8.24学习笔记
流式布局 float
给需要在同一行的元素设置属性 float:left
它的作用是给一个元素设置float后,它后面的元素会跟在它所在的那一行
脱离文档流:父级没有闭合,没有包含住内部的子级。
但是这样设置之后也会有其他我们不想同它在一行的元素也会跟在它后面,这个时候就需要让他去浮动。
这里有几种方法
方法1: 给父级设置高
方法2:在浮动元素后面加一个空div 设置样式属性为clear:both;
方法3:
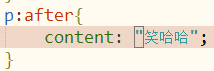
伪元素:假标签。用法如下图

在p前面加了一个伪元素 内容是中公

在p后面添加一个伪元素 内容是 “笑哈哈”

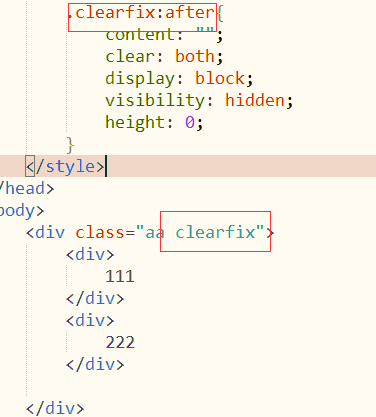
给浮动的父级添加一个clearfix的类 给这个类一个伪元素。
超链接 a 的四个伪类
a:link{} 正常状态下的样式
a:visited{} 鼠标访问过后的样式
a:hover{} 鼠标悬浮上方的样式
a:active{} 鼠标激活下的样式
音频标签 audio
<audio src="文件地址" controls="controls">这个有播放按钮,可以控制它的播放,暂停。
<audio src="文件地址" autoplay="autoplay">这个为自动播放,打开网页的时候自动播放了。
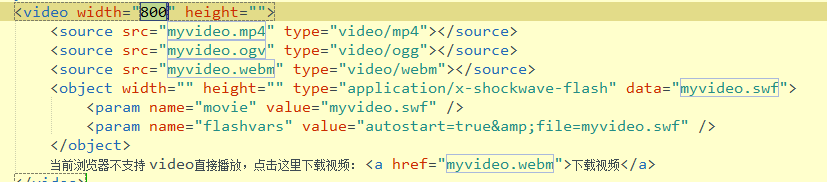
视频标签video
包含视频的高和宽,src后面的是视频的地址。

给浮动的父级添加一个clearfix的类 给这个类一个伪元素。
超链接 a 的四个伪类
a:link{} 正常状态下的样式
a:visited{} 鼠标访问过后的样式
a:hover{} 鼠标悬浮上方的样式
a:active{} 鼠标激活下的样式
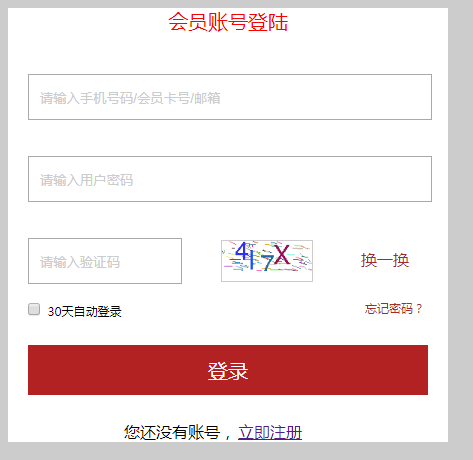
用代码完成的习题,做的登录框。