webpack快速入门——配置文件:服务和热更新
1.在终端安装 cnpm i webpack-dev-server --save-dev
2.配置好后执行 webpack-dev-server,这时候会报错

出现错误,只需要在pagejson里配置下scripts就可以了

3.下载好后,需要配置下devServer
const path = require('path'); //引入path
module.exports={ //暴露出来
entry:{
entry:'./src/entry.js',
entry2:'./src/entry2.js'
}, // 入口文件配置
output:{
path:path.resolve(__dirname,'dist'),//dist绝对路径
// filename:'bundle.js'
filename:'[name].js'//打包后的出口和入口文件名一模一样
}, // 出口文件配置
module:{}, // 模块,例如CSS,图片转换,压缩
plugins:[], // 插件,多个插件,所以是数组
devServer:{
contentBase:path.resolve(__dirname,'dist'),
host:'172.16.64.59',
compress:true,
port:8080
} // 配置webpack服务
}
host是你自己的ip地址,port是端口号
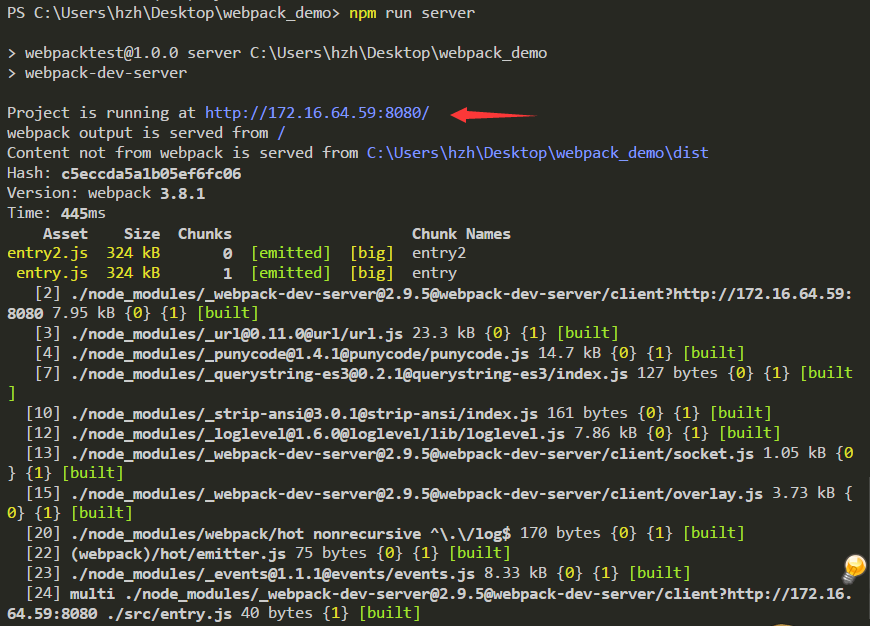
4.配置好后,在终端执行npm run server即可

复制上图的地址到浏览器中,就可以看到效果了,并且实现了热更新
前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏




