jQuery 模拟 ubuntu 3D desktop 的 Dodge Effect 效果
昨天在微博上看到一个 ubuntu 3D desktop 的演示视频,就是上面那个,大家可以看看。我对其中一个效果非常感兴趣,查了下资料,应该是叫 Dodge Effect。心血来潮当晚就做了一个demo来实现这种效果。看下面的demo,你可以分别点击每个色块,就当作是不同窗口切换就行。
下面我就简单把我开发时的思路给大家介绍一下。因为这不是单纯的修改某个 div 的 z-index 值就能实现,加上动画效果,所以我们第一步一定要先理清思路。
首先我们先做个最简单的,也就是不带动画效果的。这一步没什么好说的,也没技术含量,直接看演示吧。
做好这一步后,我们回过头想一想动画效果是怎样的?当我点击底下某个窗口后,覆盖在其上面的窗口依次滑动到对象下面。
ok,知道接下来要做什么了,就是如何判断哪些窗口是点击对象上面的,因为窗口可能并排排放,没有叠加在一起,这样在切换的时候就不应该出现动画效果。
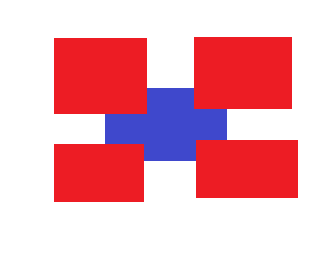
至于如何判断,其实很简单,依据四角坐标,看下图

我们假设要点击蓝色窗口,那么覆盖在其上面一共有4个红色窗口,我们可以看到这4个红色窗口都有一个角是处于蓝色窗口里面的。
这样我们就大致可以理出思路了,就是只要当窗口的z-index值大于被点击的窗口,并且窗口只要其中一个角的坐标处于被点击窗口内部,则就可以判断该窗口是覆盖在被点击窗口之上的(判断窗口是否覆盖的算法已更新,地址:http://www.cnblogs.com/hooray/p/3193801.html)。具体可以看下这个演示,当点击某个窗口时,会以此alert出覆盖在其上方的窗口的颜色。
完成上面功能,我们已经能筛选出哪些窗体是覆盖在被点击窗体上方的,按剧情发展,接下来是做动画了么?
且慢,先别着急,还有一个工作没做。让我们滚回上面,再看一遍动画效果。(滚动条的“滚”)
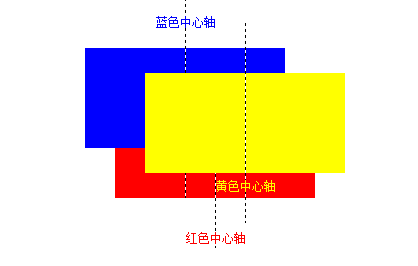
可以观察到,有的窗口动画是往左移,有的则是往右移,那应该如何判断哪些往左,哪些又往右呢?对了,就是用中心轴来判断。

假设我们点击红色窗口,覆盖在其上方的一共有蓝黄两个窗口,其中心轴一个位于红色窗口中心轴左边,一个位于右边,则我们就可以按照这个来判断执行动画的窗口应该往哪个方向移动。
下面这个演示可以尝试点击不同窗口,看下提示信息。
除了知道往哪个方向移动之外,我们还要知道移动多少距离,这个我就不细说了,直接看演示吧。
完成上面几步,我们终于要开始写动画了。(上面统计的一些信息,我们都可以放到一个数组对象里,比如需要移动的窗体ID,或者class名,往什么方向移动,移动多少距离)
思路无非就是循环对象数组,依次对需要移动的窗体进行绑定animate动画。唯一需要关注的就是,因为动画效果是有个持续时间的,什么时候修改被点击窗口的z-index尤其重要,如果做不好,观赏性就大大下降了。
下面我的做法就是用setTimeout来延迟执行。
似乎还是有点不一样,继续滚回上面看原版动画,好像被移动的窗口是有个先后顺序的,不是一起开始执行移动动画。
ok,我们用delay方法来实现这个需求。我们初始一个dalayTime,默认为0,每次循环对象数组时给它加100,然后再用这个值去延迟执行的动画效果,这样每个窗体之间就有100毫秒的间隔了。
至此,我们已经一步步完成了 Dodge Effect 效果的模拟了,当然你也可以加上拖动代码,甚至判断什么情况下窗口是上下滑动的,下面直接看,就不做思路分析了:http://runjs.cn/detail/pav1hhdb
hooray.github.io

