swift - 表格的编辑功能(添加、删除)
表格(tableview)的确是一个很好用的控件,现在来实现一个编辑功能的实现,包含添加和删除,删除包括长按删除和左滑删除
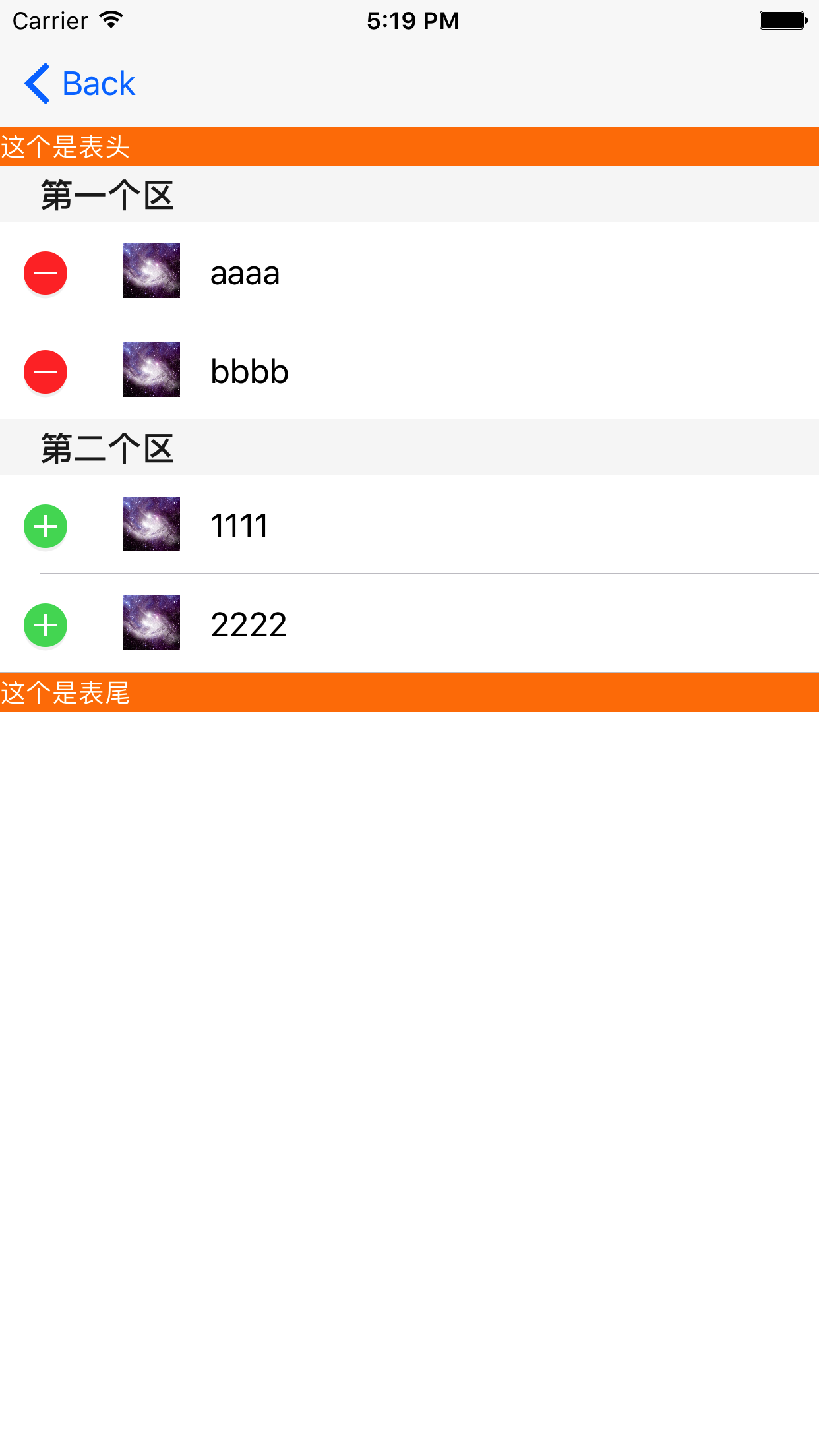
效果图如下:

具体代码如下:
1、创建表格(这个表格有2个区,有区头和区尾),以及长按手势的方法绑定
class EighthViewController: UIViewController,UITableViewDelegate,UITableViewDataSource,UIGestureRecognizerDelegate
var hTableView:UITableView?
var allnames:Dictionary<Int, [String]>?
实现方法:
self.allnames = [ 0:[String]([ "aaaa", "bbbb"]), 1:[String]([ "1111", "2222"]) ] self.creatTableView()
func creatTableView(){ let headerLab = UILabel(frame:CGRect(x:0,y:0,width:kScreenWidth,height:20)) headerLab.backgroundColor = UIColor.orange headerLab.textColor = UIColor.white headerLab.numberOfLines = 0 headerLab.lineBreakMode = NSLineBreakMode.byWordWrapping headerLab.text = "这个是表头" headerLab.font = UIFont.systemFont(ofSize: 13) let footerLab = UILabel(frame:CGRect(x:0,y:0,width:kScreenWidth,height:20)) footerLab.backgroundColor = UIColor.orange footerLab.textColor = UIColor.white footerLab.numberOfLines = 0 footerLab.lineBreakMode = NSLineBreakMode.byWordWrapping footerLab.text = "这个是表尾" footerLab.font = UIFont.systemFont(ofSize: 13) self.hTableView = UITableView(frame:self.view.frame,style:.plain) self.hTableView?.delegate = self self.hTableView?.dataSource = self self.hTableView?.tableFooterView = footerLab self.hTableView?.tableHeaderView = headerLab // self.hTableView?.tableFooterView = UIView() self.hTableView?.rowHeight = 50 self.view.addSubview(self.hTableView!) self.hTableView?.register(UINib.init(nibName: "MyCell", bundle: nil), forCellReuseIdentifier: "MyCell") // 添加一个长按的手势 let longPress = UILongPressGestureRecognizer() longPress.addTarget(self, action: #selector(tableviewCellLongPressed(sender:))) longPress.delegate = self longPress.minimumPressDuration = 1.0 self.hTableView?.addGestureRecognizer(longPress) }
2、长按删除的响应方法的实现
func numberOfSections(in tableView: UITableView) -> Int { return 2 } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { let data = self.allnames?[section] return data!.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell:MyCell = tableView.dequeueReusableCell(withIdentifier: "MyCell") as! MyCell let secon = indexPath.section var datas = self.allnames?[secon] cell.fileLab.text = "\(datas![indexPath.row])" cell.headerImg.image = UIImage(named:"3.jpeg") return cell } func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { self.hTableView?.deselectRow(at: indexPath, animated: true) let itemStr = self.allnames![indexPath.section]![indexPath.row] self.creatAlertView(title: "", msg: "\(itemStr)") } func creatAlertView(title:String,msg:String){ let hAlertView = UIAlertController(title:"温馨提示",message:"你点击了\(msg)",preferredStyle:.alert) let cancelAction = UIAlertAction(title:"取消",style:.cancel,handler:nil) let okAction = UIAlertAction(title:"好的",style:.default) hAlertView.addAction(cancelAction) hAlertView.addAction(okAction) self.present(hAlertView, animated: true, completion: nil) } // 设置区头 func tableView(_ tableView: UITableView, titleForHeaderInSection section: Int) -> String? { var headers = ["第一个区","第二个区"] return headers[section] } func tableView(_ tableView: UITableView, editingStyleForRowAt indexPath: IndexPath) -> UITableViewCellEditingStyle { if indexPath.section == 1 { return .insert } return.delete } // 设置确认删除按钮的文字 func tableView(_ tableView: UITableView, titleForDeleteConfirmationButtonForRowAt indexPath: IndexPath) -> String? { var data = self.allnames?[indexPath.section] let itemStr = data![indexPath.row] as String return "确定删除\(itemStr)" } // 左滑删除的具体实现 func tableView(_ tableView: UITableView, commit editingStyle: UITableViewCellEditingStyle, forRowAt indexPath: IndexPath){ if editingStyle == .delete { self.allnames?[indexPath.section]?.remove(at: indexPath.row) self.hTableView!.reloadData() self.hTableView!.setEditing(true, animated: true) }else if editingStyle == .insert{ self.allnames?[indexPath.section]?.insert("插入一项新的", at: indexPath.row + 1) self.hTableView?.reloadData() } }
这样就实现了上图的效果!
本文来自博客园,作者:稻草人11223,转载请注明原文链接:https://www.cnblogs.com/hero11223/p/5736509.html


