qt练习7 定时爆炸小游戏
本小游戏有3个重点.
1.信号与槽的使用
2.定时函数的使用
3.gif图片的显示
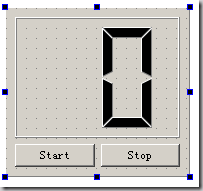
下面是布局:
当点击START后,数码管倒计时显示.其中可以按下stop来暂停时间减少.
如下是widget.h代码
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTimer>
#include <QLabel>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
Ui::Widget *ui;
int num; //声明数码管初始化值对象
QTimer *timer; //声明定时对象
public slots:
void mySlotStart(); //声明3个公共槽
void mySlotCount();
void mySlotStop();
};
#endif // WIDGET_H
下面是widget.cpp代码:
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>
#include <QDebug>
#include <QMovie>
#include <QLabel>
#include <QGridLayout>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lcdNumber->display(9);//数码管显示9
timer = new QTimer(this);//为timer对象创建空间
num = 9;
//点击Start按键时响应mySlotStart槽
connect(ui->pushButtonStart,SIGNAL(clicked()),
this,SLOT(mySlotStart()));
//timer可以用于定时,当时间到时,就会发出一个timeout()的信号.这个是循环的.
//当timeout()信号发出后响应mySlotCount()槽.
connect(timer,SIGNAL(timeout()),
this,SLOT(mySlotCount()));
//点击Stop按键时响应mySlotStop槽.
connect(ui->pushButtonStop,SIGNAL(clicked()),
this,SLOT(mySlotStop()));
}
Widget::~Widget()
{
delete ui;
delete timer;
}
void Widget::mySlotStart()
{
//定时器开始工作,初始值为1000
timer->start(1000);
}
void Widget::mySlotCount()
{
//num自减
num--;
if(num <= 0)
{ //当减到0以后
QLabel *label = new QLabel(this);//创建label
ui->gridLayout->addWidget(label,0,0,2,2);//让Label放在布局中,占满整个窗口
label->setScaledContents(true);//图片自适应放大
QMovie *movie = new QMovie("D:/Project/Qt/boom/boom.gif");
label->setMovie(movie);
movie->start();//播放gif图片
label->show();//让label显示
timer->stop();//停止计数
}
//数据在数码管上显示
ui->lcdNumber->display(num);
}
void Widget::mySlotStop()
{
//定时器暂停工作
timer->stop();
}
欢迎访问:wenhao.ink




 浙公网安备 33010602011771号
浙公网安备 33010602011771号