在安装MVC,ASP.NET AJAX 后都会在新建工程列表中出现一些新的项目模板,通过这些项目模板创建工程后,都会为我们做好一些这些工程需要的配置,或者干脆就创建一些示例工程,为我们简化了很多配置的工作,并具有一些的学习向导作用。在很多情况下,也许我们也需要自己创建这样的项目模板,其实步骤非常简单,下面我们就通过一个简单的例子来说明如果创建项目模板,并创建安装文件。
项目模板的创建非常简单,我们只需要将希望作为项目模板的工程,导出即可,在Visual Studio 中找到:File >> Export Template
如果当前解决方案中有多个工程,我们可能通过下拦框选择希望被作为模板的项目,选择“Project template ”进入下一步:
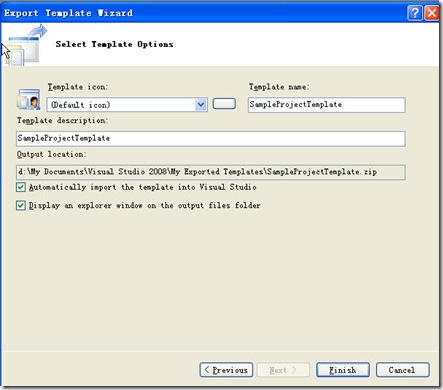
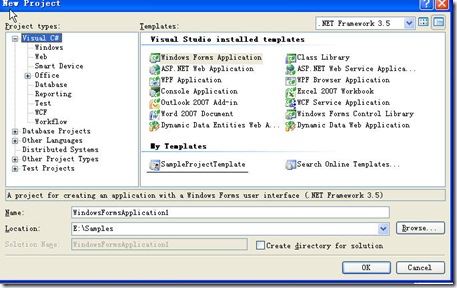
在这里,你可以选择是否自动将模板导入到Visual Studio ,还可以选择是否弹出显示导出的项目模板,点击完成即可完成项目模板的导出,并且此时,它会为我们自动导入到Visual Studio中,并且会弹出导出的项目模板目录,它是一个zip压缩文件。此时,我们再打开一个Visual Studio,新建项目时即可使用刚刚导出的模板。
到些为止,项目模板的创建已经完成。但是还有一点麻烦的是,每次我们要安装此模板时,需要手工将该压缩文件拷贝到项目模板目录,使用起来不是很方便。我们希望能像安装文件那样,双击即可完成安装,不需要手工拷贝文件。此时我们还需要一个文件,.vscontent,来制作.vsi安装文件。我们在刚刚导出的项目模板目录中新建名为:SampleProjectTemplate.vscontent的xml文件。它的内容如下:
<?xml version="1.0" encoding="utf-8" ?>
<VSContent xmlns="http://schemas.microsoft.com/developer/vscontent/2005">
<Content>
<FileName>SampleProjectTemplate.zip</FileName>
<DisplayName>Sample Project Template</DisplayName>
<Description>A project template created for this example.</Description>
<FileContentType>VSTemplate</FileContentType>
<ContentVersion>1.0</ContentVersion>
<Attributes>
<Attribute name="ProjectType" value="Visual C#"/>
<Attribute name="ProjectSubType" value="Web"/>
<Attribute name="TemplateType" value="Project"/>
</Attributes>
</Content>
</VSContent>
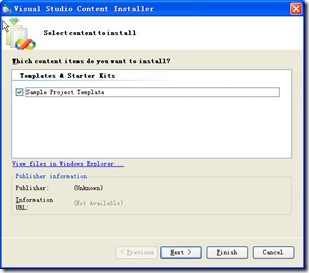
以上的属性配置就不多介绍了,需要说明的是ProjectSubType属性是指定将该模板安装在Web的项目列表当中。将项目模板的压缩文件和SampleProjectTemplate.vscontent压缩成一个ZIP文件,并且修改后缀名为:.vsi 。然后你可以看到的它的图标发生面什么变化了,双击该文件,我们会得到这样的一个安装向导界面:
OK,这就是我们需要的一个项目模板安装文件,直接完成,就可以完成项目模板的安装和导入。
现在,你就可以开始动手创建自己的项目模板了,享受项目模板带来的便利了 :)。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步