webpack3中使用postcss-loader和autoprefixer给css3样式添加浏览器兼容
1.在webpack中需要处理css必须先安装如下两个loader
npm install --save-dev css-loader style-loader
2.要处理sass和添加浏览器前缀需要下载如下插件和loader
//sass-loader依赖于node-sass,所以还要安装node-sass
//postcss-loader autoprefixer postcss 处理浏览器兼容
npm install --save-dev sass-loader node-sass postcss-loader autoprefixer postcss
3.webpack中配置如下所示
这是官网提供的例子完全可以使用,没必须要在单独建立一个配置文件
{ test: /\.scss$/, use: [ 'style-loader', {loader: 'css-loader',options: {importLoaders: 2}}, //2代表css-loader后还需要几个loader {loader: 'postcss-loader',options:{plugins:[require("autoprefixer")("last 100 versions")]}}, 'sass-loader' ] }
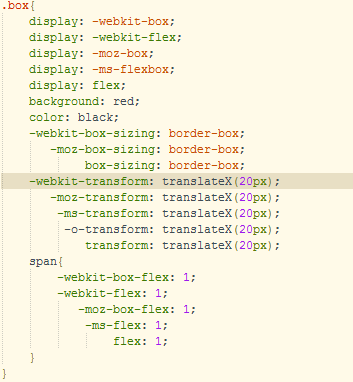
4.打包后效果如下


以后再也不用考虑浏览器兼容问题了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号