩展包依赖 ion-multi-picker 组件
npm install ion-multi-picker --save
3、在app.module.ts中导入插件模块
1 import { MultiPickerModule } from 'ion-multi-picker'; 2 @NgModule({ 3 declarations: [ 4 ..... 5 ], 6 imports: [ 7 IonicModule.forRoot(MyApp), 8 //Import MultiPickerModule 模块 9 MultiPickerModule 10 ], 11 bootstrap: [IonicApp], 12 entryComponents: [ 13 ..... 14 ], 15 providers: [] 16 }) 17 export class AppModule {}
4、具体实例使用如下:
(1)获取本地省市区json数据
1 //定义省市区数据源变量 2 public cityList = { 3 area:[] 4 }; 5 //userInfo即为最终选中的省市区数据 6 public userInfo = { 7 province:"", 8 city:"", 9 district:"" 10 }; 11 // 获取本地城市列表服务 12 getCityData() { 13 return Observable.create(observer => { 14 this.http.get("./assets/area-data.json").subscribe(res => { 15 this.cityList['area'] = res; 16 }, err => { 17 this.handleError(err); 18 }) 19 }); 20 } 21 //获取选定的省市区 22 public getCityArea(){ 23 let cityArr = document.getElementById("cities").innerText; 24 cityArr = this.Validate.trimBlank(cityArr); 25 if(cityArr == '省-市-区(县)'){ 26 this.Pop.toast("请选择所在地区"); 27 return false; 28 } 29 this.cityArr = cityArr.split("-"); 30 this.userInfo.province = this.cityArr[0]; 31 this.userInfo.city = this.cityArr[1]; 32 this.userInfo.district = this.cityArr[2]; 33 return this.userInfo; 34 }
5、模板渲染
1 <ion-item> 2 <ion-label>城市</ion-label> 3 <ion-multi-picker id="cities" item-content [cancelText]="'取消'" [doneText]="'完成'" [placeholder]="userInfo.province == undefined ? '省-市-区(县)' : (userInfo.province + '-'+ userInfo.city +'-'+ userInfo.district)" [separator]="'-'" [multiPickerColumns]="cityList['area']"></ion-multi-picker> 4 </ion-item>
注意:其中
[multiPickerColumns]属性用于渲染获取到的本地省市区数据源
[placeholder]属性用于初始化(已选中或未选中的)当前地区
[cancelText]属性为取消按钮
[cancelText]属性为完成按钮

