快速学习AJAX之五 Ajax注册(需要数据库了)
我们这节课程讨论一下AJAX实现注册,当然,这个全当练习了,后面,下节课程我们在讲AJAX的无刷新上传文件。
我们首先打开我们的 数据库,我用的 08R2 的,当然,你可以用自己的数据库版本 ,或者ACCESS的,这个俺就不管了。
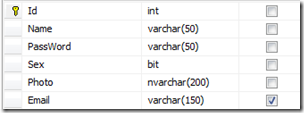
首先是UserTable
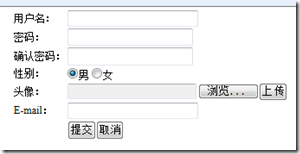
上面就是简单的结构了,下面我们搭建一个简单的HTML页面
这里注意大家不要用<form>那种方式传值了,我们做的是AJAX的那么,我们需要的结构是这种情况
Register.htm ----> Register.ashx -----> 数据库中
好了,贮备工作做好了,下面我们就开始我们的程序,这里,我需要首先提示大家几个地方,
第一,我们首先不处理【性别】;
第二,我们不处理【上传图片】---就是头像,下节课我们主要讨论,上传头像,和生成微缩图。
好了,我们一点点的完善我们的程序
首先我们需要得到页面上的所有 input标签元素,但是我们并不是需要全部的,例如 那些 提交按钮,取消按钮啊,没有必要要。
所以我写下如下代码
function register() { createXmlHttpRequest(); var inputs = document.getElementsByTagName('input'); var Parameters = ''; for (var i = 0; i < inputs.length; i++) { if (inputs[i].getAttribute('name') != null) { Parameters+=inputs[i].getAttribute('name') + "=" + inputs[i].value+"&"; } } alert(Parameters); }
createXmlHttpRequest(); 不用说了,代表着创建一个XMLHttp 对象。
然后我们使用一些特定的筛选条件,得到我们需要的数据,然后拼接一个不是很准确的字符串,当然这个字符串我们还需要处理。
这个字符串,我想一会我们用着也不方便吧,所以我们改良一下。下面就是性别了。我们要修改 sex 这个参数。
哎,好想写JQUERY啊,呵呵,这种原生态的AJAX还真麻烦,不过,还是慢慢的实现吧。(*^__^*) 嘻嘻……
好了,我们继续 修改一下 这个性别的 DOM 节点。
<input type="radio" name="sex" value="1" onclick="getsex(this.value);" checked="checked"/>男 <input type="radio" name="sex" value="0" onclick="getsex(this.value);"/>女
这个 this.value 就是传递节点的 value 值。 下面修改一下我们的脚本。
<script type="text/javascript"> var Parameters = ''; function register() { Parameters = ''; createXmlHttpRequest(); var inputs = document.getElementsByTagName('input'); for (var i = 0; i < inputs.length; i++) { if (inputs[i].getAttribute('name') != null) { Parameters+=inputs[i].getAttribute('name') + "=" + inputs[i].value+"&"; } } Parameters = Parameters.substring(0, Parameters.length - 1); alert(Parameters.replace('sex=1&sex=0', 'sex=' + sex)); } var sex = "1"; function getsex(value) { sex = value; } </script>
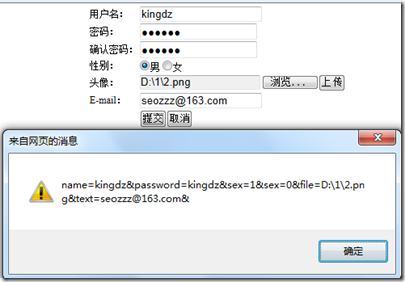
OK了,看下效果。
再看一下 字符串,哈哈,可以了,已经OK了。 这个字符串给我们用太好了。
好了,我们下面需要贮备的当然是数据库连接了,还有插入数据了啊,下面,我们写几个类。
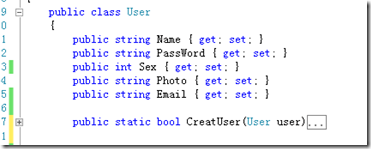
首先是 User 类 我想这个最简单的 的第一个操作就是 插入一个学生了
CreateUser 这个方法我没有展开,是因为我想大家应该可以自己写出来的 ,就是一个简单的插入数据操作。
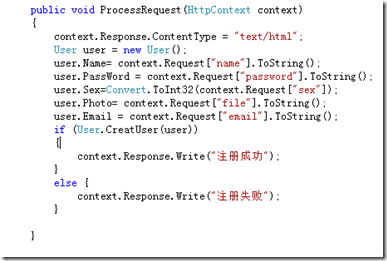
Register.ashx 页面的代码,稍微修改一下。

好了,我们先这么简单的实现一下,下节课,我去把这个 做的更见的人性化一些。
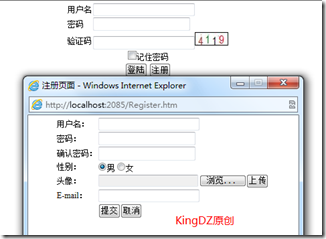
下面我们做一个这个效果,单击注册按钮,弹出注册窗体。

弹出窗体的脚本【因为我主要是说一下AJAX的方法,所以脚本的操作就简单带过了】,下面的方法,你应该可以看得明白
function register(url, name, iWidth, iHeight) { var url; var name; var iWidth; var iHeight; var iTop = (window.screen.height - 30 - iHeight) / 2; var iLeft = (window.screen.width - 10 - iWidth) / 2; window.open(url, name, 'height=' + iHeight + ',innerHeight=' + iHeight + ',width=' + iWidth + ',innerWidth=' + iWidth + ',top=' + iTop + ',left=' + iLeft + ',toolbar=no,menubar=no,scrollbars=auto,resizeable=no,location=no,status=no,z-look=yes'); }修改注册的DOM标签
<input type="button" value="注册" onclick="javascript:register('Register.htm','注册窗口',400,400);"/>好了,完成了
今天得课程,就到这里了,慢慢跟新吧,哈哈,对了,大家不要再说什么JQUERY好了,我也知道 JQ好,我只是想写一套原生态的AJAX就好了
3Q。
作者:KingDZ
出处:http://www.cnblogs.com/hihell/
关于作者:作者喜欢编程,擅长ASP.NET网站开发,喜欢MVC,SilverLight开发,喜欢交流,喜欢创新
我的QQ:860866679 MSN:wangdezhen@live.com 期待有共同志向者交流进步。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题
可以通过KingDZ's
Email 联系我,非常感谢。