VUE npm run build的项目出现跨域请求的问题npm run dev没有这个问题
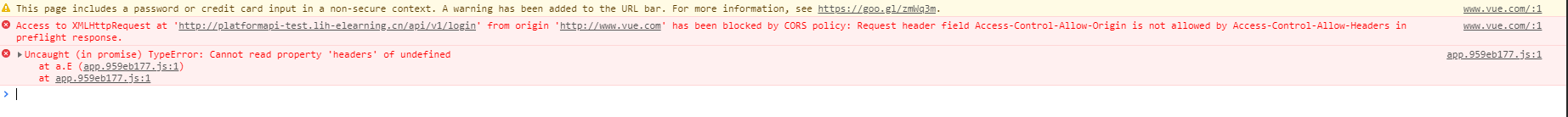
报错信息 Access to XMLHttpRequest at 'http://platformapi-test.lih-elearning.cn/api/v1/login' from origin 'http://www.vue.com' has been blocked by CORS policy: Request header field Access-Control-Allow-Origin is not allowed by Access-Control-Allow-Headers in preflight response.

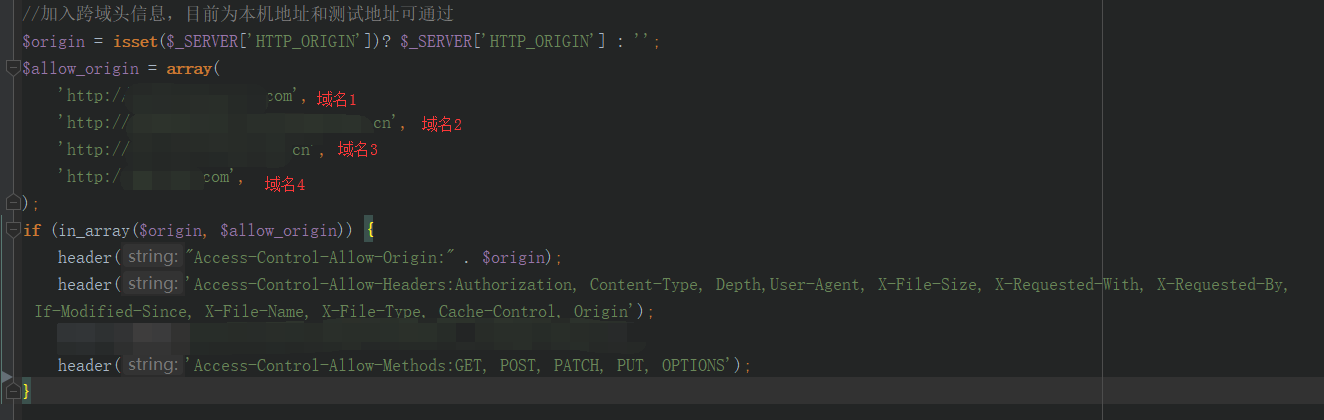
在PHP文件中设置头信息(支持多域名),例如:

//加入跨域头信息,目前为本机地址和测试地址可通过 $origin = isset($_SERVER['HTTP_ORIGIN'])? $_SERVER['HTTP_ORIGIN'] : ''; $allow_origin = array( ); if (in_array($origin, $allow_origin)) { header("Access-Control-Allow-Origin:" . $origin); header('Access-Control-Allow-Headers:Authorization, Content-Type, Depth,User-Agent, X-File-Size, X-Requested-With, X-Requested-By, If-Modified-Since, X-File-Name, X-File-Type, Cache-Control, Origin'); header('Access-Control-Allow-Methods:GET, POST, PATCH, PUT, OPTIONS'); }



