模拟实现select组件功能
最近有个页面需要用到select,UI给定了特定的样式,但是浏览器默认select的样式改不了,所以自己模拟实现一个

页面结构
<div class="buildSelect timeSelect"> <div class="sel_show" id="timeText"> </div> <div class="text"><span>按默认时间</span><i class="fa fa-angle-down"></i></div> <ul class="selectList"> <li data-type="px_time" data-code="">按默认时间</li> <li data-type="px_time" data-code="1">时间正序</li> <li data-type="px_time" data-code="0">时间倒序</li> </ul> </div>
js实现:
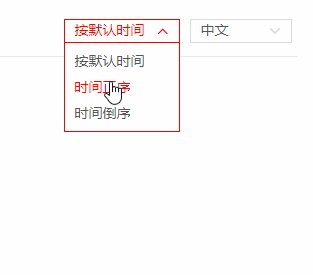
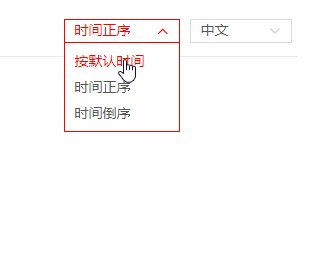
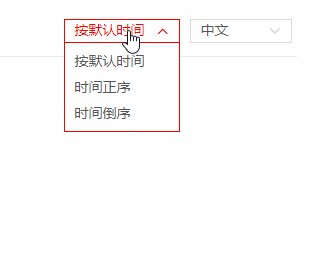
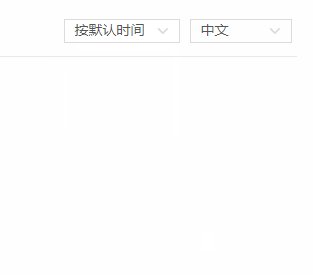
思路:1、因为要实现的功能是点击select框,列表出现,再点击框或者其他区域列表隐藏。
2、所以需要在select框上在定位一个透明的div作为显示列表的按钮。即div#timeText
3、
/** * 右侧筛选栏点击select弹出公共事件 */ function select_cli_down(obj){ $('body').on('click',obj,function(){ $(this).siblings('.text').find('i').addClass('fa-angle-up').removeClass('fa-angle-down'); $(this).siblings('.text').addClass('on_cli'); $(this).siblings('.selectList').slideDown(100); $(this).hide(); }); } /** * 点击其他区域select收起公共事件 */ function select_cli_up(obj){ //点击select框以外的区域select收缩 $('body').on('click',(e)=> { let e = e || window.event; //浏览器兼容性 let elem = e.target || e.srcElement; if (elem.id && elem.id === obj) { return; }//点击的不是div或其子元素 $('#'+obj).siblings('.text').removeClass('on_cli') .find('i').addClass('fa-angle-down').removeClass('fa-angle-up'); $('#'+obj).siblings('.selectList').slideUp(100); $('#'+obj).show(); }); }
css样式
//自定义select样式 .buildSelect{ background:#fff; margin:0 5px; float:left; cursor:pointer; position:relative; display:none; .sel_show{ position:absolute; width:100%; height:24px; top:0; left:0; background:url(about:blank); } .text{ width:100%; height:24px; border:1px solid #dcdcdc; padding:0 10px; color:#555; i{ display:inline-block; width:14px; line-height:23px; float:right; color:#d8d8d8; text-align:right; margin-left:10px; font-size:18px; } } //点击时添加class .on_cli{ border-color:$color; color:$color; i{ color:$color; } } .selectList{ width:100%; display:none; padding:5px 0; border:1px solid #da2d29; border-top:none; li{ height:26px; line-height:26px; color:#555; padding-left:10px; cursor:pointer; } li:hover{ color:$color; } } }



