时间控件只显示年月
<input id="db" />
初始化加载db标签。
$(function () {
$('#db').datebox({
onShowPanel: function () {//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层
span.trigger('click'); //触发click事件弹出月份层
if (!tds) setTimeout(function () {//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔
tds = p.find('div.calendar-menu-month-inner td');
tds.click(function (e) {
e.stopPropagation(); //禁止冒泡执行easyui给月份绑定的事件
var year = /\d{4}/.exec(span.html())[0]//得到年份
, month = parseInt($(this).attr('abbr'), 10); //月份,这里不需要+1
$('#db').datebox('hidePanel')//隐藏日期对象
.datebox('setValue', year + '-' + month); //设置日期的值
});
}, 0);
yearIpt.unbind();//解绑年份输入框中任何事件
},
parser: function (s) {
if (!s) return new Date();
var arr = s.split('-');
return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1);
},
formatter: function (d) {
return d.getFullYear() + '-' + (d.getMonth() + 1);
}
});
var p = $('#db').datebox('panel'), //日期选择对象
tds = false, //日期选择对象中月份
yearIpt = p.find('input.calendar-menu-year'),//年份输入框
span = p.find('span.calendar-text'); //显示月份层的触发控件
});
点击获取的控件值就只有年份和月份了,留下以备不时之需。

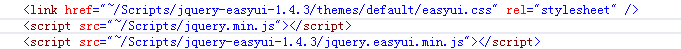
补充一下:需要引用Easyui的js和css样式,如下图




 浙公网安备 33010602011771号
浙公网安备 33010602011771号