Thymeleaf 集成spring
如需先了解Thymeleaf的单独使用,请参考《Thymeleaf模板引擎使用》一文。
依赖的jar包
Thymeleaf 已经集成了spring的3.x,4.x版本,因此需要在项目的classpath路径下加入thymeleaf- spring3- {version}.jar 或thymeleaf- spring4- {version}.jar。
配置Thymeleaf模板解析器与spring模板引擎
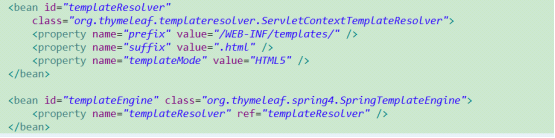
要将Thymeleaf 整合到spring中,只需将模板解析器实例和模板引擎实例以bean的方式配置到spring的配置文件中,让spring 容器自动管理模板解析器实例和模板引擎实例,和手动代码创建模板解析器实例和模板引擎实例原理是一样的。如下:

和手动代码创建解析器一样,需要通过模板解析器设置前置,后缀,模板节点。同理,注入解析器创建模板引擎。注意这里的模板解析器是整合了spring的模板引擎
org.thymeleaf.spring4.SpringTemplateEngine,
而不是org.thymeleaf.TemplateEngine.TemplateEngine。
更多关于模板解析器与模板引擎的创建详见“Thymeleaf模板引擎使用”一文。
视图以及视图解析器
View接口通常通过一些模板引擎的执行像JSP(或Thymeleaf)控制着实际的html页面的渲染。视图模型页面允许我们通过定义成beans的方式修改和预定义页面行为。ViewResolvers针对具体的操作和语言环境获取视图对象。通常情况下,控制器要求ViewResolvers通过一个特定的视图名称(控制器方法返回的一个字符串)去转发一个视图,然后应用中的所有视图解析器以执行链的方式执行,直到有一个能解析这个视图为止,在这种情况下,一个View对象被返回,并传递控制流程重新渲染html页面。
springmvc有两个接口支持着核心模板系统,他们是:
org. springframework. web. servlet. View
org. springframework. web. servlet. ViewResolver
而Thymeleaf中支持着核心模板系统的接口是:
org. thymeleaf. spring4. view. ThymeleafView
org. thymeleaf. spring4. view. ThymeleafViewResolver
在spring的配置文件中配置thymeleaf视图解析器如下:
OK,thymeleaf整合spring的基本配置完成了。SpringMVC的配置只需在spring的配置文件中配置自动扫描包即可。
更多可选配置请访问官方网站http://www.thymeleaf.org/。
实例演示
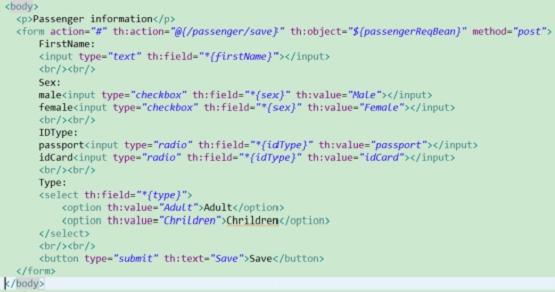
主页面home.html

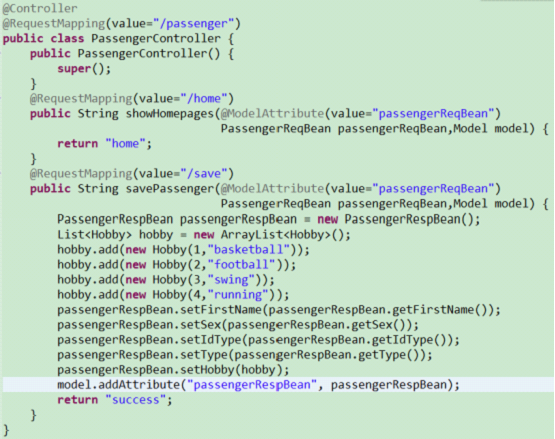
控制器

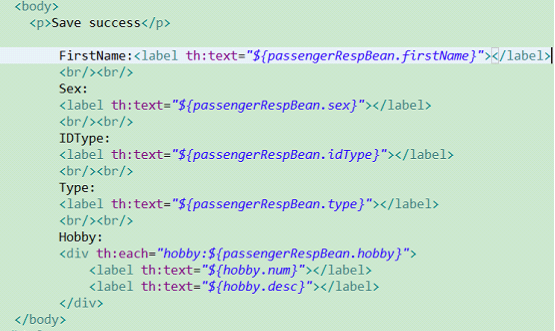
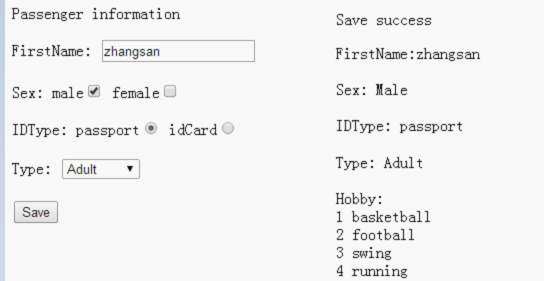
返回成功页面success.html

Thymeleaf通过“th:object”属性将整个表单绑定到命令对象(bean)passengerReqBean,通过“th: field”属性将表单属性绑定到命令对象的属性。需要注意的是,命令对象的指定必须使用表达式“${}”,且没有属性导航,也就是说th:object="${passengerReqBean.firstName}"是无效的。运行结果

更多表单元素的绑定请访问官方网站http://www.thymeleaf.org/。
作者:ITPSC
出处:http://www.cnblogs.com/hjwublog/
温馨提示:当您看到这篇文章时,我可能在很久之前就已经准备了,如果您觉得阅读本文能让你有所收获,请点一下“推荐”按钮或者“关注我”按钮,您的肯定将是我写作的动力!欢迎转载,转载请注明出处!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端