Javascript基础1
本节内容:
1:JavaScript的历史
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言) Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript. 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。 从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。
客户端执行语言: 就是网页的实现过程: 发送请求-->服务端给你一个网页-->再由浏览器去执行. javascript 开发周期一共差不多就1-2周。 但是依然不能阻止它的流行。
2: ECMAScript 的组成
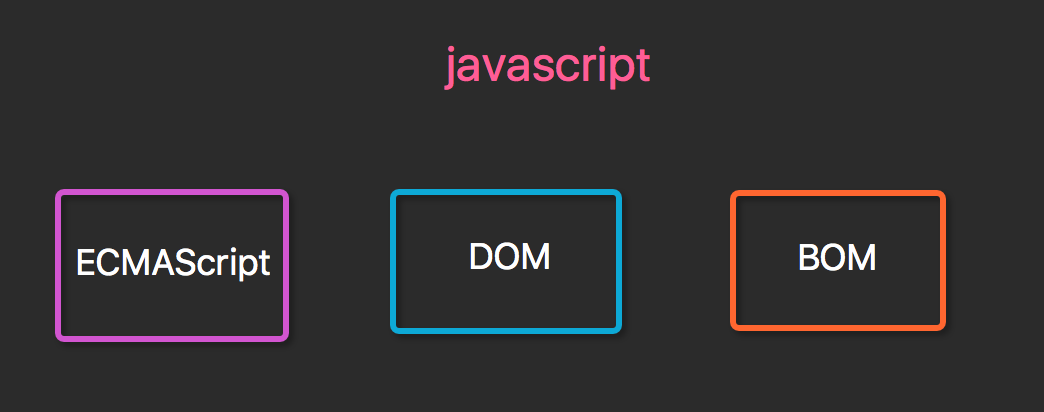
现在我们说的JavaScript 不单单只是最开始的那个网景和sun开发的那个JavaScript。现在点类似前端行业的一个标准:由三部分组成
核心(ECMAScript) ###语法规范 文档对象模型(DOM) Document object model (整合js,css,html) 浏览器对象模型(BOM) Broswer object model(整合js和浏览器) Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的
面向对象 是说我们可以不断的去创建类去实现功能;
基于对象是已经给你提供大类的类 你直接使用就好了。

简单地说,ECMAScript 描述了以下内容:
语法 类型 语句 关键字 保留字 运算符 对象 (封装 继承 多态) 基于对象的语言.使用对象.
3: JavaScript的引入方式
{#1 直接编写#}
<script>
alert('hello yuan')
</script>
{#2 导入文件#}
<script src="hello.js"></script>
4:JavaScript的变量
- 变量是弱变量:
- 声明变量时不用声明变量类型. 全都使用var关键字;
|
1
|
var a; ##这样就是就声明了一个变量 |
- 一行可以声明多个变量.并且可以是不同类型.
|
1
|
var name="yuan", age=20, job="lecturer"; |
- (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
- 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
- 变量还应遵守以下某条著名的命名规则:

camel 标记法 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
1 每行结束可以不加分号. 没有分号会以换行符作为每行的结束 2 注释 支持多行注释和单行注释. /* */ // 3 使用{}来封装代码块
5:JavaScript 的数据类型


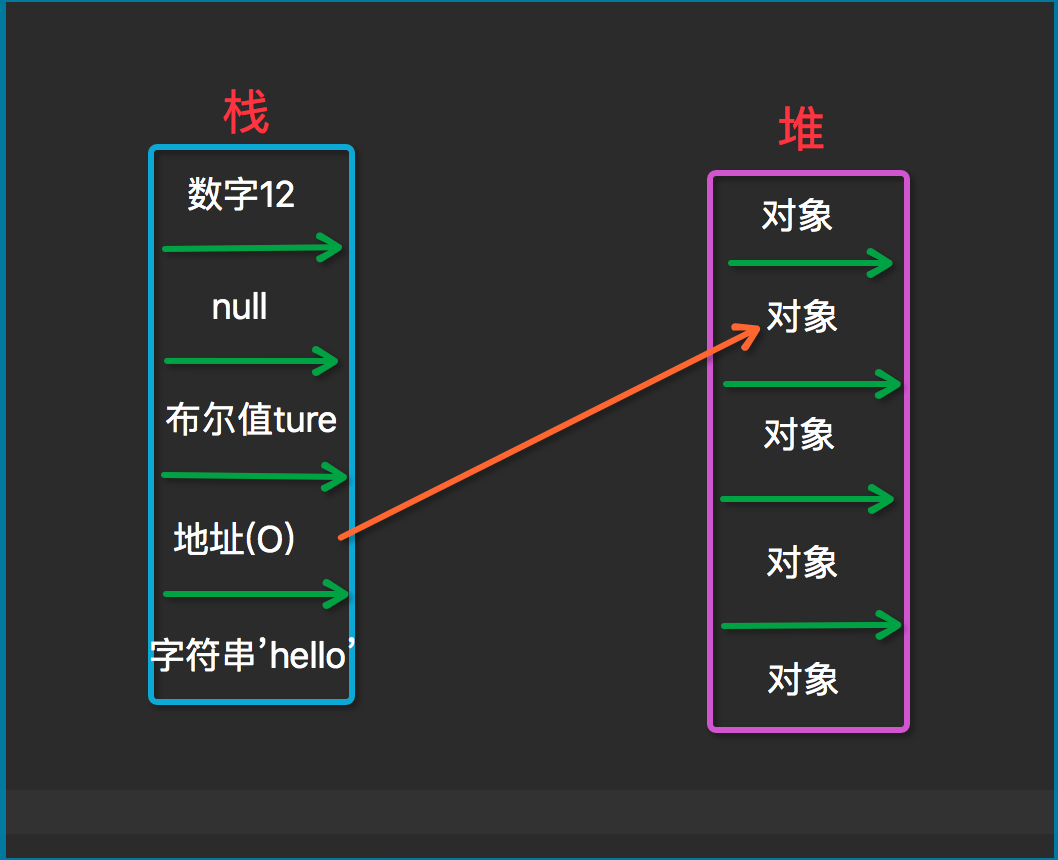
基本数据类型和对象类型的存放位置不一样,
基本数据类型的数据直接放在栈中;
而变量在栈保存的堆中的地址;
1、基本数据类型之数字Number
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。下面来看一下代码示例
简介 最基本的数据类型 不区分整型数值和浮点型数值 所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式 能表示的最大值是±1.7976931348623157 x 10308 能表示的最小值是±5 x 10 -324
16进制和8进制数的表达 16进制数据前面加上0x,八进制前面加0 16进制数是由0-9,A-F等16个字符组成 8进制数由0-7等8个数字组成 16进制和8进制与2进制的换算
# 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
2、基本数据类型之字符串(String)
简介 是由Unicode字符、数字、标点符号组成的序列 字符串常量首尾由单引号或双引号括起 JavaScript中没有字符类型 常用特殊字符在字符串中的表达 字符串中部分特殊字符必须加上右划线\ 常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
<script>
var str="\u4f60\u597d\n欢迎来到\"JavaScript世界\"";
alert(str);
</script>
3、基本数据类型之布尔型(Boolean)
简介
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如
if (x==1){
y=y+1;
}else {
y=y-1;
}
4、基本数据类型之Null & Undefined
Undefined 类型 Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 当函数无明确返回值时,返回的也是值 "undefined"; 1 -->int 'hello' --> string undefined -->undefined Null 类型 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象 (在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 var person=new Person() ##person是Person的对象 var person=null ##person这是一个空的对象
6:数据类型转换
隐式转换: 数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false 强制转换: 函数parseInt: 强制转换成整数 例如parseInt("6.12")=6 ; parseInt(“12a")=12 ; parseInt(“a12")=NaN ;parseInt(“1a2")=1 函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12 函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
NaN:是什么? not a number:不是一个数
当转换成数字失败的时候,就会出现这个结果。类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
函数typeof :查询数值当前类型 (string / number / boolean / object ) 例如typeof("test"+3) "string" 例如typeof(null) "object " 例如typeof(true+1) "number" 例如typeof(true-false) "number"
7:运算符
1、算数运算符

+除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
2、赋值运算符

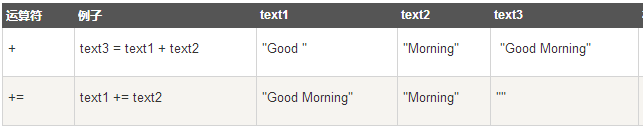
3、字符串运算符

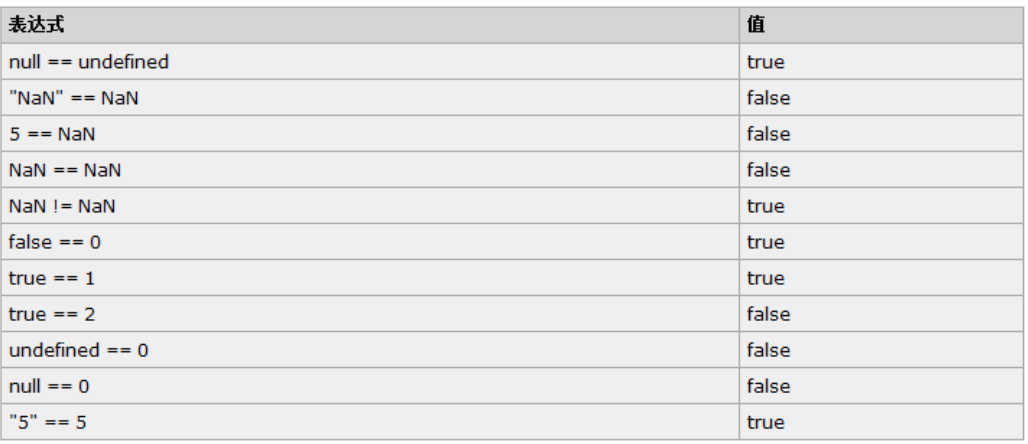
4、比较运算符

在进行比较 == 时候要注意的问题:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
总结:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.

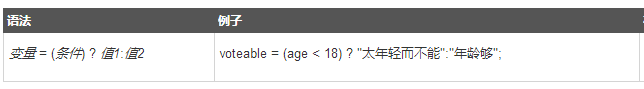
5、条件运算符

6、逻辑运算符

7、位运算符

8:控制语句
8.1 if 控制语句
if语句嵌套格式 if (表达式1) { 语句1; }else if (表达式2){ 语句2; }else if (表达式3){ 语句3; } else{ 语句4; }

if (x==1){ y="星期一"; }else if (x==2){ y="星期二"; ... }else if (x==6){ y="星期六"; }else if (x==0){ y="星期日"; }else{ y="未定义";
8.2 switch 选择控制语句
switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }

switch(x){ case 1:y="星期一"; break; case 2:y="星期二"; break; case 3:y="星期三"; break; case 4:y="星期四"; break; case 5:y="星期五"; break; case 6:y="星期六"; break; case 7:y="星期日"; break; default: y="未定义"; }
if 语句:特别适合判断一些连续的值,可与else或else if配合使用; switch 语句:特别适合判断一些离散的值、在使用的时候要注意每个case语句之后都必须有break语句, 可配合default语句使用 三元运算符:比较适用于简单的赋值语句,使用判断两种结果,可读性较差。
8.3 for 循环控制语句
第一种for
for循环基本格式 for (初始化;条件;增量){ 语句1; ... } 功能说明 实现条件循环,当条件成立时,执行语句1,否则跳出循环体

for (var i=0;i<5;i++) { console.log(i) } #输出 #0 #1 #2 #3 #4
第二种for 结论:for i in 不推荐使用
var l = [11,1,2,3,4]; for (i in l ) { console.log(i,l[i]) } //输出 0 11 1 1 2 2 3 3 4 4
8.4 while 循环控制语句
while循环基本格式 while (条件){ 语句1; ... } 功能说明 运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环

while循环基本格式 while (条件){ 语句1; ... } 功能说明 运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环
9:异常处理
异常处理 try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }
注:主动抛出异常 throw Error('xxxx')


