html模板中forloop.cunter、过滤用 | 符号、设置刷新页面
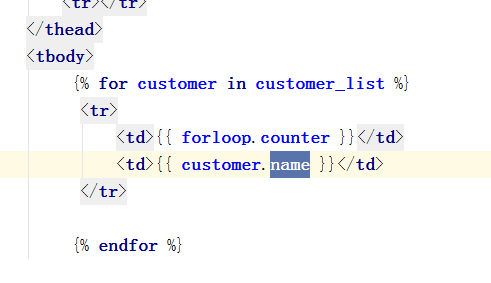
直接调用forloop.cunter ![]() 表示序号:
表示序号:
第二行这个里面是显示用户的信息,记住了

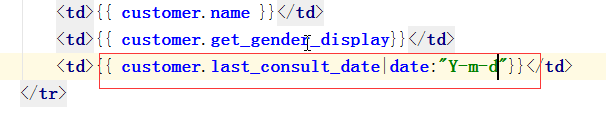
把时间过滤出来,弄成这个格式的,用 | 符号来操作

———————————————————————
设置刷新页面,也就是保存了数据之后,直接刷新下这个页面,但是数据也已经保存上去了
//location.href="" 这个里面写个空,就相当于是刷新页面
保存按钮绑定事件,来自crm项目中会议室预定
// 保存按钮绑定事件
$(".keep").click(function () {
$.ajax({
url:"/book/",
type:"POST",
data: {data:JSON.stringify(POST_DATA),date:CHOSEN_DATE,csrfmiddlewaretoken:'{{ csrf_token }}'},
success:function (data) {
//对应视图函数中94行左右的 return JsonResponse(response) #index页面里面的ajax的data就是这个response
//location.href="" 这个里面写个空,就相当于是刷新页面
if(data.status){
location.href=""
}
else {
alert("有问题请求")
}
}
})
})
———————————————————————


