VS2010中的自动化测试(4)——Web性能测试(1)
概述
网站的性能由很多不同的因素决定,比如:网络速度、不同的浏览器或者在同一时刻的用户数量、硬件处理能力等因素,都会影响到网站的性能和响应时间。Web性能测试就是帮助开发者在开发工程中就能确认并尽力修复这些问题。
下面讨论几种主要的性能测试:
-
Validation and verification test: 这个测试用来帮助我们检验输入值和是否能在期望的入口安全登录。比如:一个字段要求你输入一个Email地址,那么你必须正确输入才能提交页面。
-
Web page usability test: 它相当于是在生产环境中,通过模拟用户行为来查看网站内容是否完整。比如:每个链接是否正确或者页面上的信息是否显示正确等。
-
Security Testing: 它帮助我们检验不同权限的用户是否能得到相应的内容,还有对本地或者服务器上其它资源文件的访问权限。
-
Performance Testing: 帮助我们验证在特地环境下页面响应的时间,它包括压力测试和负载测试。
-
Testing web page compatibility: 这个就是验证网站在不同浏览器上的兼容性。
-
Testing a web application using different networks: 这个测试取决于我们的最终用户是处在什么样的网络环境中。
对于Web性能测试,还有很多其它相关的测试,比如不同的操作系统、不同的数据库的影响等等都与性能有一定的关系。
上面我所说的性能测试,在VS2010中提供了相应的工具,为我们进行测试,下面我们就来创建一个简单的Web性能测试。
创建Web性能测试
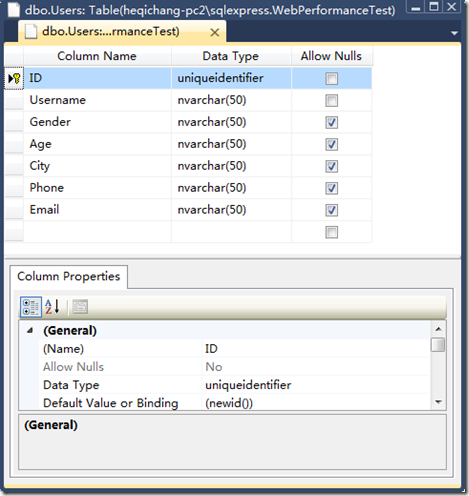
在我们创建Web性能测试之前先创建一个简单的网站,包括一个添加用户数据和显示用户数据的网页,数据表设计如下:
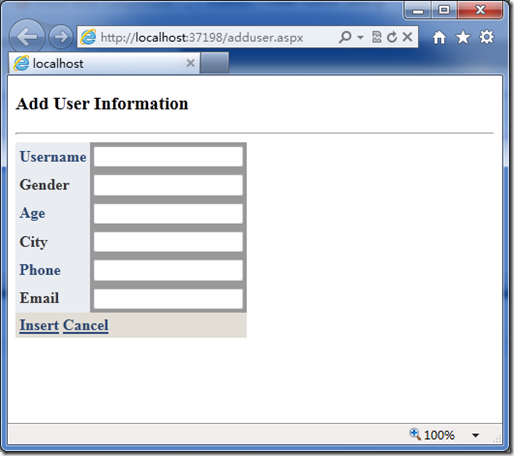
网站用户界面如下:
这个Web应用程序可以部署在Web服务器上进行测试,也可以直接在ASP.NET Development Server上进行测试,当然,如果在开发环境上测试,需要保持Development Server运行着。
现在开始来创建一个Web性能测试,可以直接点击VS工具栏上Test->New Test…,然后选择如图所示文件:
点击OK后,会提示你新建一个测试工程,并给它命名,然后点击Create。这时会弹出一个IE窗口如下所示:
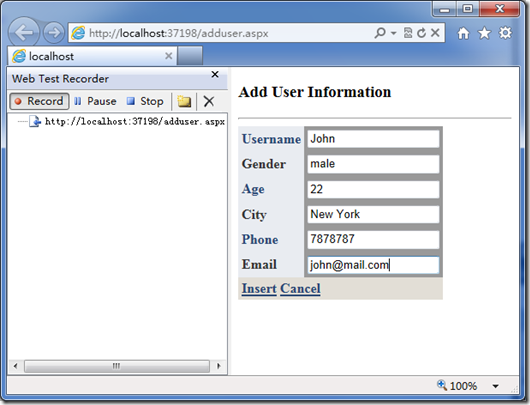
左侧是一个Web Test Recorder(有可能在你创建测试文件后,弹出IE时没有这个东西出现,你可以通过IE的工具->管理加载项选项中将Web Test Recorder启用),它主要用来记录浏览测试网页时所有的操作,它会将所有的request和response记录下来,它还可以帮我们在不同的情况下找出我们期望的结果。
现在我们输入刚刚创建的那个网页的地址,然后我们输入一些信息进行提交:
点击Insert之后,我们会看到Recorder帮我们捕捉到一些信息:
完成所有操作后,点击Recorder面板中的Stop按钮,我们就可以自动跳转回VS中,并显示出之前记录的所有请求信息。
至此,一个简单的Web性能测试就建好了。可以点击工具栏左上角的运行测试一下。上图显示的是一个Web性能测试的编辑窗口,窗口中,树的每一个层级都有不同的属性可以进行设置。除此之外,编辑窗口还有一个工具栏,能为测试用例提供不同的功能以及数据源等。
具体的操作步骤及属性将在下一篇文章中继续介绍。
相关文章:
VS2010中的自动化测试(1)——VS2010中的测试管理工具