[课程设计]Scrum 1.6 多鱼点餐系统开发进度(点餐页面按钮添加&修复)
[课程设计]Scrum 1.6 多鱼点餐系统开发进度(点餐页面按钮添加&修复)
1.团队名称:重案组
2.团队目标:长期经营,积累客户充分准备,伺机而行
3.团队口号:矢志不渝,追求完美
4.团队选题:餐厅到店点餐系统WEB
5.Sprint 1时间:11.14-11.23
重案组成员
| 姓名 | 学号 | 博客链接 | Github链接 | |
| 队长 | 黄冠锋 | 201406114134 | http://www.cnblogs.com/hgf520/ | https://github.com/crown999 |
| 卢利钦 | 201406114130 | http://www.cnblogs.com/luliqin/ | https://github.com/luliqin | |
| 赖新耀 | 201406114129 | http://www.cnblogs.com/lieson/ | https://github.com/Laixinyao | |
| 许恒蓝 | 201406114122 | http://www.cnblogs.com/xhlbk/ | https://github.com/xuhenglan |
团队博客地址:http://www.cnblogs.com/hgf520/
团队Github地址:https://github.com/RegionalCrimeUnit
-----------------------------------------------------------------
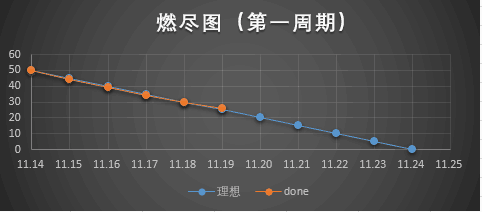
● 一、燃尽图

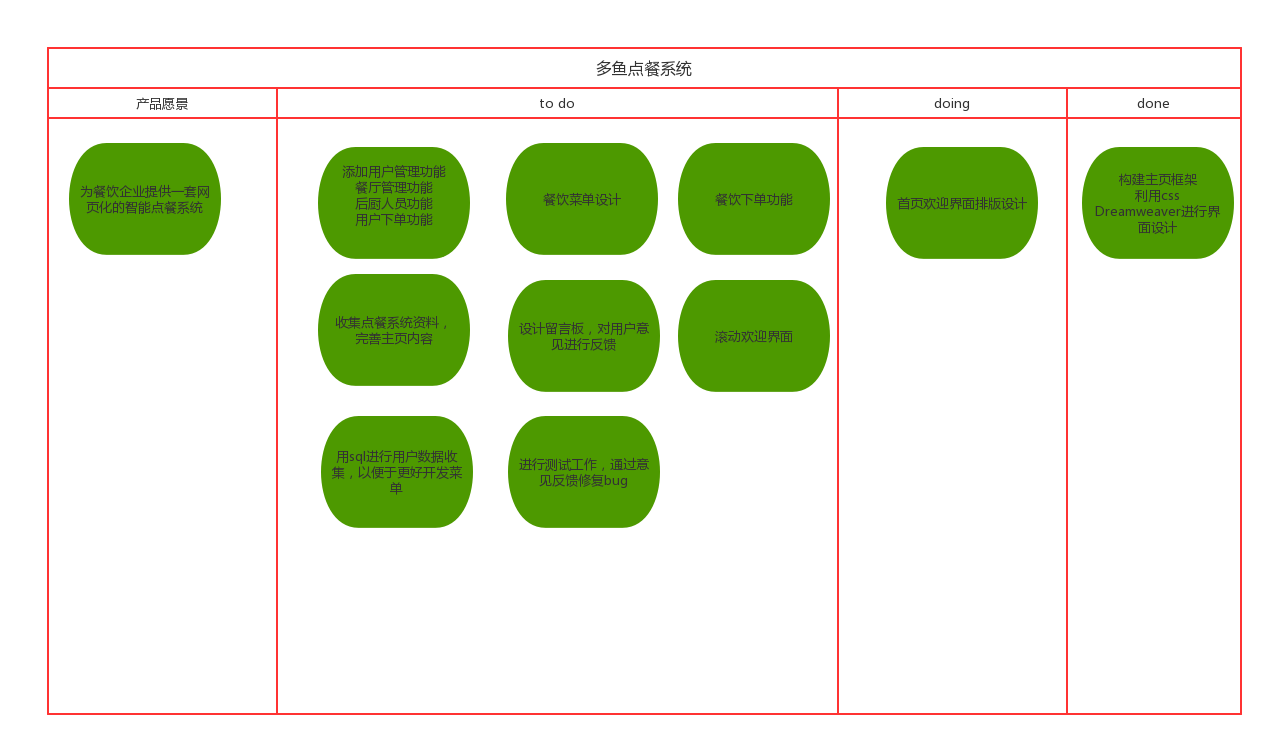
● 二、sprint计划

● 三、项目进度
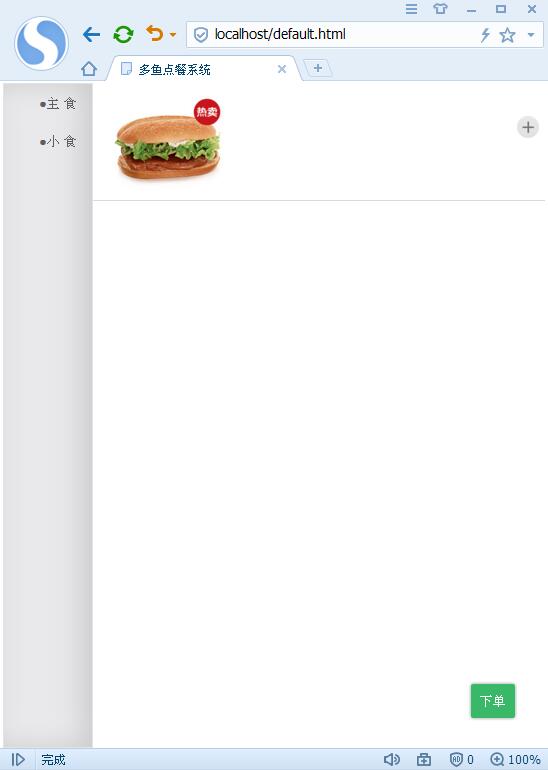
1.对点餐页面框架布置修复和继续设计,力求以最好的界面形式展现出来
2.点餐页面作简单图片添加工作
3.在页面上,简单设计添加菜式的下单按钮
4.对前面做的左侧分类栏文字进行修改,更改为右对齐
5.再进行一次简单的页面框架布局

● 四、问题解决
在开发过程中发现,如果菜单列表只是简单的向下排列,这样感觉没有一种层次感,如果在每一个菜式之间添加一条分隔线那就好,最后通过简单的表单边框颜色及边框粗细实现了,还有对之前所做的左侧栏,进行文字修复,一开始时是向左对齐,后来经过研究发现向右对齐的话会更好看。
● 五、个人总结
经过大概一个星期的磨合,我们团队慢慢进入了互相融洽,互相关怀阶段,遇到疑难问题时能够主动提出,在出错时主动接受团队经理批评并及时改正,这使得我们重案组人员更默契了,我们将会继续不离不弃,将项目做好,将团队做强,这就是我们的目标。
好大一棵二叉树
黄昏,暮霭漫漫
谁在寂寞的遍历树上每一个结点?
你从无边的代码中抬起头
夜色,瞬间淹没了每一字节