webpack快速入门——实战技巧:webpack优化黑技能
1.抽离jquery,vue(多个第三方类库抽离)
修改入口文件(webpack.config.js中)
entry: { entry: './src/entry.js', jquery:'jquery', vue:'vue' },

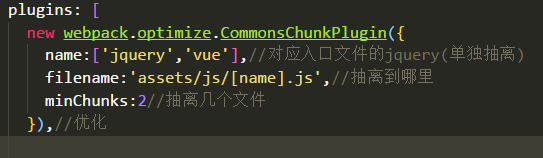
2.引入插件:
new webpack.optimize.CommonsChunkPlugin({ name:['jquery','vue'],//对应入口文件的jquery(单独抽离) filename:'assets/js/[name].js',//抽离到哪里 minChunks:2//抽离几个文件 }),//优化

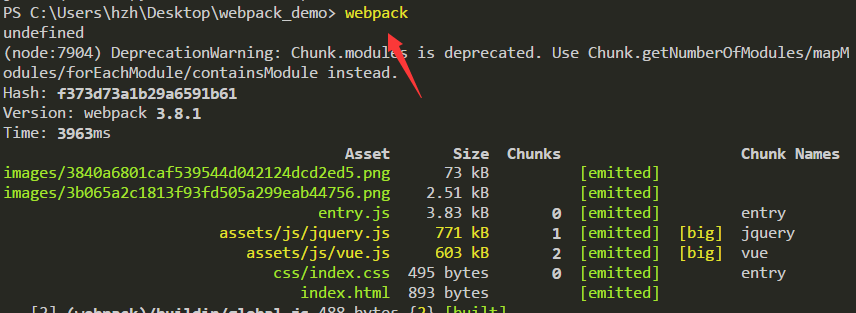
3.配置好后,我们输入webpack打包试一下

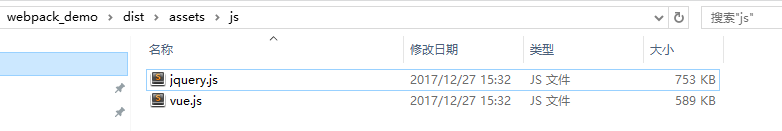
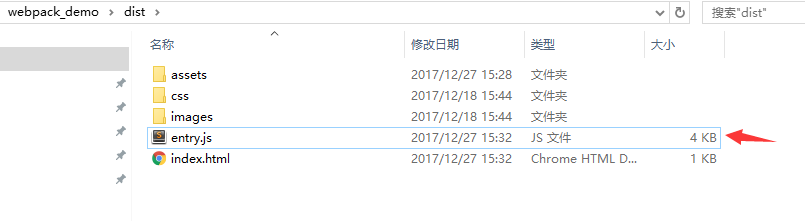
4.效果对比:
jquery和vue已经被抽离出来了,同时入口entry.js的文件也从758kb变成了4kb


前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏




 浙公网安备 33010602011771号
浙公网安备 33010602011771号