快速学习AJAX之三 Ajax实现登陆
学习了前面的两节课程之后,我们应该对AJAX有了一个比较简单的印象了。学习技术就是为了应用,下面我们继续,以后的课程我们可能会慢慢的做一些小实例了。
这些例子不会太大,但是我预期就是给大家完成一个完全采用AJAX与服务器交互的例子,希望大家跟上学习。当然我说了,我是基于ASP.NET的原生态AJAX,所以后面
的实例中我难免用.NET技术与C#开发语言。请大家谅解,所以,希望对.NET开发有一定基础的童鞋们不要错过啊。
这节课,终于在废话连篇中开始了。
好了,我们最常见得应用是什么呢,哈哈,登陆。你想想,假如一个登陆需要去服务器端实现,那么可能会出现一个问题,就是,我单击登陆按钮之后,郁闷~~~网速不给力,白屏了。![]()
等了老半天显示一个文字,登陆成功。这么着用户体验肯定不友好,所以呢,我们采用AJAX实现,呵呵,至少不会出现白屏现象。好了,本打算,先创建数据库的,后来,由于种种原因。
还是等以后的例子,在创建数据库吧,我们先简单的实现功能,以后在慢慢实现其他的。
登陆需要什么?用户名,密码 验证码,这回就先不做了,下节课补上。 安全性传送POST
先准备一个 表格
<body> <table> <tr><th colspan="2">登陆窗体</th></tr> <tr><td>用户名</td><td><input type="text" id="name"/></td></tr> <tr><td>密码</td><td><input type="password" id="pwd"/></td></tr> <tr><td colspan="2" align="center"><input type="button" value="登陆" onclick="getAjax();" /></td></tr> <tr><td colspan="2" id="returnLogin" align="center"></td></tr> </table> </body>
页面就不做美工了 ,呵呵,那个比较费时间的![]()
下面该做什么呢?当然是创建 XMLHttpRequest 异步对象了,没这个,还做什么啊。
哎,算了,还是写出AJAX代码,然后再做研究吧
<style type="text/css"> *{ padding:0px; margin:0px; font-size :12px; } table{ margin:0 auto; } </style> <script type="text/javascript"> var xmlHttp = false; try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch(e1) { try{ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch(e2){ xmlHttp = false; } } if (!xmlHttp && typeof XMLHttpRequest != 'undefined') { xmlHttp = new XMLHttpRequest(); } function getAjax() { var name = document.getElementById("name").value; var pwd = document.getElementById("pwd").value; xmlHttp.open("POST", "Login.ashx", true); xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { document.getElementById("returnLogin").innerHTML = xmlHttp.responseText; } } xmlHttp.send("name="+name+"&pwd="+pwd); } </script>
我像上面的代码,大伙应该都看的懂吧 ,
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
这个是使用JS的办法得到 两个文本框中的数值。
然后我们采用上两节课程中的简单例子,实现了传输两个参数到“Login.ashx”页面
然后 Login.ashx 的代码如下
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; var name = context.Request["name"].ToString(); var password = context.Request["pwd"].ToString(); if (name=="kingdz"&&password=="kingdz") context.Response.Write("登陆成功"); else context.Response.Write("登录失败"); }
好了,代码写完了,这么做就可以,实现最基本的登陆了,然后本来上面的用户名和密码都应该从数据库读取的,可是后来,想想还是算了,这么做简单点,速度也快点啊,(*^__^*) 嘻嘻……
登陆成功了,然后我想大多数网站不是这么做的吧,登陆成功之后显示什么呢?呵呵当然是显示一个人的基本资料了啊。
我们现在尝试实现以下 我写的数据全部都是虚拟的啊,首先,你先找个美女图片走头像,哈哈
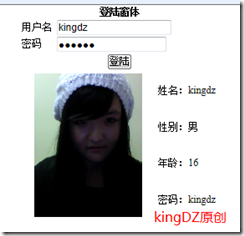
public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/html"; var name = context.Request["name"].ToString(); var password = context.Request["pwd"].ToString(); var sex = "男"; var age = 16; var imageUrl="Images/6.png";//不写代码寻找路径了,这里面的图片路径本来应该从数据库中读取出来。呵呵 StringBuilder sb = new StringBuilder(); if (name == "kingdz" && password == "kingdz") { sb.Append("<table><tr><td rowspan='4'><img src='"); sb.Append(imageUrl); sb.Append("'alt='mmpic' /></td><td align='left'>姓名:"); sb.Append(name); sb.Append("</td></tr><tr><td align='left'>性别:"); sb.Append(sex); sb.Append("</td></tr><tr><td align='left'>年龄:"); sb.Append(age); sb.Append("</td></tr><tr><td align='left'>密码:"); sb.Append(password); sb.Append("</td></tr></table>"); context.Response.Write(sb); } else context.Response.Write("登录失败"); }
修改这个方法,看到没?在这里我们需要把 返回对象 responseText拼接成一个 Table
StringBuilder 效率高 首当其冲啊,哈哈
再次郑重声明 ,本AJAX是 基于ASP.NET 的“原生态AJAX”本教程里面的例子涉及很多 C#语言。
在运行以下吧
哈哈,性别搞错了,不过我想这个效果比简单的 登陆成功好多了吧,当然你也可以尝试做成下面的效果
登陆成功替换现在的这个窗体
好了,登陆应该可以了,下节课,我们在讨论以下其他的AJAX在登陆上面可以做的文章。
作者:KingDZ
出处:http://www.cnblogs.com/hihell/
关于作者:作者喜欢编程,擅长ASP.NET网站开发,喜欢MVC,SilverLight开发,喜欢交流,喜欢创新
我的QQ:860866679 MSN:wangdezhen@live.com 期待有共同志向者交流进步。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题
可以通过KingDZ's
Email 联系我,非常感谢。









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY