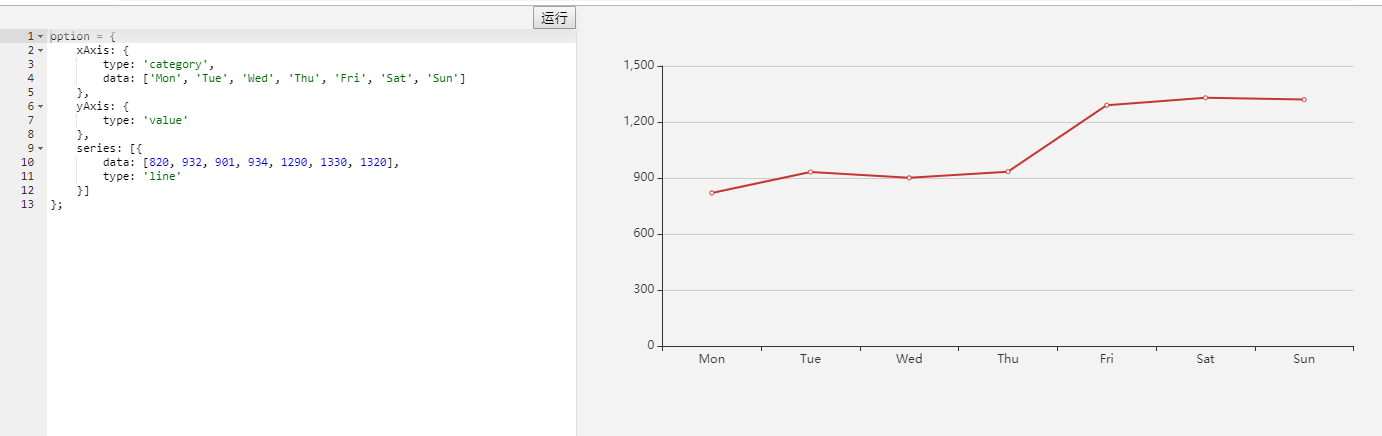
效果如下:

步骤:
1.css样式如下
.left-part{position:absolute;left:0;top:0;width:40%;height:100%;z-index:1;}
.btn-wrap{background:#f3f3f3;text-align:right;position:relative;z-index:1;box-shadow:0 5px 10px #e8e3e3;}
.right-part{position:absolute;right:0;top:0;background:#f3f3f3!important;width:60%;height:100%;}
#editor {margin: 0;height:100%;width:100%;border-right:1px solid #ddd;}
2.html
<div class="left-part">
<div class="btn-wrap">
<button id="submit">运行</button>
</div>
<pre id="editor"></pre>
</div>
<div class="right-part">
<div id="main" style="width:100%;height:400px;"></div>
</div>
3.js
<script src="jquery.js"></script>
<script type="text/javascript" src='echarts.js'></script>
<script type="text/javascript" src='lodash.js'></script>
<script src="src-noconflict/ace.js" type="text/javascript" charset="utf-8"></script>
<script>
var editor = ace.edit("editor");
//editor.setTheme("ace/theme/twilight");
editor.session.setMode("ace/mode/javascript");
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
var runDebounce = _.debounce(function () {
if(!hasEditorError()) {
changeChart()
}
}, 500, {
trailing: true
});
// 编辑器上的内容改变时触发
editor.on('change', function() {
runDebounce()
});
// 请求js配置项
$.ajax('1.js', {
dataType: 'text',
success: function (data) {
editor.setValue(data, -1);
}
}).fail(function () {
console.log('加载图表失败!');
});
// 判断是否编辑器有误
function hasEditorError() {
var annotations = editor.getSession().getAnnotations();
for (var aid = 0, alen = annotations.length; aid < alen; ++aid) {
if (annotations[aid].type === 'error') {
return true;
}
}
return false;
}
// 更改图表
function changeChart() {
try{
var option;
eval(editor.getValue())
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption(option);
}catch(e){
console.log('编辑有误')
}
}
var submit = document.querySelector('#submit');
submit.addEventListener('click', function() {
changeChart()
})
</script>

