webpack快速入门——CSS进阶,Less文件的打包和分离
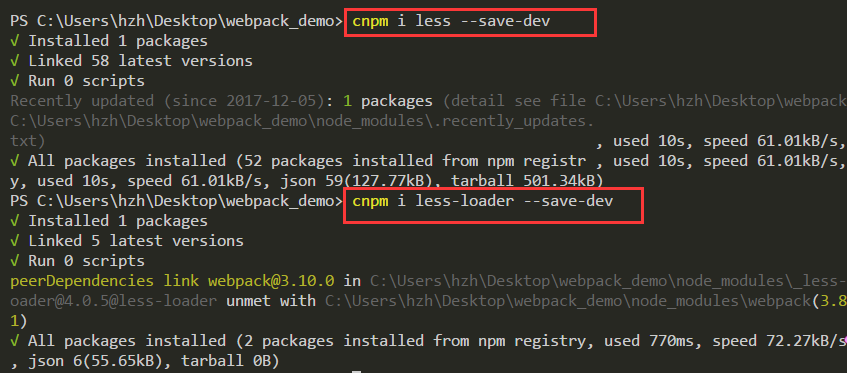
1.要使用less,首先使用npm安装less服务
cnpm install less --save-dev
还需要安装Less-loader用来打包使用。
cnpm install less-loader --save-dev

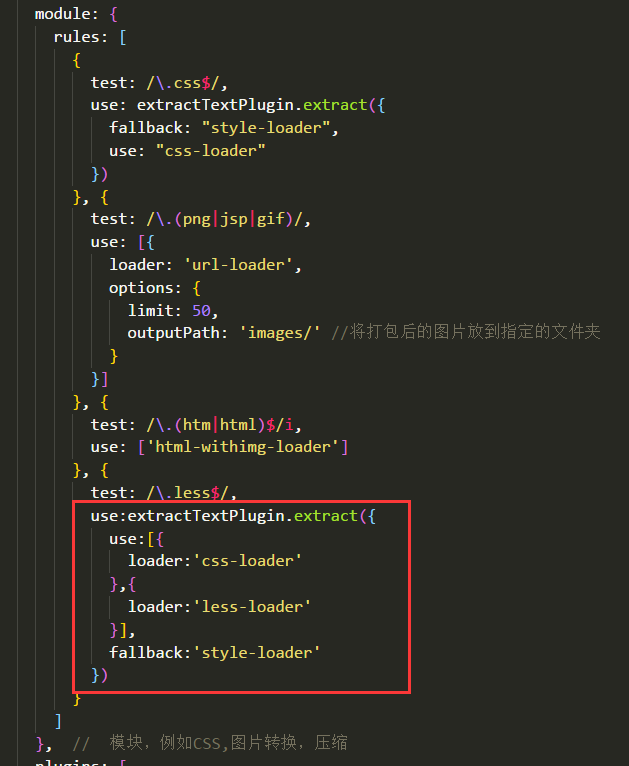
2.在module中配置
{ test: /\.less$/, use: [{ loader: "style-loader" }, { loader: "css-loader" , { loader: "less-loader" }] }
3.在html中编写一个div,在css中新建一个less文件
<div id="leesBox"></div>
@base:yellowgreen;
#leesBox{
width:300px;
height:200px;
background: @base;
}
4.引入到entry.js中
import less from './css/black.less';
5.使用webpack进行打包
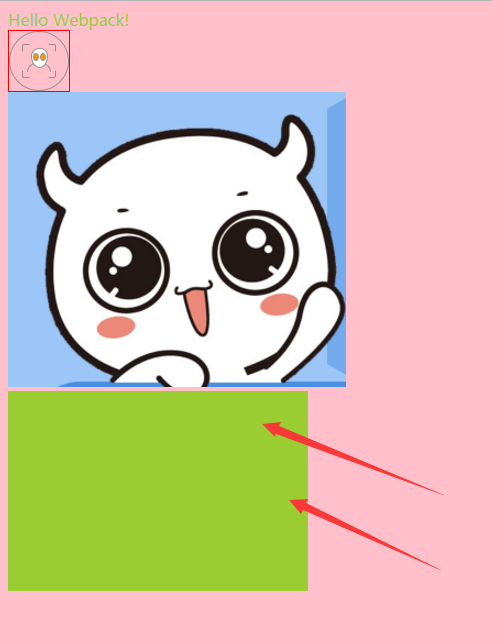
6.输入npm run server 查看效果

7.less分离
use:extractTextPlugin.extract({ use:[{ loader:'css-loader' },{ loader:'less-loader' }], fallback:'style-loader' })

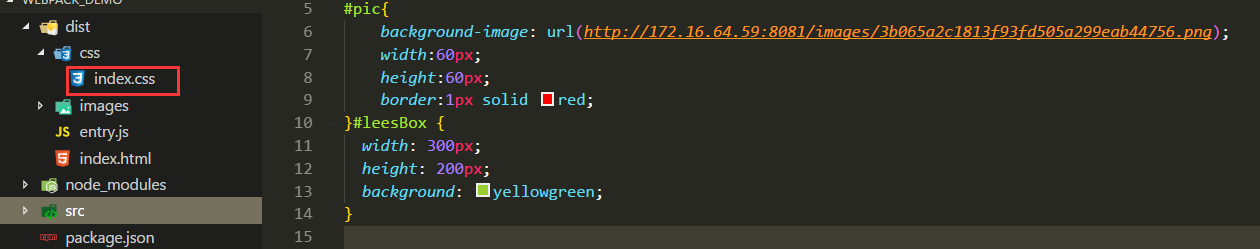
8.把dist目录先删除掉,在npm中输入webpack进行打包,最终效果:

还有一颗小彩蛋哦~~~
为什么我们输入npm run server,浏览器页面没有自动打开,反而需要我们手动打开呢,
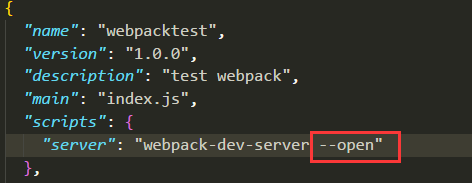
小伙伴们,打开你的package.json文件,在后面加 --open即可

前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步